您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
}
.container {
/* 分几列 */
column-count: 3;
/* 每列之间的距离 */
column-gap: 10px;
}
.item {
/* 避免当前元素的中断点 */
break-inside: avoid-column;
width: 100%;
margin-bottom: 10px;
background: #eee;
text-align: center;
color: black;
font-size: 40px;
}
</style>
</head>
<body>
<div class="container">
<div class="item" >1</div>
<div class="item" >2</div>
<div class="item" >3</div>
<div class="item" >4</div>
<div class="item" >5</div>
<div class="item" >6</div>
<div class="item" >7</div>
<div class="item" >8</div>
<div class="item" >9</div>
<div class="item" >10</di>
</div>
</body>
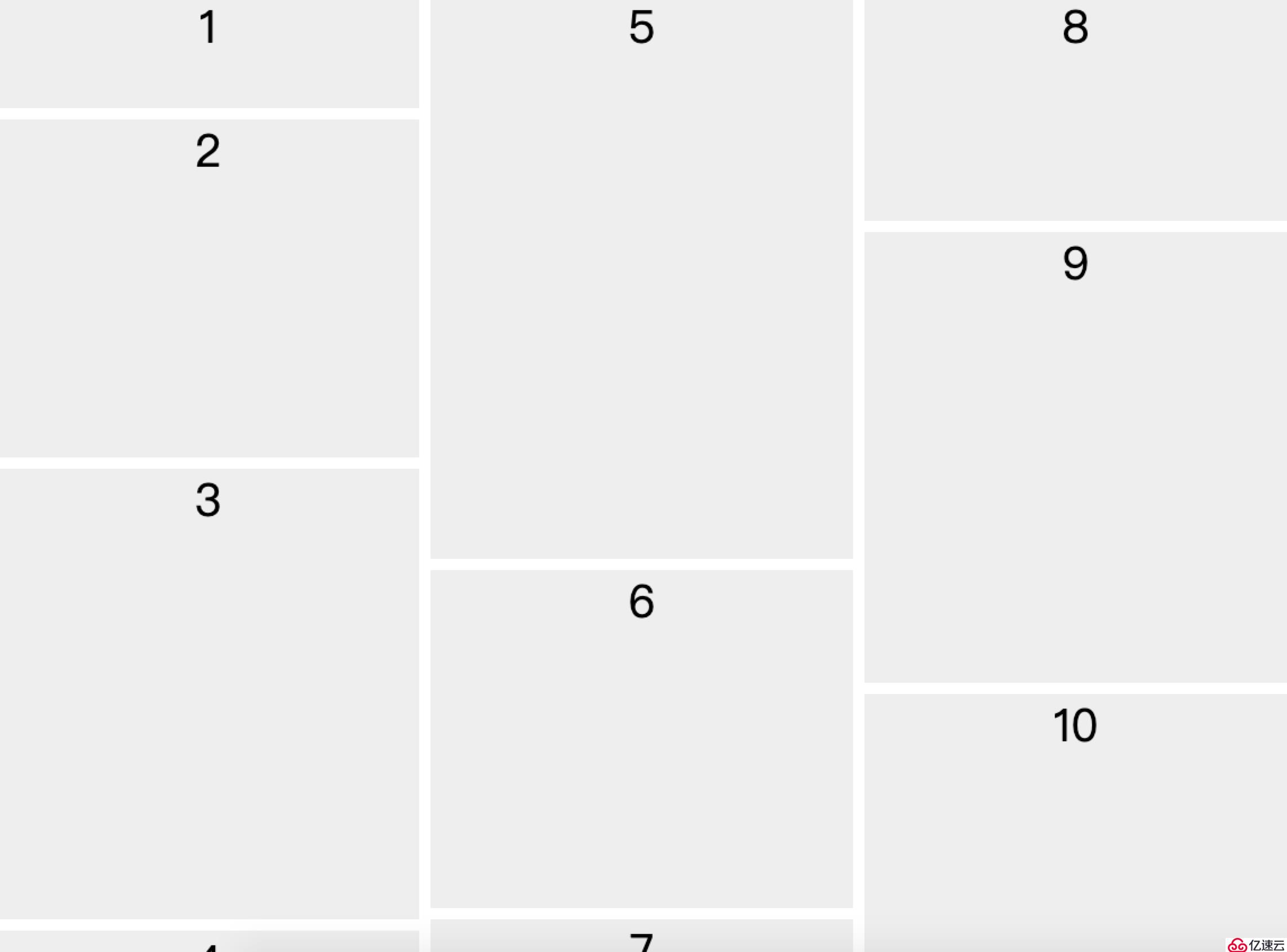
</html>效果图
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。