您好,登录后才能下订单哦!
小编给大家分享一下Xamarin XAML语言中如何使用Progress属性设置当前进度,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Xamarin XAML语言教程使用使用Progress属性设置当前进度
开发者除了可以在XAML中使用Progress属性设置进度条的当前进度外,还可以在代码隐藏文件中使用Progress属性来设置进度条的当前进度。这时,首先需要在XAML文件中,使用x:Name属性为进度条定义一个名称,然后在代码隐藏文件中通过定义的名称对Progress属性进行设置即可。
【示例12-7:ProgressBarProgressOne】以下将在代码隐藏文件中实现对进度条当前进行的设置。具体的操作步骤如下:
(1)MainPage.xaml文件,编写代码,对内容页面进行布局。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ProgressBarProgressOne"
x:Class="ProgressBarProgressOne.MainPage">
<StackLayout Spacing="55"
VerticalOptions="Center">
<ProgressBar x:Name="progressBar" />
<StackLayout Spacing="10">
<Button Text="20%的进度"
Clicked="SetProgressPointTwo"/>
<Button Text="60%的进度"
Clicked="SetProgressPointSix"/>
<Button Text="100%的进度"
Clicked="SetProgressOne"/>
</StackLayout>
</StackLayout>
</ContentPage>
(2)打开MainPage.xaml.cs文件,编写代码,实现通过按钮控制进度条当前进度的功能。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ProgressBarProgressOne
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//将进度条当前的进度设置为0.2
void SetProgressPointTwo(object sender, EventArgs args)
{
progressBar.Progress = 0.2;
}
//将进度条当前的进度设置为0.6
void SetProgressPointSix(object sender, EventArgs args)
{
progressBar.Progress = 0.6;
}
//将进度条当前的进度设置为1
void SetProgressOne(object sender, EventArgs args)
{
progressBar.Progress = 1;
}
}
}
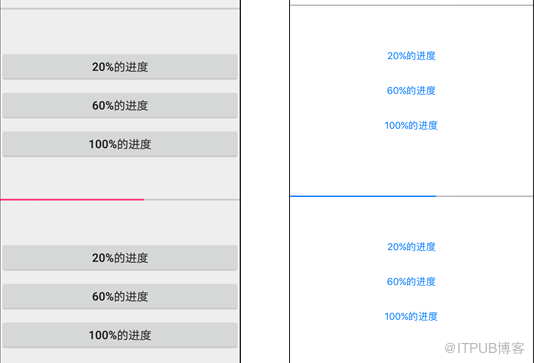
此时运行程序,会看到如图12.24~12.25所示的效果。当开发者轻拍某一按钮后,会看到进度条中显示对应的进度,效果类似于图12.24~12.25所示。

图12.24 Android的运行效果 图12.25 iOS的运行效果
以上是“Xamarin XAML语言中如何使用Progress属性设置当前进度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。