жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ідҪҝз”ЁJSPе®һзҺ°з®ҖеҚ•зҡ„з”ЁжҲ·зҷ»еҪ•жіЁеҶҢйЎөйқўзӨәзҡ„ж–№жі•зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғгҖӮдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
е®һйӘҢиҰҒжұӮпјҡ
е°Ҷе®һйӘҢ2дёӯзҡ„зі»з»ҹз”ЁжҲ·зҷ»еҪ•е’ҢжіЁеҶҢйЎөйқўж”№дёәJSPйЎөйқўпјҢ并йғЁзҪІиҮӘе·ұзҡ„Webеә”з”ЁдәҺTomcatжңҚеҠЎеҷЁдёӯ
е…·дҪ“иҰҒжұӮпјҡ
е®ҢжҲҗзҷ»еҪ•JSPйЎөйқўи®ҫи®Ўе’ҢжіЁеҶҢйЎөйқўи®ҫи®Ў
еңЁзҷ»еҪ•йЎөйқўиЎЁеҚ•дёӯдҪҝз”ЁrequestеҜ№иұЎиҺ·еҸ–з”ЁжҲ·дҝЎжҒҜпјҢе»әз«Ӣж–°зҡ„JSPйЎөйқўе®ҢжҲҗзҷ»еҪ•йӘҢиҜҒпјҲз”ЁжҲ·еҗҚе’ҢеҜҶз ҒиҮӘе·ұжҢҮе®ҡеҚіеҸҜпјүгҖӮ
йӘҢиҜҒз»“жһңжҳҫзӨәпјҲеҰӮзҷ»еҪ•жҲҗеҠҹ/з”ЁжҲ·еҗҚеҜҶз Ғй”ҷиҜҜпјҢеҸҜд»ҘдҪҝз”ЁJavaScriptпјҢд№ҹеҸҜд»ҘдҪҝз”Ёж–°зҡ„JSPйЎөйқўпјүгҖӮ
еңЁжіЁеҶҢйЎөйқўиЎЁеҚ•дёӯдҪҝз”ЁrequestеҜ№иұЎиҺ·еҸ–з”ЁжҲ·жіЁеҶҢдҝЎжҒҜпјҲжіЁеҶҢйЎ№зӣ®з”ұиҮӘе·ұжҢҮе®ҡпјүпјҢеңЁж–°зҡ„JSPйЎөйқўжҳҫзӨәз”ЁжҲ·жіЁеҶҢдҝЎжҒҜпјҢ并жҸҗзӨәжіЁеҶҢжҲҗеҠҹгҖӮ
д»Јз Ғ
зҷ»еҪ•йЎөйқўindex.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jspдҪңдёҡ</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jspдҪңдёҡ</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >зҷ»еҪ•</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<h2>Hello, world!</h2>
<p>иҝҷжҳҜдёҖдёӘjspдҪңдёҡ</p>
</div>
</div>
</body>
</html>зҷ»еҪ•йЎөйқўlogin.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>зҷ»еҪ•</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jspдҪңдёҡ</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >зҷ»еҪ•</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" method="post" action="login-check.jsp">
<h3 class="form-signin-heading">зҷ»еҪ•еҲ°jspдҪңдёҡ</h3>
<label for="">з”ЁжҲ·еҗҚ</label>
<input type="text" name="username" id="username" class="form-control" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" required autofocus><br>
<label for="">еҜҶз Ғ</label>
<input type="password" name="password" id="password" class="form-control" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> и®°дҪҸеҜҶз Ғ
</label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">зҷ»еҪ•</button>
<a href="reg.jsp" rel="external nofollow" rel="external nofollow" class="btn btn-default">жіЁеҶҢ</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>зҷ»еҪ•з»“жһңйЎөйқўlogin-check.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>зҷ»еҪ•</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jspдҪңдёҡ</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >зҷ»еҪ•</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" method="post" action="login-check.jsp">
<h3 class="form-signin-heading">зҷ»еҪ•еҲ°jspдҪңдёҡ</h3>
<label for="">з”ЁжҲ·еҗҚ</label>
<input type="text" name="username" id="username" class="form-control" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" required autofocus><br>
<label for="">еҜҶз Ғ</label>
