жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚдҪҝз”Ёvant еҰӮдҪ•и§ЈеҶіtabж ҮйўҳдёҚиғҪиҮӘе®ҡд№үпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
и§ЈеҶіvant жЎҶжһ¶ tabеҲҮжҚўжҸ’件ж Үйўҳж ·ејҸдёҚиғҪиҮӘе®ҡд№үй—®йўҳ

дҝ®ж”№еҰӮдёӢд»Јз Ғпјҡ
return h("div", {
"attrs": {
"role": "tab",
"aria-selected": this.isActive
},
"class": [bem({
active: this.isActive,
disabled: this.disabled,
complete: !this.ellipsis
}), {
'van-ellipsis': this.ellipsis
}],
"style": this.style,
"on": {
"click": this.onClick
}
}, [h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
})])]);this.titleеҚіжҳҜж Үйўҳпјӣж–°еўһдёҖдёӘspanж Үзӯҫ
<span>зңӢжғ…еҶөдҝ®ж”№</span>
[h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
}),h("span","зңӢжғ…еҶөдҝ®ж”№")])]жңҖеҗҺеңЁapp.vueдёӯдҝ®ж”№ж ·ејҸ
.van-tabs__nav--line .van-tab .van-tab__text span{
color:#cc0000 !important;
}иЎҘе……зҹҘиҜҶпјҡvantж ·ејҸж”№дёҚеҠЁпјҹиҝӣе…Ҙи°ғиҜ•еҷЁжүҫз”ҹжҲҗзҡ„classзұ»еҗҚи®ҫзҪ®ж ·ејҸ
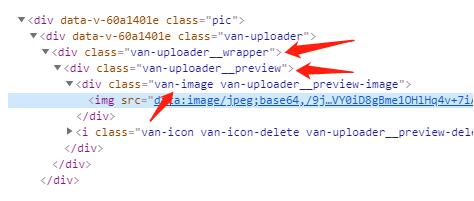
vantж ·ејҸж”№дёҚеҠЁпјҹиҝӣе…Ҙи°ғиҜ•еҷЁжүҫз”ҹжҲҗзҡ„classзұ»еҗҚи®ҫзҪ®ж ·ејҸ

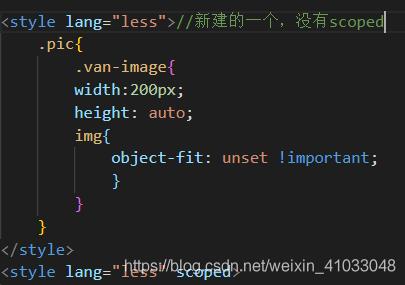
з”ЁvueеҶҷзҡ„йЎ№зӣ®йңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№жҳҜпјҢеңЁscopedйҮҢдҝ®ж”№жҳҜж— жі•еҒҡеҲ°дҝ®ж”№vantж ·ејҸзҡ„пјҢиҝҷжҳҜеӨ–йғЁеј•е…Ҙзҡ„гҖӮжҲ‘们йңҖиҰҒж–°е»әдёҖдёӘпјҢ然еҗҺеңЁйҮҢйқўз”ЁиҮӘе·ұзҡ„зұ»еҗҚйҷҗе®ҡдҪҸиҝҷдёӘж ·ејҸзҡ„дҝ®ж”№гҖӮдёҫдҫӢпјҡ

е…ідәҺдҪҝз”Ёvant еҰӮдҪ•и§ЈеҶіtabж ҮйўҳдёҚиғҪиҮӘе®ҡд№үе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