您好,登录后才能下订单哦!
这篇文章主要介绍了Xamarin XAML语言中如何通过ProgressTo方法对进度条设置,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在ProgressBar中定义了一个ProgressTo方法,此方法也可以用来对进度条当前的进行进行设置,ProgressTo与Progress属性的不同之处在于ProgressTo提供了动画效果。ProgressTo方法必须要在代码文件中使用,不可以在XAML文件中使用。其语法形式如下:
ProgressBarObject. ProgressTo(value, length, easing);
其中,参数说明如下:
value:表示设置的当前进度。
length:表示多少时间内达到设置的值(毫秒)。
easing:表示动画效果。
【示例12-9:ProgressBarProgressThree】以下将使用ProgressTo方法对进度条的当前进度进行设置。具体的操作步骤如下:
(1)MainPage.xaml文件,编写代码,对内容页面进行布局。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ProgressBarProgressThree"
x:Class="ProgressBarProgressThree.MainPage">
<StackLayout Spacing="55"
VerticalOptions="Center">
<ProgressBar x:Name="progressBar" />
<Button Text="PlayProgressAnimate"
Clicked="SetProgresse"/>
</StackLayout>
</ContentPage>
(2)打开MainPage.xaml.cs文件,编写代码,对进度条的当前进度进行设置。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ProgressBarProgressThree
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//设置进度条的当前进度
void SetProgresse(object sender, EventArgs args)
{
progressBar.ProgressTo(1.0, 2500, Easing.Linear);
}
}
}
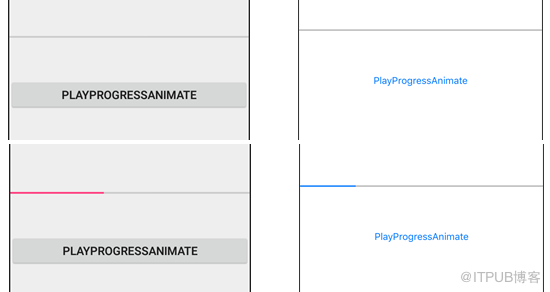
此时运行程序,会看到如图12.32~12.33所示的效果。当开发者轻拍PlayProgressAnimate按钮后,会看到进度条实现加载的动画效果,类似于图12.34~12.35所示的运行效果。2.5秒后完成加载动画,进度条的当前进度会为1。

图12.32 Android的运行效果 图12.33 iOS的运行效果
感谢你能够认真阅读完这篇文章,希望小编分享的“Xamarin XAML语言中如何通过ProgressTo方法对进度条设置”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。