您好,登录后才能下订单哦!
selenium提供switch_to_alert方法:捕获弹出对话框(可以定位alert、confirm、prompt对话框)
switch_to_alert() --定位弹出对话框
text() --获取对话框文本值
accept() --相当于点击“确认”
dismiss() --相当于点击“取消”
send_keys() --输入值(alert和confirm没有输入对话框,所以就不用能用了,只能使用在prompt里)
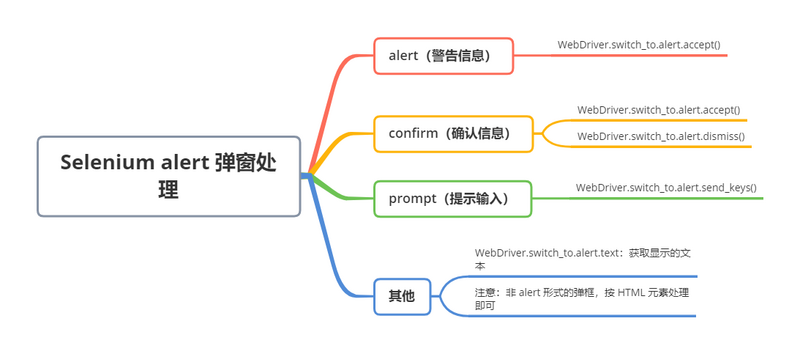
页面弹窗有 3 种类型:
对于页面出现的 alert 弹窗,Selenium 提供如下方法:
| 序号 | 方法/属性 | 描述 |
|---|---|---|
| 1 | accept() | 接受 |
| 2 | dismiss() | 取消 |
| 3 | text | 获取显示的文本 |
| 4 | send_keys() | 输入内容 |
对应处理方式:
alert(警告信息)弹出框
alert(警告信息)弹出框,目的是提示通知信息,只需要用户看完点击确认即可。
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome() # 打开浏览器
driver.get("http://sahitest.com/demo/alertTest.htm") # 跳转至测试页面
sleep(1)
element = driver.find_element_by_name("b1") # 定位
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:Alert Message
alert.accept() # 接受
sleep(2)
driver.quit() # 关闭浏览器
confirm(确认信息)弹出框
confirm(确认信息)弹出框,主要是让用户来确定是否要执行某个操作。比如,淘宝,京东等,删除订单是弹出此类弹出,让用户确定是否删除,避免用户误操作。
confirm(确认信息)弹出框提供两种选择,“确认” 或者 “取消”。只需要选择其中一个即可:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome() # 打开浏览器
driver.get("http://sahitest.com/demo/confirmTest.htm") # 跳转至测试页面
sleep(1)
element = driver.find_element_by_name("b1") # 定位
# 1、接受
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:Alert Message
alert.accept() # 接受
sleep(2)
# 2、取消
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:
alert.dismiss()
sleep(2)
driver.quit() # 关闭浏览器
prompt(提示输入)弹出框
prompt(提示输入)弹出框,目的是需要用户先输入信息,再做提交。Selenium 提供输入信息的方法是:
WebDriver.switch_to.alert.send_keys()
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome() # 打开浏览器
driver.get("http://sahitest.com/demo/promptTest.htm") # 跳转至测试页面
sleep(1)
element = driver.find_element_by_name("b1") # 定位
# 1、接受
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:Alert Message
alert.send_keys("自动化测试") # 输入内容
sleep(1)
alert.accept() # 接受
sleep(2)
driver.quit() # 关闭浏览器
注意 : 有些弹窗并非浏览器的 alert 窗口,而是 html元素,对于这种对话框,只需要通过之前介绍的选择器选中,并进行相应的操作即可。
总结

到此这篇关于Selenium alert 弹窗处理的示例代码的文章就介绍到这了,更多相关Selenium alert 弹窗内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。