жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ідҪҝз”ЁOpenlayersе®һзҺ°жөӢйҮҸеҠҹиғҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link rel="stylesheet" href="./ol.css" type="text/css"> <script src="./ol.js" type="text/javascript"></script> <link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> <style type="text/css"> #map { width: 100%; height: 100%; position: absolute; } #menu { float: left; position: absolute; bottom: 50px; right: 30px; z-index: 2000; } .checkbox { left: 20px; } /** * жҸҗзӨәжЎҶзҡ„ж ·ејҸдҝЎжҒҜ */ .tooltip { position: relative; background: rgba(0, 0, 0, 0.5); border-radius: 4px; color: white; padding: 4px 8px; opacity: 0.7; white-space: nowrap; } .tooltip-measure { opacity: 1; font-weight: bold; } .tooltip-static { background-color: #ffffff; color: black; border: 1px solid white; } .tooltip-measure:before, .tooltip-static:before { border-top: 6px solid rgba(0, 0, 0, 0.5); border-right: 6px solid transparent; border-left: 6px solid transparent; content: ""; position: absolute; bottom: -6px; margin-left: -7px; left: 50%; } .tooltip-static:before { border-top-color: #ffffff; } #scalebar { float: left; margin-bottom: 10px; } </style> </head> <body> <div id="map"> <div id="menu"> <label>жөӢйҮҸзұ»еһӢйҖүжӢ©</label> <select id="type"> <option value="length">й•ҝеәҰ</option> <option value="area">йқўз§Ҝ</option> </select> <label class="checkbox label"><input type="checkbox" id="geodesic" />дҪҝз”ЁеӨ§ең°жөӢйҮҸ</label> </div> </div> <div id="scalebar"></div> <script type="text/javascript"> $(function () { //ж јејҸ var format = 'image/png'; var bounds = [73.441277, 18.159829, 135.08693, 53.561771];//иҢғеӣҙ //дёӯеӣҪеҗ„зңҒеә•еӣҫпјҲйқўпјү var ImageMap = new ol.layer.Tile({ source: new ol.source.TileWMS({ ratio: 1, //иҮӘе·ұзҡ„жңҚеҠЎurl url: 'http://localhost:8080/geoserver/China_Test/wms', //и®ҫзҪ®жңҚеҠЎеҸӮж•° params: { 'FORMAT': format, 'VERSION': '1.1.0', STYLES: '', //еӣҫеұӮдҝЎжҒҜ LAYERS: 'China_Test:C_Test', } }) }); //и®ҫзҪ®ең°еӣҫжҠ•еҪұ var projection = new ol.proj.Projection({ code: 'EPSG:4326',//жҠ•еҪұзј–з Ғ units: 'degrees', axisOrientation: 'neu' }); //и®ҫзҪ®ең°еӣҫ е®һдҫӢеҢ–дёҖдёӘең°еӣҫ var map = new