жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іC# еҰӮдҪ•еңЁWinformжҢүй’®дёӯзҡ„еӣҫзүҮдёӯе®һзҺ°е·Ұиҫ№еӣҫзүҮеҸіиҫ№ж–Үеӯ—еёғеұҖпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
и®ҫзҪ®жөҒзЁӢ
зҷҫеәҰжҹҘйҳ…дәҶеҮ дёӘиө„ж–ҷж„ҹи§үжІЎе•Ҙз”ЁпјҢз»ҸиҝҮиҮӘе·ұдёҖз•ӘиҜ•йӘҢпјҢжҖ»з»“дәҶз®ҖеҚ•зҡ„ж–№жі•пјҢе…·дҪ“еҒҡжі•жҳҜ
1.д»Һе·Ҙе…·ж ҸжӢ–еҮәдёҖдёӘжҢүй’®
2.еңЁvsеӨ–йғЁ


дҪҝз”Ёзј–иҫ‘иҝӣе…ҘеҲ°з”»еӣҫдёӯдҪҝз”Ё

дҝ®ж”№е…¶еғҸзҙ еҖј

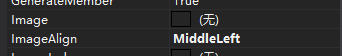
3.и®ҫзҪ®жҢүй’®зҡ„imageеұһжҖ§пјҢжҸ’е…ҘеӣҫзүҮ

4.и®ҫзҪ®еӣҫзүҮзҡ„еұһжҖ§

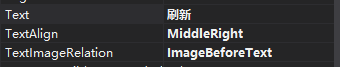
5.е…ідәҺжҢүй’®TextеұһжҖ§зҡ„и®ҫзҪ®

6.зңӢдёҖдёӢж•Ҳжһң

йңҖиҰҒжіЁж„Ҹзҡ„зӮ№ жңҖеҘҪдәӢе…ҲзҹҘйҒ“дҪ йңҖиҰҒзҡ„жҢүй’®зҡ„еӨ§е°ҸпјҢжҜ”еҰӮжҲ‘йңҖиҰҒжҠҠbuttonж”ҫе…ҘеҲ°sizeй«ҳеәҰдёә40pxзҡ„panelдёӯпјҢеҲҷдҪ зҡ„еӣҫзүҮжңҖеҘҪеғҸзҙ еҖј35д»ҘдёӢпјҢдёҚ然дјҡеҮәзҺ°еӣҫзүҮи¶…иҝҮиҫ№жЎҶзҡ„ж•ҲжһңпјӣеҰӮжһңиҰҒе°Ҷи®ҫи®ЎеҘҪзҡ„жҢүй’®ж”ҫзҪ®еҲ°е®№еҷЁеҶ…пјҢйңҖиҖғиҷ‘еҲ°е®№еҷЁжң¬иә«зҡ„sizeеұһжҖ§зҡ„еӨ§е°ҸпјӣеҜ№дәҶпјҢеңЁvsдҪҝз”ЁиҝҮзЁӢдёӯеҺ»зј–иҫ‘еӣҫзүҮдјҡеҮәзҺ°иҝҷз§ҚзҠ¶еҶө

е…ій—ӯvsпјҢзј–иҫ‘е®ҢеӣҫзүҮеңЁжү“ејҖvsе°ұиЎҢпјӣ
4.жңҖеҗҺи®ҫзҪ®дёҖдёӢbuttonзҡ„

дёҠиҝ°еҶ…е®№е°ұжҳҜC# еҰӮдҪ•еңЁWinformжҢүй’®дёӯзҡ„еӣҫзүҮдёӯе®һзҺ°е·Ұиҫ№еӣҫзүҮеҸіиҫ№ж–Үеӯ—еёғеұҖпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„C# еҰӮдҪ•еңЁWinformжҢүй’®дёӯзҡ„еӣҫзүҮдёӯе®һзҺ°е·Ұиҫ№еӣҫзүҮеҸіиҫ№ж–Үеӯ—еёғеұҖдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