您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在vue中实现弹出层动画效果?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
<template> <div class="home"> <!-- 首先将要过渡的元素用transition包裹,并设置过渡的name --> <transition name="mybox"> <div class="box" v-show="boxshow"></div> </transition> <button @click="togglebox">按钮</button> </div> </template>
2
data() {
return {
boxshow: false,
};
},3
methods: {
togglebox: function () {
this.boxshow = !this.boxshow;
},
},样式:
<style lang="scss" scoped>
.box {
height: 500px;
background-color: rgb(245, 224, 224);
overflow: hidden;
}
/* 给过渡的name加样式 */
.mybox-leave-active,
.mybox-enter-active {
transition: all 1s ease;
}
.mybox-leave-active,
.mybox-enter {
height: 0px !important;
}
.mybox-leave,
.mybox-enter-active {
height: 500px;
}
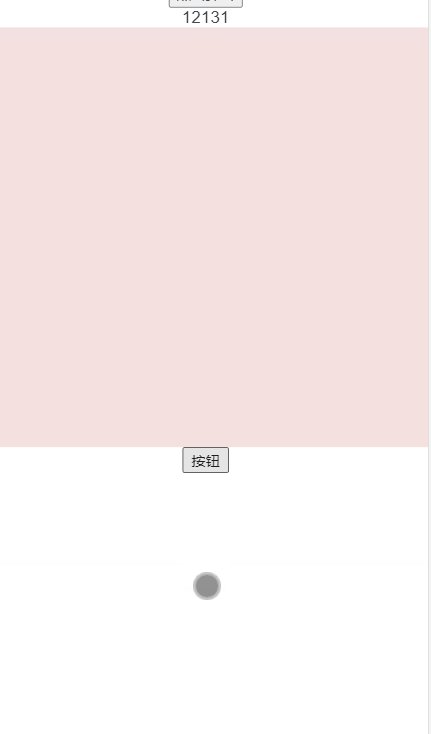
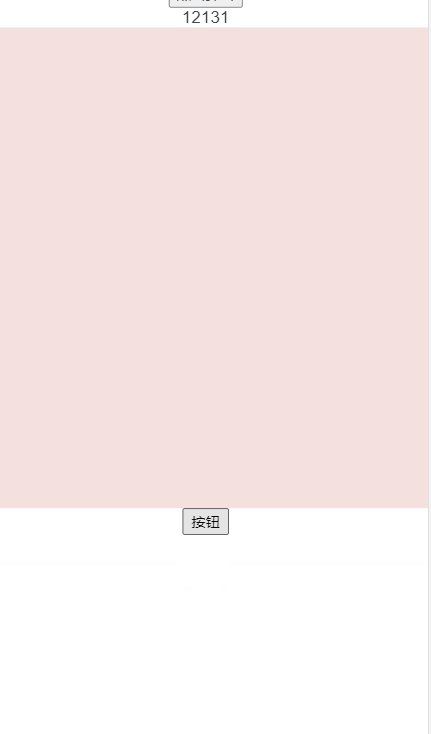
</style>效果

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。