ol.Map({ //ең°еӣҫдёӯзҡ„жҜ”дҫӢе°әзӯүжҺ§еҲ¶иҰҒзҙ controls: ol.control.defaults({ attribution: false }).extend([ new ol.control.FullScreen(),//е…ЁеұҸжҳҫзӨә ]), //и®ҫзҪ®жҳҫзӨәзҡ„е®№еҷЁ target: 'map', //и®ҫзҪ®еӣҫеұӮ layers: [ //ж·»еҠ еӣҫеұӮ ImageMap ], //и®ҫзҪ®и§Ҷеӣҫ view: new ol.View({ //и®ҫзҪ®жҠ•еҪұ projection: projection, center: [102.73333, 25.05], //еҲқе§ӢеңЁжҹҗдёҖзӮ№ minZoom: 3, zoom: 5, //зј©ж”ҫзә§еҲ« }), }); //е®ҡд№үзҹўйҮҸж•°жҚ®жәҗ var source = new ol.source.Vector(); //е®ҡд№үзҹўйҮҸеӣҫеұӮ var vector = new ol.layer.Vector({ source: source, style: new ol.style.Style({ fill: new ol.style.Fill({ color: 'rgba(255,255,255,0.2)' }), stroke: new ol.style.Stroke({ color: '#e21e0a', width: 2 }), image: new ol.style.Circle({ radius: 5, fill: new ol.style.Fill({ color: '#ffcc33' }) }) }) }); //е°ҶзҹўйҮҸеӣҫеұӮж·»еҠ еҲ°ең°еӣҫдёӯ map.addLayer(vector); //ж·»еҠ жҜ”дҫӢе°әжҺ§д»¶ var scaleLineControl = new ol.control.ScaleLine({ units: 'metric', target: 'scalebar', className: 'ol-scale-line' }); map.addControl(scaleLineControl); //е®һдҫӢеҢ–йј ж ҮдҪҚзҪ®жҺ§д»¶ var mousePositionControl = new ol.control.MousePosition({ coodrdinateFormat: ol.coordinate.createStringXY(4),//еқҗж Үж јејҸ //ең°еӣҫжҠ•еҪұеқҗж Үзі» projection: new ol.proj.Projection({ code: 'EPSG:4326',//жҠ•еҪұзј–з Ғ units: 'degrees', axisOrientation: 'neu' }), //className:'tip', target: document.getElementById('tip'),//жҳҫзӨәйј ж ҮдҪҚзҪ®дҝЎжҒҜзҡ„зӣ®ж Үе®№еҷЁ undefinedHTML: ' '//жңӘе®ҡд№үеқҗж Үж Үи®° }); //ж·»еҠ йј ж ҮдҪҚзҪ®жҺ§д»¶ map.addControl(mousePositionControl); //е®һдҫӢеҢ–й№°зңјжҺ§д»¶ var overviewMapControl = new ol.control.OverviewMap({ //еңЁй№°зңјдёӯзӣёеҗҢеқҗж Үзі»дёӢдёҚйҖҡж•°жҚ®жәҗзҡ„еӣҫеұӮ layers: [ new ol.layer.Tile({ source: new ol.source.OSM({ 'url': 'http://{a-c}.tile.opencyclemap.org/cycle/{z}/{x}/{y}.png' }) }) ], collapseLabel: '\u00BB', lable: '\u00AB', collapsed: false, }); //ж·»еҠ й№°зңј map.addControl(overviewMapControl); //еҲӣе»әдёҖдёӘWGS84зҗғдҪ“еҜ№иұЎ var wgs84Sphere = new ol.Sphere(6378137); //еҲӣе»әдёҖдёӘеҪ“еүҚиҰҒз»ҳеҲ¶зҡ„еҜ№иұЎ var sketch = new ol.Feature(); //еҲӣе»әдёҖдёӘеё®еҠ©жҸҗзӨәжЎҶеҜ№иұЎ var helpTooltipElement; //еҲӣе»әдёҖдёӘеё®еҠ©жҸҗзӨәдҝЎжҒҜеҜ№иұЎ var