您好,登录后才能下订单哦!
这篇文章主要讲解了Vue实现文本模糊匹配功能的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
模糊匹配功能在下拉菜单的组件中用的非常多,于是打算写几个demo看看细节上是如何实现的。
一、最简单的模糊匹配:计算属性
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<ul>
<li v-for="(option, index) in matchedOptions" :key="index">{{ option }}</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: '',
options: ['html', 'css', 'javascript']
},
computed: {
matchedOptions() {
if (this.message !== '') {
return this.options.filter(option => option.includes(this.message))
}
return this.options
}
}
})
</script>
</body>
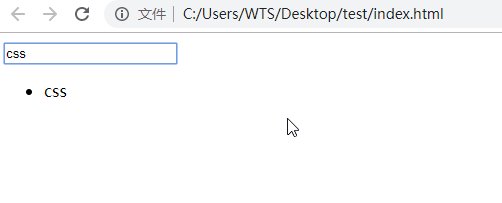
</html>在上面的例子中,计算属性matchedOptions会在文本框内容message变化时筛选options里的数据,效果图如下所示:

二、使用作用域插槽实现
使用插槽主要是为了使该功能组件化:在select组件中插入option,然后option通过作用域插槽从select中获取文本值:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<my-select>
<template #default="{ message }">
<ul>
<li v-for="(option, index) in options" :key="index" v-show="option.includes(message)">{{ option }}</li>
</ul>
</template>
</my-select>
</div>
<script src="./vue.js"></script>
<script>
Vue.component('my-select', {
template: `
<div class="my-select">
<input type="text" v-model="message">
<slot :message="message"></slot>
</div>
`,
data() {
return {
message: ''
}
}
})
new Vue({
el: '#app',
data: {
options: ['html', 'css', 'javascript']
}
})
</script>
</body>
</html>全局注册了my-select组件后,可以删除app里的message数据,使用v-show来控制选项的显示,运行效果和计算属性方式相同。缺点就是无法单文件化(刚学vue没多久,不知道怎么在单文件里使用作用域插槽,试过直接把template里的东西封装成my-option好像并不管用)
三、混入广播和派发方法在独立组件中实现模糊匹配
首先需要一个emitter文件:
/**
* 子组件广播事件
* @param {string} componentName 子组件名
* @param {string} eventName 事件名
* @param {...any} params 事件参数
*/
function _broadcast(componentName, eventName, ...params) {
this.$children.forEach(child => {
if (child.$options.name === componentName) {
child.$emit(eventName, ...params)
}
_broadcast.call(child, componentName, eventName, ...params)
})
}
/**
* 父组件派发事件
* @param {string} componentName 父组件名
* @param {string} eventName 事件名
* @param {...any} params 事件参数
*/
function _dispatch(componentName, eventName, ...params) {
if (this.$parent) {
if (this.$parent.$options.name === componentName) {
this.$parent.$emit(eventName, ...params)
}
_dispatch.call(this.$parent, componentName, eventName, ...params)
}
}
/**
* mixin
*/
export default {
methods: {
broadcast(componentName, eventName, ...params) {
_broadcast.call(this, componentName, eventName, ...params)
},
dispatch(componentName, eventName, ...params) {
_dispatch.call(this, componentName, eventName, ...params)
}
}
}注意,这里的$children和$parent都是指具有dom父子关系的vue组件。
最后,通过设置查询条件来控制子组件的显示与隐藏即可实现实时模糊搜索。
看完上述内容,是不是对Vue实现文本模糊匹配功能的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。