您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vue单页面应用打包后相对路径、绝对路径相关的问题及解决方案,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:
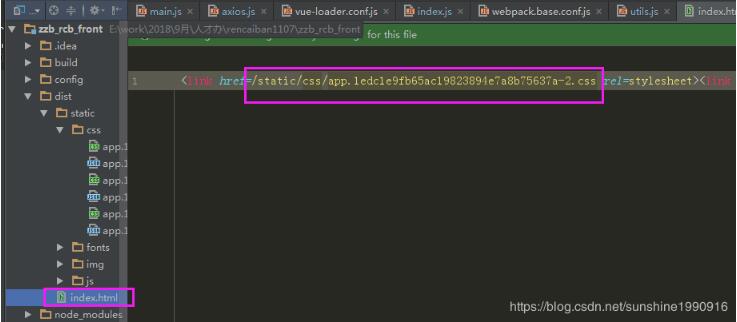
1、打包后的index.html文件

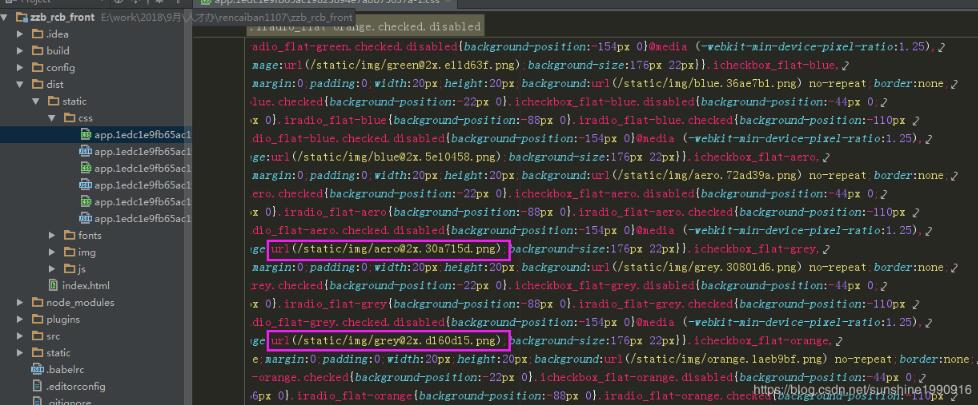
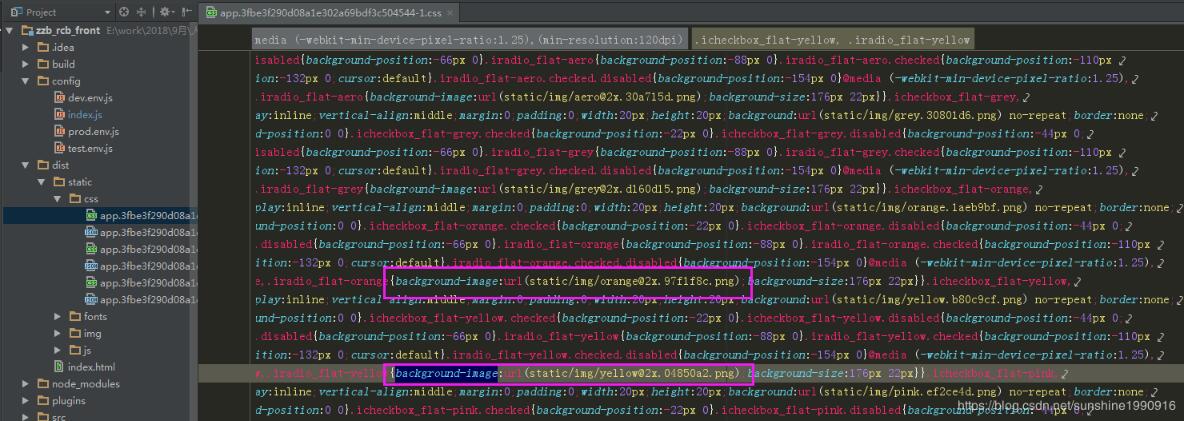
2、打包后的css文件