helpTooltip; //еҲӣе»әдёҖдёӘжөӢйҮҸжҸҗзӨәжЎҶеҜ№иұЎ var measureTooltipElement; //еҲӣе»әдёҖдёӘжөӢйҮҸжҸҗзӨәдҝЎжҒҜеҜ№иұЎ var measureTooltip; //继з»ӯз»ҳеҲ¶еӨҡиҫ№еҪўзҡ„жҸҗзӨәдҝЎжҒҜ var continuePolygonMsg = 'еҚ•еҮ»д»Ҙ继з»ӯз»ҳеҲ¶еӨҡиҫ№еҪў'; //继з»ӯз»ҳеҲ¶зәҝж®өзҡ„жҸҗзӨәдҝЎжҒҜ var continueLineMsg = 'еҚ•еҮ»д»Ҙ继з»ӯз»ҳеҲ¶зӣҙзәҝ'; //йј ж Ү移еҠЁи§ҰеҸ‘зҡ„еҮҪж•° var pointerMoveHandler = function (evt) { //Indicates if the map is currently being dragged. //Only set for POINTERDRAG and POINTERMOVE events. Default is false. //еҰӮжһңжҳҜ平移ең°еӣҫеҲҷзӣҙжҺҘз»“жқҹ if (evt.dragging) { return; } //её®еҠ©жҸҗзӨәдҝЎжҒҜ var helpMsg = 'еҚ•еҮ»ејҖе§Ӣ'; if (sketch) { //иҺ·еҸ–з»ҳеӣҫеҜ№иұЎзҡ„еҮ дҪ•иҰҒзҙ var geom = sketch.getGeometry(); //еҰӮжһңеҪ“еүҚз»ҳеҲ¶зҡ„еҮ дҪ•иҰҒзҙ жҳҜеӨҡзәҝж®өпјҢеҲҷе°Ҷз»ҳеҲ¶жҸҗзӨәдҝЎжҒҜи®ҫзҪ®дёәеӨҡзәҝж®өз»ҳеҲ¶жҸҗзӨәдҝЎжҒҜ if (geom instanceof ol.geom.Polygon) { helpMsg = continuePolygonMsg; } else if (geom instanceof ol.geom.LineString) { helpMsg = continueLineMsg; } } //и®ҫзҪ®её®еҠ©жҸҗзӨәиҰҒзҙ зҡ„еҶ…ж Үзӯҫдёәеё®еҠ©жҸҗзӨәдҝЎжҒҜ helpTooltipElement.innerHTML = helpMsg; //и®ҫзҪ®её®еҠ©жҸҗзӨәдҝЎжҒҜзҡ„дҪҚзҪ® helpTooltip.setPosition(evt.coordinate); //移йҷӨеё®еҠ©жҸҗзӨәиҰҒзҙ зҡ„йҡҗи—Ҹж ·ејҸ $(helpTooltipElement).removeClass('hidden'); }; //и§ҰеҸ‘pointermoveдәӢ件 map.on('pointermove', pointerMoveHandler); //еҪ“йј ж Ү移йҷӨең°еӣҫи§Ҷеӣҫзҡ„ж—¶дёәеё®еҠ©жҸҗзӨәиҰҒзҙ ж·»еҠ йҡҗи—Ҹж ·ејҸ $(map.getViewport()).on('mouseout', function () { $(helpTooltipElement).addClass('hidden'); }); //иҺ·еҸ–еӨ§ең°жөӢйҮҸеӨҚйҖүжЎҶ var geodesicCheckbox = document.getElementById('geodesic'); //иҺ·еҸ–зұ»еһӢ var typeSelect = document.getElementById('type'); //е®ҡд№үдёҖдёӘдәӨдә’ејҸз»ҳеӣҫеҜ№иұЎ var draw; //ж·»еҠ дәӨдә’ејҸз»ҳеӣҫеҜ№иұЎзҡ„еҮҪж•° function addInteraction() { // иҺ·еҸ–еҪ“еүҚйҖүжӢ©зҡ„з»ҳеҲ¶зұ»еһӢ var type = typeSelect.value == 'area' ? 'Polygon' : 'LineString'; //еҲӣе»әдёҖдёӘдәӨдә’ејҸз»ҳеӣҫеҜ№иұЎ draw = new ol.interaction.Draw({ //з»ҳеҲ¶зҡ„ж•°жҚ®жәҗ source: source, //з»ҳеҲ¶зұ»еһӢ type: type, //ж ·ејҸ style: new ol.style.Style({ fill: new ol.style.Fill({ color: 'rgba(255,255,255,0.2)' }), stroke: new ol.style.Stroke({ color: 'rgba(0,0,0,0.5)', lineDash: [10, 10], width: 2 }), image: new