您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue自定义组件通过Vue.use()来使用的案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法:
1.首先新建一个Cmponent.vue文件
// Cmponent.vue
<template>
<div>
我是组件
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
div{
font-size:40px;
color:#fbb;
text-align:center;
}
</style>2.其次在同一目录下建立index.js文件,在这个文件中使用install方法来全局注册该组件
import component from './Cmponent.vue'
const component = {
install:function(Vue){
Vue.component('component-name',component)
} //'component-name'这就是后面可以使用的组件的名字,install是默认的一个方法
}
// 导出该组件
export default component3.使用
// 只要在index.js里规定了install方法,就可以向其他ui组件库那样,使用Vue.use()来全局使用 import loading from './index.js' Vue.use(loading) <template> <div> <component-name></component-name> </div> </template>
补充知识:如何在vue项目中自定义组件并在其他文件引用?
1.运行环境:
编译器:Visual Studio Code
Vue版本:2.9.6
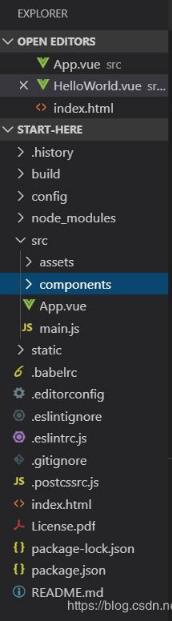
在vue-cli搭建的项目目录树下
2.自定义vue组件
在src目录下新建一个components目录用于存放自定义组件:

创建存放自定义组建的目录
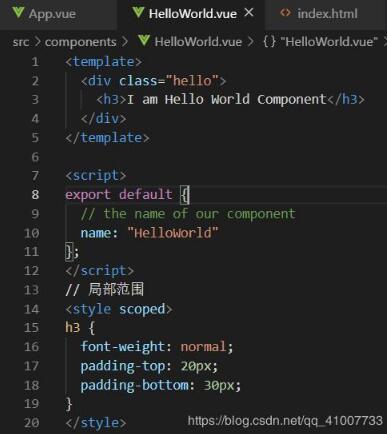
新建一个vue文件并编写如下内容(以HelloWorld为例):

这里的export default内容体内的name属性值就是自定义的组件名,template标签名内的内容是html标签组成的集合,script标签内是javascript代码定义动态效果,style标签内的内容是组件的css样式
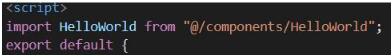
编写语句引入vue组件:

这里的组件引入的语句是import HelloWorld from "@/components/HelloWorld";位于
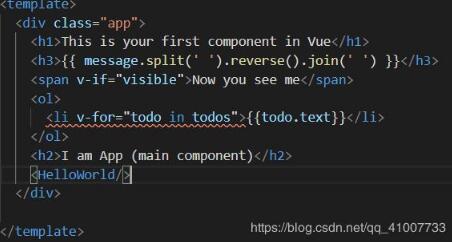
在vue项目中引入自定义标签<HelloWorld>:

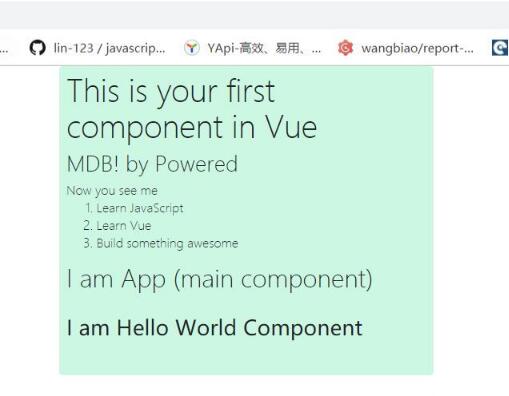
最后的运行效果:

I am Hello World Component
这里就是定义的组件内容
关于vue自定义组件通过Vue.use()来使用的案例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。