<input type="password" name="password" id="password" class="form-control" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> и®°дҪҸеҜҶз Ғ
</label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">зҷ»еҪ•</button>
<a href="reg.jsp" rel="external nofollow" rel="external nofollow" class="btn btn-default">жіЁеҶҢ</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>жіЁеҶҢйЎөйқўreg.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>жіЁеҶҢ</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jspдҪңдёҡ</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >зҷ»еҪ•</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" action="reg-submit.jsp" method="post">
<h3 class="form-signin-heading">жіЁеҶҢеҲ°jspдҪңдёҡ</h3>
<div id="info">
</div>
<label for="">з”ЁжҲ·еҗҚ</label>
<input type="text" name="username" id="username" class="form-control" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" required autofocus><br>
<label for="">еҜҶз Ғ</label>
<input type="password" name="password" id="password" class="form-control" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ" required><br>
<label for="">йҮҚеӨҚеҜҶз Ғ</label>
<input type="password" name="password2" id="password2" class="form-control" placeholder="иҜ·еҶҚж¬Ўиҫ“е…ҘеҜҶз Ғ" required maxLength="16"><br>
<button type="submit" class="btn btn-primary" id="btn-reg">жіЁеҶҢ</button>
<a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" id="btn-reg">иҝ”еӣһзҷ»еҪ•</a>
</form>
</div>
<div class="col-md-4">
</div>
</div>
</body>
</html>жіЁеҶҢз»“жһңйЎөйқўreg-submit.jsp
<%@ page contentType="text/html; charset=utf-8" language="java"%>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>з»“жһң</title>
<link href="css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >jspдҪңдёҡ</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.jsp" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >зҷ»еҪ•</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<% String username = request.getParameter("username");
String password = request.getParameter("password");
String password2 = request.getParameter("password2");
%>
<%
if(password.equals(password2)){
out.println("<div class='alert alert-success' role='alert'>жіЁеҶҢжҲҗеҠҹ</div>");
out.println("<ul class='list-group'>");
out.println("<li class='list-group-item'>з”ЁжҲ·еҗҚпјҡ" + username + "</li>");
out.println("<li class='list-group-item'>еҜҶз Ғпјҡ" + password + "</li>");
out.println("</ul>");
}
else{
out.println("<div class='alert alert-danger' role='alert'>дёӨж¬ЎеҜҶз Ғиҫ“е…ҘдёҚдёҖиҮҙпјҢиҜ·йҮҚж–°иҫ“е…Ҙ</div>");
}
%>
<!-- <%=username %>
<%=password %>
<%=password2 %> -->
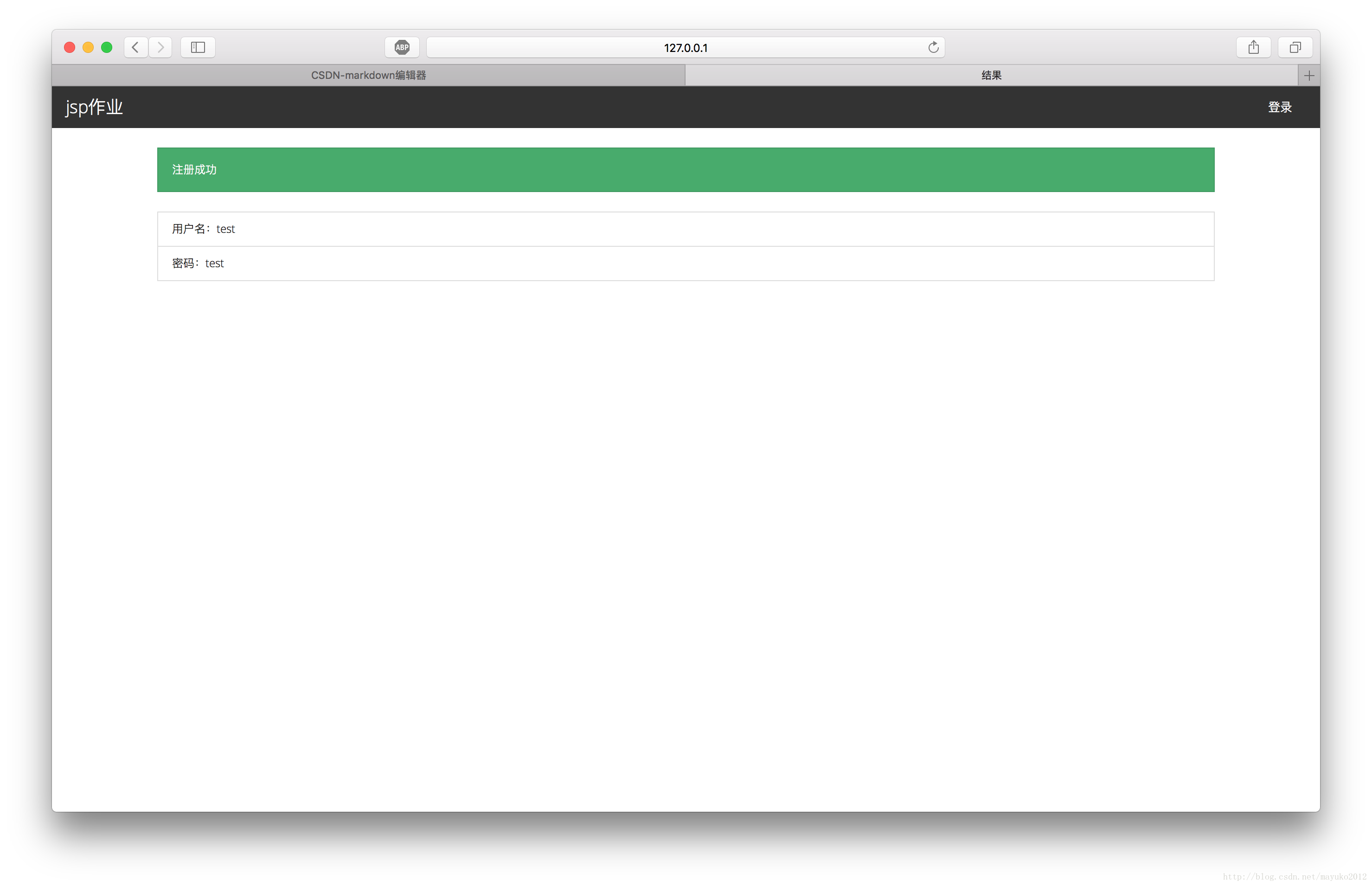
</div>ж•Ҳжһң





ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺдҪҝз”ЁJSPе®һзҺ°з®ҖеҚ•зҡ„з”ЁжҲ·зҷ»еҪ•жіЁеҶҢйЎөйқўзӨәзҡ„ж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