ol.style.Circle({ radius: 5, stroke: new ol.style.Stroke({ color: 'rgba(0,0,0,0.7)' }), fill: new ol.style.Fill({ color: 'rgba(255,255,255,0.2)' }) }) }) }); //е°ҶдәӨдә’з»ҳеӣҫеҜ№иұЎж·»еҠ еҲ°ең°еӣҫдёӯ map.addInteraction(draw); //еҲӣе»әжөӢйҮҸжҸҗзӨәжЎҶ createMeasureTooltip(); //еҲӣе»әеё®еҠ©жҸҗзӨәжЎҶ createHelpTooltip(); //е®ҡд№үдёҖдёӘдәӢ件зӣ‘еҗ¬ var listener; //е®ҡд№үдёҖдёӘжҺ§еҲ¶йј ж ҮзӮ№еҮ»ж¬Ўж•°зҡ„еҸҳйҮҸ var count = 0; //з»ҳеҲ¶ејҖе§ӢдәӢ件 draw.on('drawstart', function (evt) { //The feature being drawn. sketch = evt.feature; //жҸҗзӨәжЎҶзҡ„еқҗж Ү var tooltipCoord = evt.coordinate; //зӣ‘еҗ¬еҮ дҪ•иҰҒзҙ зҡ„changeдәӢ件 //Increases the revision counter and dispatches a 'change' event. listener = sketch.getGeometry().on('change', function (evt) { //The event target. //иҺ·еҸ–з»ҳеҲ¶зҡ„еҮ дҪ•еҜ№иұЎ var geom = evt.target; //е®ҡд№үдёҖдёӘиҫ“еҮәеҜ№иұЎпјҢз”ЁдәҺи®°еҪ•йқўз§Ҝе’Ңй•ҝеәҰ var output; if (geom instanceof ol.geom.Polygon) { map.removeEventListener('singleclick'); map.removeEventListener('dblclick'); //иҫ“еҮәеӨҡиҫ№еҪўзҡ„йқўз§Ҝ output = formatArea(geom); //иҺ·еҸ–еӨҡеҸҳеҪўеҶ…йғЁзӮ№зҡ„еқҗж Ү tooltipCoord = geom.getInteriorPoint().getCoordinates(); } else if (geom instanceof ol.geom.LineString) { //иҫ“еҮәеӨҡзәҝж®өзҡ„й•ҝеәҰ output = formatLength(geom); //иҺ·еҸ–еӨҡзәҝж®өзҡ„жңҖеҗҺдёҖдёӘзӮ№зҡ„еқҗж Ү tooltipCoord = geom.getLastCoordinate(); } //и®ҫзҪ®жөӢйҮҸжҸҗзӨәжЎҶзҡ„еҶ…ж ҮзӯҫдёәжңҖз»Ҳиҫ“еҮәз»“жһң measureTooltipElement.innerHTML = output; //и®ҫзҪ®жөӢйҮҸжҸҗзӨәдҝЎжҒҜзҡ„дҪҚзҪ®еқҗж Ү measureTooltip.setPosition(tooltipCoord); }); //ең°еӣҫеҚ•еҮ»дәӢ件 map.on('singleclick', function (evt) { //и®ҫзҪ®жөӢйҮҸжҸҗзӨәдҝЎжҒҜзҡ„дҪҚзҪ®еқҗж ҮпјҢз”ЁжқҘзЎ®е®ҡйј ж ҮзӮ№еҮ»еҗҺжөӢйҮҸжҸҗзӨәжЎҶзҡ„дҪҚзҪ® measureTooltip.setPosition(evt.coordinate); //еҰӮжһңжҳҜ第дёҖж¬ЎзӮ№еҮ»пјҢеҲҷи®ҫзҪ®жөӢйҮҸжҸҗзӨәжЎҶзҡ„ж–Үжң¬еҶ…е®№дёәиө·зӮ№ if (count == 0) { measureTooltipElement.innerHTML = "иө·зӮ№"; } //ж №жҚ®йј ж ҮзӮ№еҮ»дҪҚзҪ®з”ҹжҲҗдёҖдёӘзӮ№ var point = new ol.geom.Point(evt.coordinate); //е°ҶиҜҘзӮ№иҰҒзҙ ж·»еҠ еҲ°зҹўйҮҸж•°жҚ®жәҗдёӯ source.addFeature(new ol.Feature(point)); //жӣҙж”№жөӢйҮҸжҸҗзӨәжЎҶзҡ„ж ·ејҸпјҢдҪҝжөӢйҮҸжҸҗзӨәжЎҶеҸҜи§Ғ measureTooltipElement.className = 'tooltip