жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁVueеҰӮдҪ•е®һзҺ°дёҖдёӘHeaderжёҗйҡҗжёҗзҺ°ж•ҲжһңпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
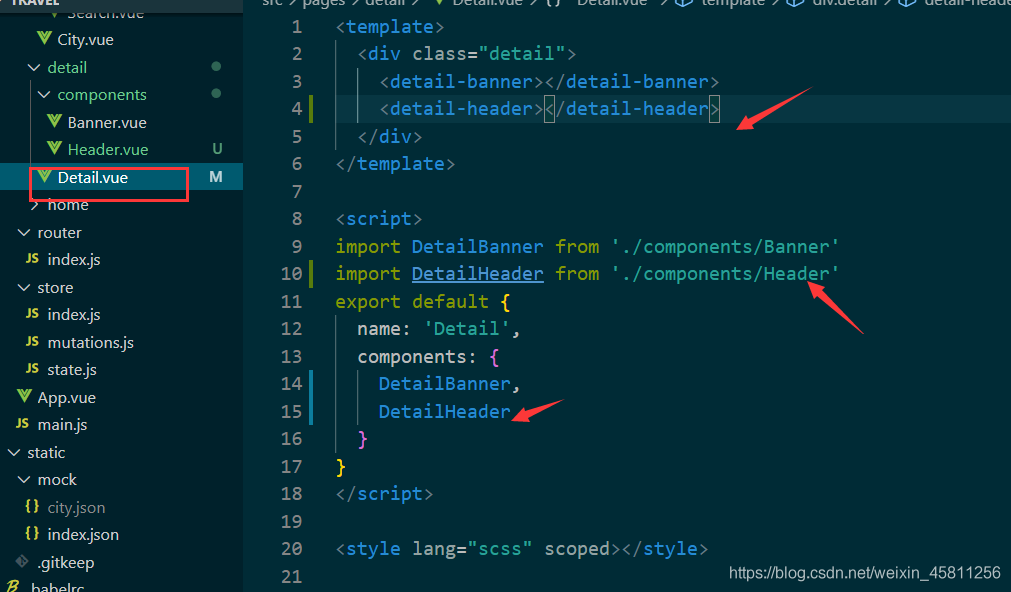
еј•е…ҘеҲ°зҲ¶з»„件Detail.vueдёӯ

header.vue
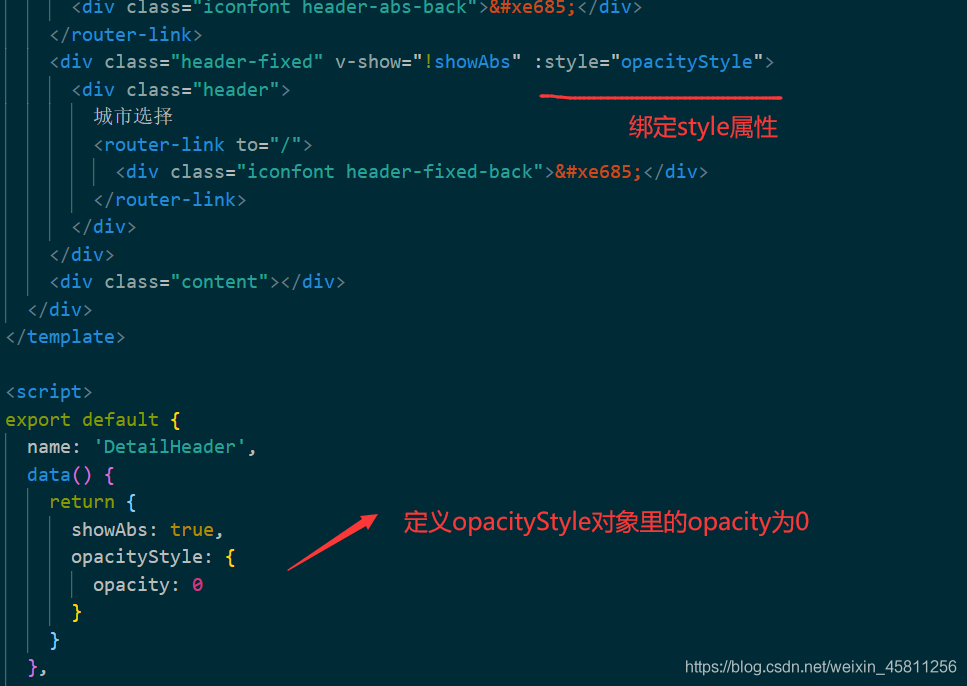
йҖҡиҝҮrouter-linkж Үзӯҫи®ҫзҪ®toеұһжҖ§дёәең°еқҖпјҢе®һзҺ°зӮ№еҮ»иҝ”еӣһйҰ–йЎө
tagж Үзӯҫи®ҫдёәdivпјҢе°ұжңүдәҶdivзҡ„еұһжҖ§

