您好,登录后才能下订单哦!
小编给大家分享一下Node.js热更新的配置和vscode断点调试的案例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
我从今年5月份开始使用express 框架开发。现在项目一期结束,趁这个空闲期,我重新梳理一下nodejs 开发的一些配置,其中包括 热更新 和 vscode 里的断点调试。
nodemon 会监听项目文件的改动,并且自动重启项目。你只需要刷新浏览器就可以看到改动后的效果,省去了开发者重启应用的麻烦。
npm install -g nodemon
package.json 里使用 nodemon 命令
"scripts": {
"start": "node ./bin/www",
"nodemon": "nodemon ./bin/www"
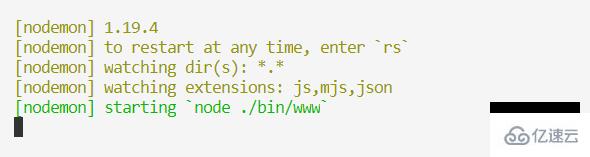
},启动效果图如下:

参考连接:https://code.visualstudio.com/docs/nodejs/...
nodejs 的debug 是vscode 内置的,不需要另外安装插件。
之前我使用vscode调试php项目时 ,就需要另外安装
php Debug扩展。
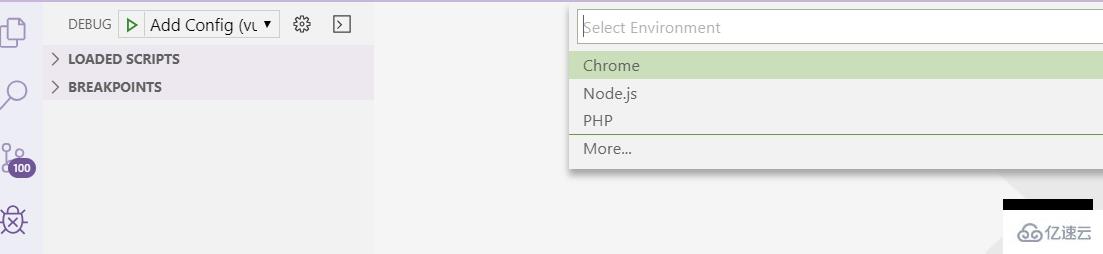
launch.json文件需要在Debug 模式下,选择nodejs类型 的配置, 如下图:

vscode 自动在项目根目录下生成 .vscode / launch.json 文件,vscode默认会选择 package.json中的
start命令启动应用命令。 路径为上面代码中program项的值。 内容如下:{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceFolder}\\bin\\www" } ] }

debug模式下打断点调试, 就可以了。以上是Node.js热更新的配置和vscode断点调试的案例分析的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。