tooltip-static'; //еҲӣе»әжөӢйҮҸжҸҗзӨәжЎҶ createMeasureTooltip(); //зӮ№еҮ»ж¬Ўж•°еўһеҠ count++; }); //ең°еӣҫеҸҢеҮ»дәӢ件 map.on('dblclick', function (evt) { var point = new ol.geom.Point(evt.coordinate); source.addFeature(new ol.Feature(point)); }); }, this); //з»ҳеҲ¶з»“жқҹдәӢ件 draw.on('drawend', function (evt) { count = 0; //и®ҫзҪ®жөӢйҮҸжҸҗзӨәжЎҶзҡ„ж ·ејҸ measureTooltipElement.className = 'tooltip tooltip-static'; //и®ҫзҪ®еҒҸ移йҮҸ measureTooltip.setOffset([0, -7]); //жё…з©әз»ҳеҲ¶иҰҒзҙ sketch = null; //жё…з©әжөӢйҮҸжҸҗзӨәиҰҒзҙ measureTooltipElement = null; //еҲӣе»әжөӢйҮҸжҸҗзӨәжЎҶ createMeasureTooltip(); //移йҷӨдәӢ件зӣ‘еҗ¬ ol.Observable.unByKey(listener); //移йҷӨең°еӣҫеҚ•еҮ»дәӢ件 map.removeEventListener('singleclick'); }, this); } //еҲӣе»әеё®еҠ©жҸҗзӨәжЎҶ function createHelpTooltip() { //еҰӮжһңе·Із»ҸеӯҳеңЁеё®еҠ©жҸҗзӨәжЎҶеҲҷ移йҷӨ if (helpTooltipElement) { helpTooltipElement.parentNode.removeChild(helpTooltipElement); } //еҲӣе»әеё®еҠ©жҸҗзӨәиҰҒзҙ зҡ„div helpTooltipElement = document.createElement('div'); //и®ҫзҪ®её®еҠ©жҸҗзӨәиҰҒзҙ зҡ„ж ·ејҸ helpTooltipElement.className = 'tooltip hidden'; //еҲӣе»әдёҖдёӘеё®еҠ©жҸҗзӨәзҡ„иҰҶзӣ–ж ҮжіЁ helpTooltip = new ol.Overlay({ element: helpTooltipElement, offset: [15, 0], positioning: 'center-left' }); //е°Ҷеё®еҠ©жҸҗзӨәзҡ„иҰҶзӣ–ж ҮжіЁж·»еҠ еҲ°ең°еӣҫдёӯ map.addOverlay(helpTooltip); } //еҲӣе»әжөӢйҮҸжҸҗзӨәжЎҶ function createMeasureTooltip() { //еҲӣе»әжөӢйҮҸжҸҗзӨәжЎҶзҡ„div measureTooltipElement = document.createElement('div'); measureTooltipElement.setAttribute('id', 'lengthLabel'); //и®ҫзҪ®жөӢйҮҸжҸҗзӨәиҰҒзҙ зҡ„ж ·ејҸ measureTooltipElement.className = 'tooltip tooltip-measure'; //еҲӣе»әдёҖдёӘжөӢйҮҸжҸҗзӨәзҡ„иҰҶзӣ–ж ҮжіЁ measureTooltip = new ol.Overlay({ element: measureTooltipElement, offset: [0, -15], positioning: 'bottom-center' }); //е°ҶжөӢйҮҸжҸҗзӨәзҡ„иҰҶзӣ–ж ҮжіЁж·»еҠ еҲ°ең°еӣҫдёӯ map.addOverlay(measureTooltip); } //жөӢйҮҸзұ»еһӢеҸ‘з”ҹж”№еҸҳж—¶и§ҰеҸ‘дәӢ件 typeSelect.onchange = function () { //移йҷӨд№ӢеүҚзҡ„з»ҳеҲ¶еҜ№иұЎ map.removeInteraction(draw); //йҮҚж–°иҝӣиЎҢз»ҳеҲ¶ addInteraction(); }; //ж јејҸеҢ–жөӢйҮҸй•ҝеәҰ var formatLength = function (line) { //е®ҡд№үй•ҝеәҰеҸҳйҮҸ var length; //еҰӮжһңеӨ§ең°жөӢйҮҸеӨҚйҖүжЎҶиў«еӢҫйҖүпјҢеҲҷи®Ўз®—зҗғйқўи·қзҰ» if (geodesicCheckbox.checked) { //иҺ·еҸ–еқҗж ҮдёІ var coordinates = line.getCoordinates(); //еҲқе§Ӣй•ҝеәҰдёә0 length = 0; //иҺ·еҸ–жәҗж•°жҚ®зҡ„еқҗж Үзі» var sourceProj = map.getView().getProjection(); //иҝӣиЎҢзӮ№зҡ„еқҗж ҮиҪ¬жҚў for (var i = 0; i < coordinates.length - 1; i++) { //第дёҖдёӘзӮ№ var c1 = ol.proj.transform(coordinates[i], sourceProj, 'EPSG:4326'); //第дәҢдёӘзӮ№ var c2 = ol.proj.transform(coordinates[i + 1], sourceProj, 'EPSG:4326'); //иҺ·еҸ–иҪ¬жҚўеҗҺзҡ„зҗғйқўи·қзҰ» //Returns the distance from c1 to c2 using the haversine formula. length += wgs84Sphere.haversineDistance(c1, c2); } } else { //и®Ўз®—е№ійқўи·қзҰ» length = Math.round(line.getLength() * 100) / 100; } //е®ҡд№үиҫ“еҮәеҸҳйҮҸ var output; //еҰӮжһңй•ҝеәҰеӨ§дәҺ1000пјҢеҲҷдҪҝз”ЁkmеҚ•дҪҚпјҢеҗҰеҲҷдҪҝз”ЁmеҚ•дҪҚ if (length > 1000) { output = (Math.round(length / 1000 * 100) / 100) + ' ' + 'km'; //жҚўз®—жҲҗKMеҚ•дҪҚ } else { output = (Math.round(length * 100) / 100) + ' ' + 'm'; //mдёәеҚ•дҪҚ } return output; }; //ж јејҸеҢ–жөӢйҮҸйқўз§Ҝ var formatArea = function (polygon) { //е®ҡд№үйқўз§ҜеҸҳйҮҸ var area; //еҰӮжһңеӨ§ең°жөӢйҮҸеӨҚйҖүжЎҶиў«еӢҫйҖүпјҢеҲҷи®Ўз®—зҗғйқўйқўз§Ҝ if (geodesicCheckbox.checked) { //иҺ·еҸ–еҲқе§Ӣеқҗж Үзі» var sourceProj = map.getView().getProjection(); var geom = polygon.clone().transform(sourceProj, 'EPSG:4326'); //иҺ·еҸ–еӨҡиҫ№еҪўзҡ„еқҗж Үзі» var coordinates = geom.getLinearRing(0).getCoordinates(); //иҺ·еҸ–зҗғйқўйқўз§Ҝ area = Math.abs(wgs84Sphere.geodesicArea(coordinates)); } else { //иҺ·еҸ–е№ійқўйқўз§Ҝ area = polygon.getArea(); } //е®ҡд№үиҫ“еҮәеҸҳйҮҸ var output; //еҪ“йқўз§ҜеӨ§дәҺ10000ж—¶пјҢиҪ¬жҚўдёәе№іж–№еҚғзұіпјҢеҗҰеҲҷдёәе№іж–№зұі if (area > 10000) { output = (Math.round(area / 1000000 * 100) / 100) + ' ' + 'km<sup>2</sup>'; } else { output = (Math.round(area * 100) / 100) + ' ' + 'm<sup>2</sup>'; } return output; }; //ж·»еҠ дәӨдә’з»ҳеӣҫеҜ№иұЎ addInteraction(); }); </script> </body> </html>
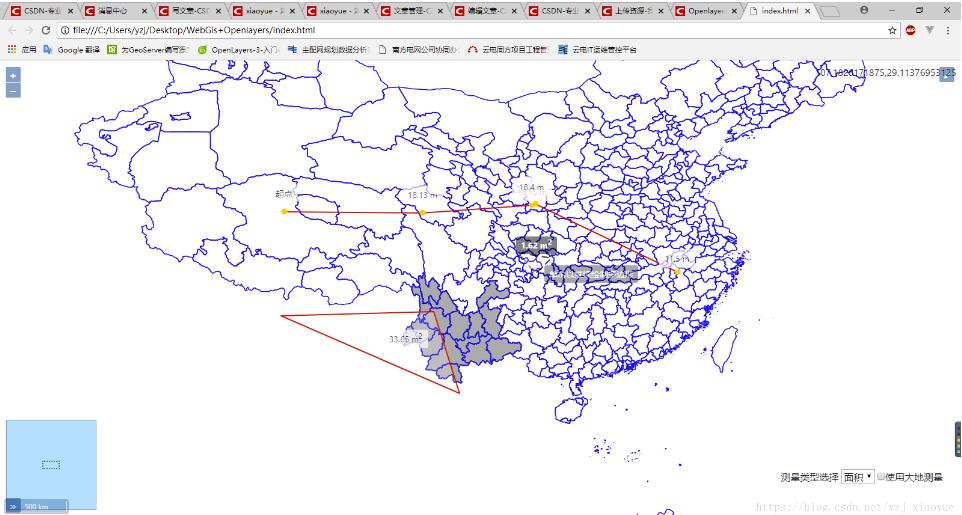
ж•Ҳжһңеӣҫпјҡ

PSпјҡиҝҷйҮҢи°ғз”Ёзҡ„еӣҫеұӮжҳҜдҪҝз”ЁgeoserverеҸ‘еёғзҡ„дёҖдёӘз»„еҗҲеӣҫеұӮпјҢеҸҜд»ҘиҮӘиЎҢе®ҡд№үгҖӮ
д»ҘдёҠе°ұжҳҜдҪҝз”ЁOpenlayersе®һзҺ°жөӢйҮҸеҠҹиғҪпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