您好,登录后才能下订单哦!
如何在vscode 中自定义一个 Vue 模板?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
首先,在vs code 中打开定义模板代码的地方
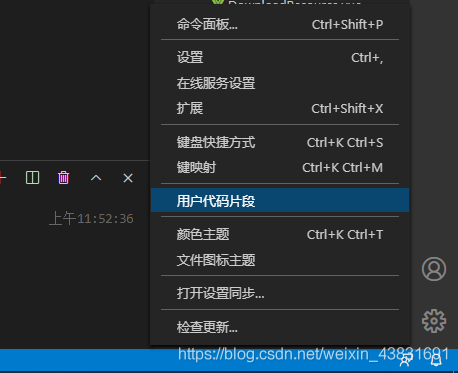
第一步,点击“设置”图标按钮,在弹出的菜单中点击的“用户代码片段”(也就是模板)

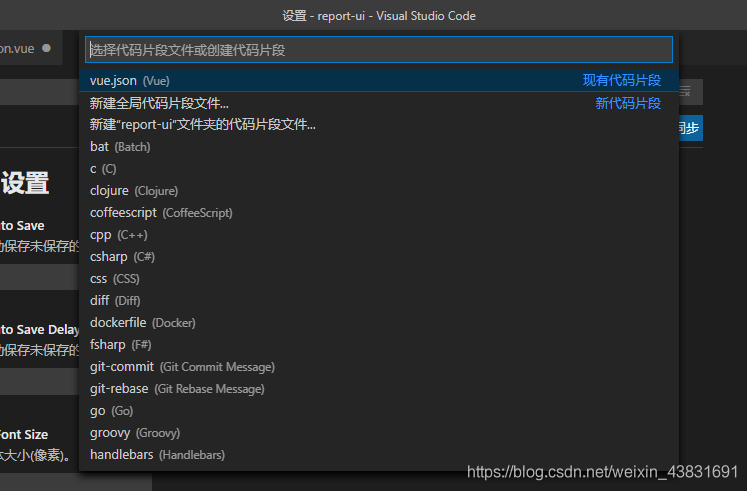
第二步,在弹出的框中选择新建代码片段(可选为 全局/现在的项目 创建模板)

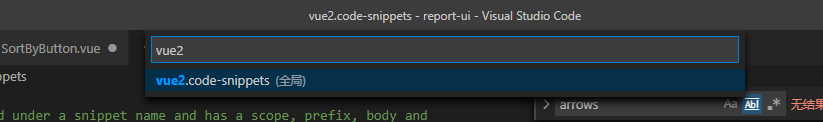
第三步,输入要新建的模板名称,然后,回车(这里我已经新建过了)

然后会自动打开下面这个页面,在这里我们就可以开始新建一个vue模板了

现在我们开始创建我们的模板了 这是一个模板例子
需要的可以直接拷贝到新建的模板文件中,然后按自己的风格改改
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$TM_FILENAME_BASE\">",
" ${0}",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$TM_FILENAME_BASE',",
" data () {",
" return {",
"",
" };",
" },",
" methods: {}",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>"
],
"description": "my vue template"
}
}模板文件中各参数的含义
“prefix”: “vue”, // 定义触发模板的,字符串代码。这里我写的时“vue”。使用就是输入“vue”然后按tab
" name: ‘$TM_FILENAME_BASE',", // $TM_FILENAME_BASE 这个变量是当前的文件名
" <div class="$TM_FILENAME_BASE">", // html代码中我习惯使用双引号,所以这里用了反斜杠“\”转义双引号
description": “my vue template” // 就是字面上的意思,即,这个模板的描述信息
" ${0}", // ${0} 是生成模板后光标的位置,你可以同时放多个
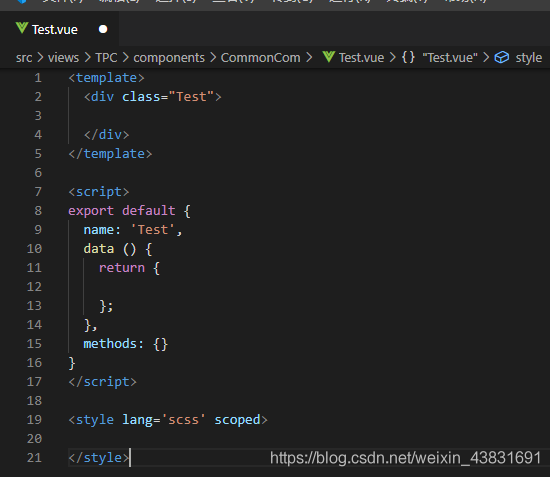
最终效果
在新建的vue文件中输入“vue”,按tab键

就会自动生产一个vue的模板

关于如何在vscode 中自定义一个 Vue 模板问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。