您好,登录后才能下订单哦!
了解jQuery中如何获取文本框的值?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
jQuery中获取文本框的值方法:首先新建文件,并使用script标签在当前页面引入【jquery.min.js】文件;然后使用input标签创建文本框,并设置其id为myinput;最后给button按钮绑定onclick点击事件。
jQuery中获取文本框的值方法:
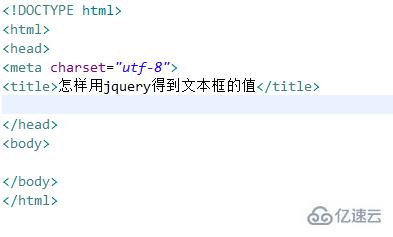
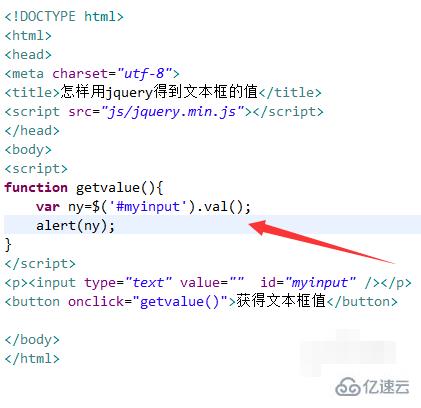
1、新建一个html文件,命名为test.html,用于讲解怎样用jquery得到文本框的值。

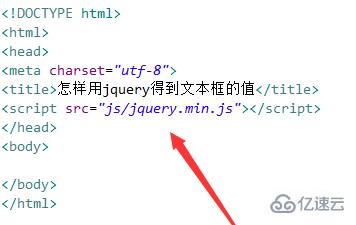
2、在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。

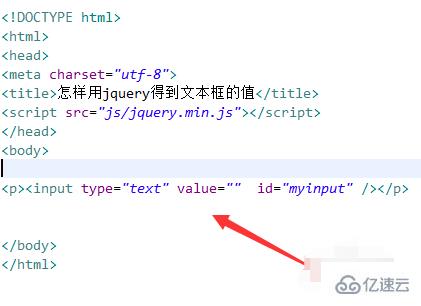
3、在test.html文件中,使用input标签创建一个文本框,并设置其id为myinput,主要用于下面通过该id获得input对象。

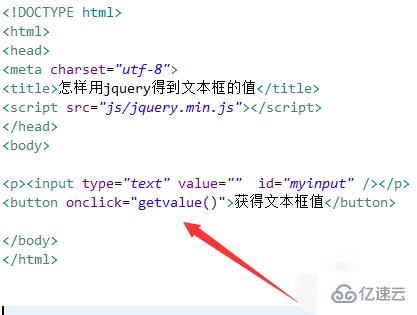
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得文本框值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvalue()函数。

6、在js标签内,创建一个getvalue()函数,在函数内,通过文本框的id值(myinput)获得input对象, 然后使用val()方法获得文本框的值,最后,使用alert()方法将值输出。

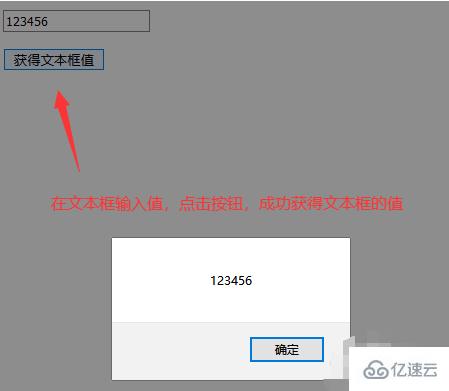
7、在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看获得的值。

感谢各位的阅读!看完上述内容,你们对jQuery中如何获取文本框的值大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。