<template>
<div class="header">
<router-link tag="div" to="/" class="header-abs">
<div class="iconfont header-abs-back"></div>
</router-link>
<div class="header-fixed">
<div class="header">
жҷҜзӮ№иҜҰжғ…
<router-link to="/">
<div class="iconfont header-fixed-back"></div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'DetailHeader'
}
</script>
<style lang="scss" scoped>
@import '~styles/varibles.scss';
.header-abs {
position: absolute;
left: 0.2rem;
top: 0.2rem;
width: 0.8rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-radius: 0.4rem;
background: rgba(0, 0, 0, 0.8);
.header-abs-back {
color: #fff;
font-size: 0.4rem;
}
}
.header-fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
height: $HeaderHeight;
line-height: $HeaderHeight;
text-align: center;
color: #fff;
background: $bgColor;
.header-fixed-back {
position: absolute;
top: 0;
left: 0;
color: #fff;
width: 0.64rem;
text-align: center;
font-size: 0.4rem;
}
}
</style>и°ғз”Ёactivatedй’©еӯҗеҮҪж•°пјҢеӣ дёәжҲ‘们用дәҶkeepaliveпјҢжүҖд»ҘйЎөйқўеҸӘиҰҒдёҖиў«еұ•зӨәactivatedй’©еӯҗе°ұдјҡжү§иЎҢ
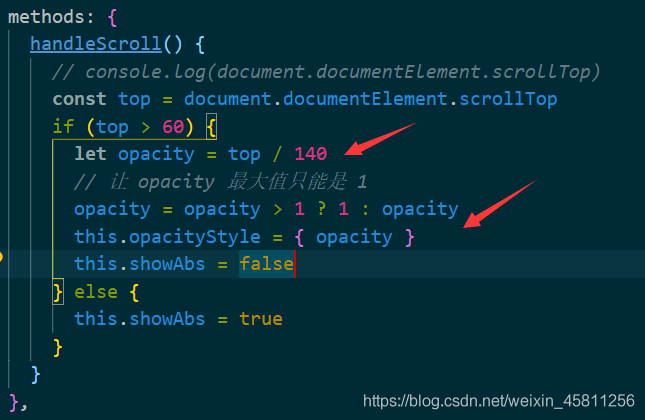
дёӢйқўеӣҫзҡ„ж„ҸжҖқжҳҜз»‘е®ҡдёҖдёӘвҖңscrollвҖқдәӢ件пјҢдёҖж—Ұе®ғиў«жү§иЎҢеҜ№еә”зҡ„this.handleScrollж–№жі•дјҡиў«жү§иЎҢ

