您好,登录后才能下订单哦!
这篇文章运用简单易懂的例子给大家介绍OpenLayers3如何加载常用控件,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1. 前言
地图控件就是对地图的缩放、全屏、坐标显示控件等,方便我们对地图进行操作。OpenLayers 3 封装了很多常用的地图控件,例如地图导航、比例尺、鹰眼、测量工具等,这些控件都是基于ol.control.Control虚基类进行封装,ol.control.Control的子类为各类常用的地图控件,可以通过Map对象的Control参数进行设置或者通过addControl方法将控件添加到地图窗口中。
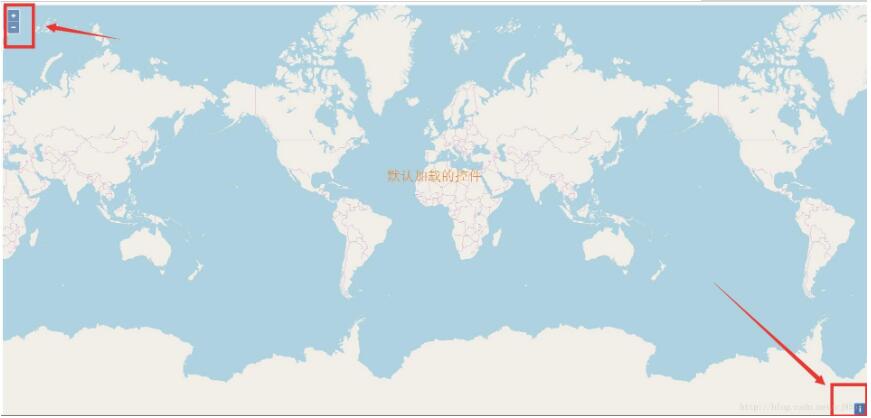
在加载地图时OpenLayers 3 通过ol.control.defaults 默认加载了三个常用的空间:缩放控件(ol.control.Zoom)、旋转控件(ol.control.Roate)、图层数据源属性控件(ol.control.Attribution),因此我们可以通过鼠标在地图容器的左上角的缩放按钮,以及右下角的图层数据源控件来对地图进行操作。

2. 控件
2.1 导航控件
导航控件就是实现对地图的按级缩放,拖动导航条的上的滑块可以实现缩放操作。OpenLayers 3 框架提供的控制地图缩放的相关控件包括地图缩放控件(ol.control.Zoom)、缩放滑块(ol.control.ZoomSlider)、按钮式缩放到特定范围的控件(ol.control.ZoomToExtent),可以自定义这些控件的样式。
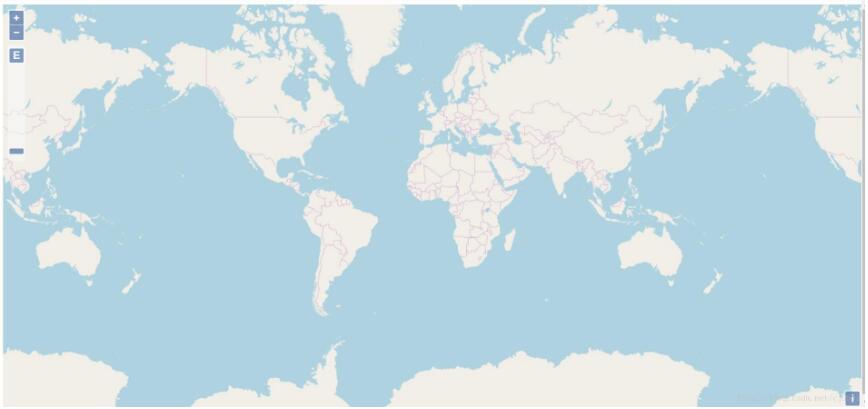
下面我们将通过修改地图缩放的相关控件的默认样式,实现一个导航条,效果如下:

实现步骤如下:
(1)新建一个页面,加载OSM瓦片地图,具体可以查看这篇文章OpenLayers3基础教程之实现地图显示功能
(2)地图加载完成后,通过初始化ZoomSlider、ZoomToExtent、控件,并通过addControl方法将控件加载到地图容器中。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>自定义导航功能</title>
<!-- 引入ol.css,以及ol.css -->
<link rel="stylesheet" href="css/ol.css" rel="external nofollow" >
<script src="js/ol.js"></script>
<style>
#map {
width: 100%;
height: 100%;
position: absolute;
}
</style>
<script>
function init() {
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//在地图容器中加载的图层
layers: [
//加载瓦片图层数据
new ol.layer.Tile({
source: new ol.source.OSM() //加载osm瓦片
})
],
//地图视图设置
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
//实例化ZoomSlider控件并加载到地图容器中
var zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
//实例化zoomToExent控件并加载到地图容器中
var zoomToExent = new ol.control.ZoomToExtent({
extend: [13100000, 4290000,
13200000, 5210000
]
});
map.addControl(zoomToExent);
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>代码说明:首先实例化控件对象,然后调用Map的addControl方法加载到地图容器即可,代码中的ZoomToExtent控件的extent参数为地图的缩放范围,就是将当前地图缩放到此范围,在视图中会显示此范围。
2.2 修改缩放控件样式
我们可以通过css样式来设置Zoom、ZoomSlider、ZoomToExtent 的样式,调整他在地图中显示的位置。代码如下:
#map .ol-zoom .ol-zoom-out {
margin-top: 204px;
}
#map .ol-zoomslider {
background-color: transparent;
top: 2.3em;
}
#map .ol-touch .ol-zoom .ol-zoom-out {
margin-top: 212px;
}
#map .ol-touch .ol-zoomslider {
top: 2.75em;
}
#map .ol-zoom-in.ol-has-tooltip:hover [role=tooltip],
#map .ol-zoom-in.ol-has-tooltip:focus [role=tooltip] {
top: 3px;
}
#map .ol-zoom-out.ol-has-tooltip:hover [role=tooltip],
#map .ol-zoom-out.ol-has-tooltip:focus [role=tooltip] {
top: 232px;
}
/*设置缩放控件ZoomToExtent的样式,将其放到导航条下方
*/
#map .ol-zoom-extent {
top: 280px;
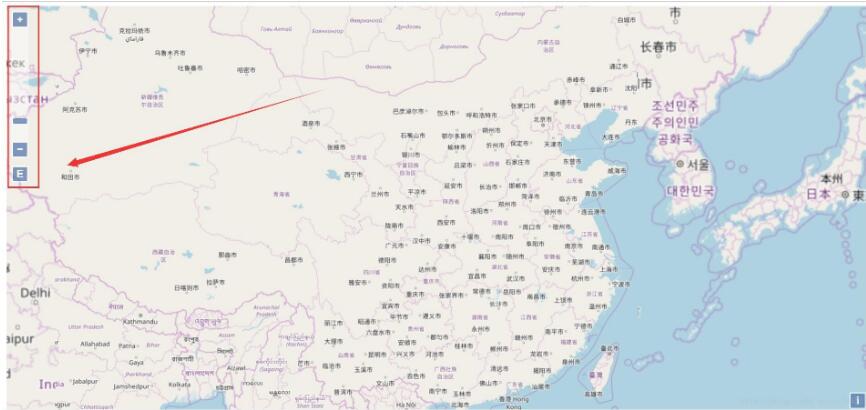
}实现效果如下

关于OpenLayers3如何加载常用控件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。