您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关在vue项目中使用iview如何实现一个文件上传功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
vue+iview文件上传(base64编码、类型验证、大小限制、多文件上传及文件预览)
​ iview对文件上传提供了一个专门的标签Upload,不过这个标签默认需要一个接口action属性,但一般我们向后台上传文件并不会选择文件直接就上传了 而是需要和其他的值一起发送请求给后台,并且文件都是转成base64编码。
iview提供了一个方法阻止默认上传:before-upload这个方法是在上传文件之前做的一些操作,当这个方法返回false表示手动上传,不会通过action属性来提交文件
base64、类型验证、大小限制:
<Upload
:before-upload="before"
action="">
<Button icon="ios-cloud-upload-outline">文件上传</Button>
</Upload>
<div v-if="file!==null">{{file.name}}</div>
<script>
export default{
data(){
return{
file:null
}
}
methods:{
before(file) {//上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传
this.file = file
const FileExt = this.file.name.replace(/.+\./, "");//取得文件的后缀名
if (file.size > 2097152) {//限制文件的大小
this.$Message.error(file.name + '大小超过2M!')
this.file = null //超过大小将文件清空
} else if (['mp3'].indexOf(FileExt.toLowerCase()) === -1) { //判断文件是否是mp3格式
this.$Message.error('请上传以mp3结尾的文件');
this.file=null
}else{
const reader = new FileReader() //读取文件的字符流
reader.readAsDataURL(file)//将文件读取为 DataURL 以data:开头的字符串
reader.onload = e => {
// 读取到的图片base64 数据编码 将此编码字符串传给后台即可
const code = e.target.result;
this.algorithmData.videoFiles = code
}
}
return false
},
/*上面判断文件格式的方式有很多 file对象中包含了文件的type属性 可打印file看看有哪些文件属性
对于一般文件的格式type都能显示 但是对于ini这些类型的配置文件是无法给出你类型的
如果后台明确指出具体的后缀名 用这个比较粗暴
if(!/image\/\w+/.test(file.type)) 图片验证 只要是图片类型都允许,就不需要通过后缀名判断
*/
}
}
</script>注意:当你的before-upload返回false后。upload的其他方法是不会触发的,比如文件格式验证和文件大小限制的这个钩子是发生在before-upload之后的均不会触发
Upload标签提供一个multiple属性允许上传多个文件
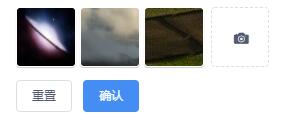
多文件上传、图片预览:

<div class="demo-upload-list" v-for="fileSrc in srcList">
<img :src="fileSrc" alt=""><!-- 图片预览部分-->
</div>
<Tooltip content="文件格式为jpg、jpeg、png" placement="right">
<Upload
:before-upload="handleBeforeUpload"
multiple
type="drag"
action=""
>
<div >
<Icon type="ios-camera" size="20"></Icon>
</div>
</Upload>
</Tooltip>
<script>
export default{
data(){
return{
uploadList:[],
srcList = []
}
}
methods:{
handleBeforeUpload(file) {
/*const FileExt = file.name.replace(/.+\./, "");*/
if(this.uploadList.length<3) {
if (file.size > 2097152) {
this.$Message.error(file.name + '大小超过2M!')
this.file = null
} else if (!/image\/\w+/.test(file.type)) {
this.$Message.error('请上传以jpg、jpeg、png等结尾的图片文件');//FileExt.toLowerCase()
this.file = null
}
this.base64(file)
this.uploadList.push(file)
}
else{
this.$Message.warning('只能上传3张图片!')
}
return false;
},
base64(file) {
let reader = new FileReader()
reader.onload = (e) => {
this.srcList.push(e.target.result)//将base64编码存储到路径数组中
}
reader.readAsDataURL(file)
},
}
}
</script>关于在vue项目中使用iview如何实现一个文件上传功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。