您好,登录后才能下订单哦!
小编给大家分享一下css中display:hidden和display:none有哪些区别,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css中display:hidden和display:none的区别是:display:none表示不存在且不加载,即不为被隐藏的对象保留其物理空间;display:hidden表示隐藏但在浏览时保留位置,及对象在网页上不可见。
区别分析:
display:none视为不存在且不加载,即不为被隐藏的对象保留其物理空间,该对象在页面上彻底消失。
visibility:hidden隐藏,但在浏览时保留位置,即使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
</html>效果:

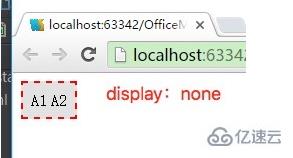
在表格第二行的 tr 加上 style="display:none"后:

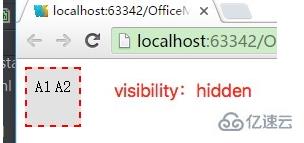
在表格第二行的 tr 加上 style="visibility:hidden"后:

以上是css中display:hidden和display:none有哪些区别的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。