所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?
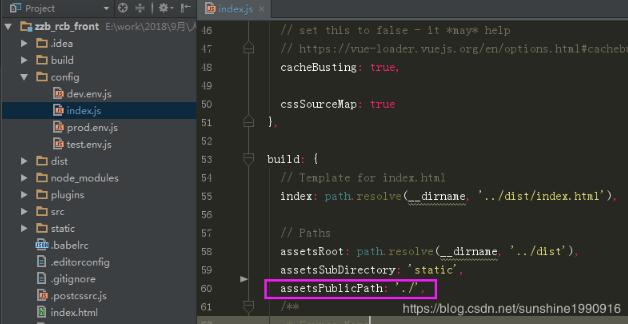
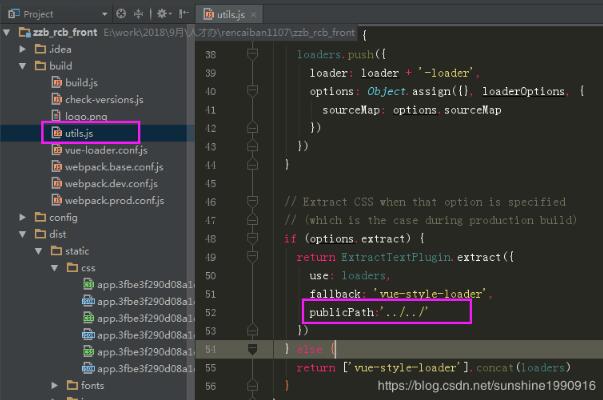
1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。

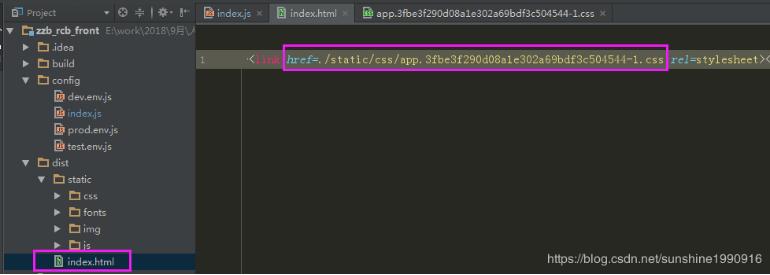
修改配置后,进行打包发现,打包后的index.html文件中,对css等文件的调用,变成相对路径。

但是同时我们也会的发现这样修改后,导致打包后的css文件中,图片的路径出现问题,如下所示,图片路径出错导致图片找不到。

所以仍需进一步修改配置,使其变成如下路径:
.iradio_flat-yellow{background-image:url(../../static/img/yellow@2x.04850a2.png);
2、 处理图片路径问题
在webpack对ExtractTextPlugin插件配置的地方,加入如下代码(具体值可能有变化,依据自身项目打包后文件路径关系确定)

再次打包,发现问题解决!
补充知识:Vue-cli 2打包静态文件夹static打包路径报错,开发中使用绝对路径,打包后部署到二级目录,绝对路径没用改变。
在开发中,如果使用绝对路径在运行测试环境是没用任何问题的
但是在打包后,路径是回安装原来写的路径完全不改变的搬过去。
那么在部署在二级目录下,读取根目录肯定会报错
解决办法:在开发中使用相对路径
主要文件
config->index.js
build->assetsPublicPath: '/二级目录/'
最后的斜线很重要不能省略
static静态文件
build->utils.js
exports.cssLoaders下的function generateLoaders
if (options.extract) {
return ExtractTextPlugin.extract({里面添加publicPath: '/二级目录/'中间写二级路径地址,后面的也是斜线很重要,不能省略
关于vue单页面应用打包后相对路径、绝对路径相关的问题及解决方案就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。