addEventListener() ж–№жі•пјҢдәӢ件зӣ‘еҗ¬
дҪ еҸҜд»ҘдҪҝз”Ё removeEventListener() ж–№жі•жқҘ移йҷӨдәӢ件зҡ„зӣ‘еҗ¬гҖӮ
иҜӯжі•пјҡ
element.addEventListener(event, function, useCapture);
第дёҖдёӘеҸӮж•°жҳҜдәӢ件зҡ„зұ»еһӢ (еҰӮ вҖңclickвҖқ жҲ– вҖңscrollвҖқ).
第дәҢдёӘеҸӮж•°жҳҜдәӢ件и§ҰеҸ‘еҗҺи°ғз”Ёзҡ„еҮҪж•°гҖӮ
第дёүдёӘеҸӮж•°жҳҜдёӘеёғе°”еҖјз”ЁдәҺжҸҸиҝ°дәӢ件жҳҜеҶ’жіЎиҝҳжҳҜжҚ•иҺ·гҖӮиҜҘеҸӮж•°жҳҜеҸҜйҖүзҡ„гҖӮ
жіЁж„Ҹ:дёҚиҰҒдҪҝз”Ё вҖңonвҖқ еүҚзјҖгҖӮ дҫӢеҰӮпјҢдҪҝз”Ё вҖңclickвҖқ ,иҖҢдёҚжҳҜдҪҝз”Ё вҖңonclickвҖқгҖӮ
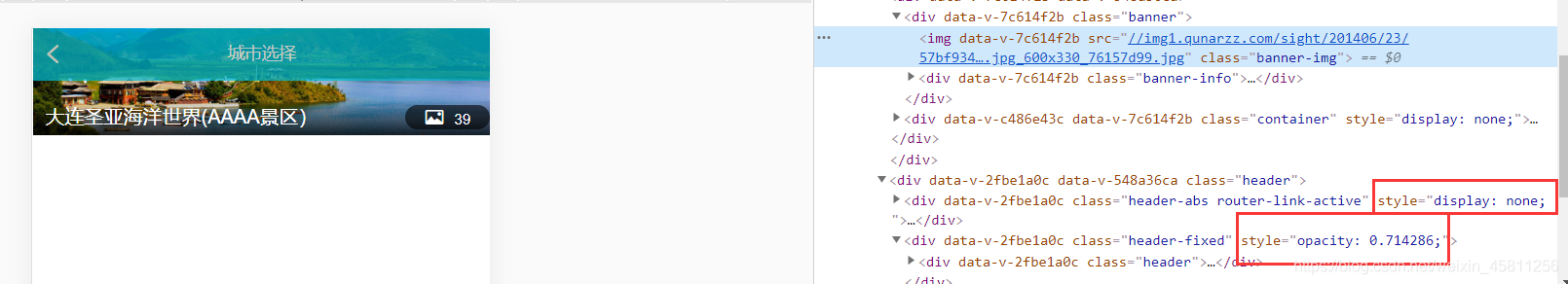
жёҗйҡҗжёҗзҺ°ж•Ҳжһң

иҝҷйҮҢз”ЁеҲ°дәҶдёүе…ғиЎЁиҫҫејҸпјҢи®©opacityжңҖеӨ§еҖјеҸӘиғҪжҳҜ1

F12е®ЎжҹҘе…ғзҙ еҸҜзңӢеҲ°styleиў«ж·»еҠ еҲ°divдёҠдәҶ

<template>
<div class="header">
<router-link tag="div" to="/" class="header-abs" v-show="showAbs">
<div class="iconfont header-abs-back"></div>
</router-link>
<div class="header-fixed" v-show="!showAbs" :>
<div class="header">
жҷҜзӮ№иҜҰжғ…
<router-link to="/">
<div class="iconfont header-fixed-back"></div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'DetailHeader',
data() {
return {
showAbs: true,
opacityStyle: {
opacity: 0
}
}
},
methods: {
handleScroll() {
console.log('scroll')
// console.log(document.documentElement.scrollTop)
const top = document.documentElement.scrollTop
if (top > 60) {
let opacity = top / 140
// и®© opacity жңҖеӨ§еҖјеҸӘиғҪжҳҜ 1
opacity = opacity > 1 ? 1 : opacity
this.opacityStyle = { opacity }
this.showAbs = false
} else {
this.showAbs = true
}
}
},
activated() {
window.addEventListener('scroll', this.handleScroll)
},
deactivated() {
window.removeEventListener('scroll', this.handleScroll)
}
}
</script>
<style lang="scss" scoped>
@import '~styles/varibles.scss';
.header-abs {
position: absolute;
left: 0.2rem;
top: 0.2rem;
width: 0.8rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-radius: 0.4rem;
background: rgba(0, 0, 0, 0.8);
.header-abs-back {
color: #fff;
font-size: 0.4rem;
}
}
.header-fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
height: $HeaderHeight;
line-height: $HeaderHeight;
text-align: center;
color: #fff;
background: $bgColor;
.header-fixed-back {
position: absolute;
top: 0;
left: 0;
color: #fff;
width: 0.64rem;
text-align: center;
font-size: 0.4rem;
}
}
</style>зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