您好,登录后才能下订单哦!
小编给大家分享一下vue.js生命周期函数的作用,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
vue.js生命周期函数的作用:1、【beforeCreated()】表示在实例被完全初始化之前调用该函数;2、【beforeMount()】此时模板已经编译完成,但也还未渲染到页面;3、【updated()】页面完成数据更新。
vue.js生命周期函数的作用:
前言
Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂在DOM、渲染-更新-渲染、卸载等一系列过程,我们成为Vue 实例的生命周期,钩子就是在某个阶段给你一个做某些处理的机会。
各函数的作用
beforeCreated():
表示在实例被完全初始化之前调用该函数;
created():
此时Vue的数据和方法(data,methods)都已经初始化好了;
如果要操作data和methods,最早需要在这个函数中操作;
created完成后就开始编译html模板,把模板字符串渲染为dom,最终在内存中生成一个已经编译完成的最终模板;
最终模板仅仅存在于内存中,并没有被渲染到页面中;
beforeMount():
此时模板已经编译完成,但也还未渲染到页面;
mounted():
此时页面已经渲染完成,文档中已存在dom节点;
若要操作dom节点,最早需要在这个函数中进行;
执行完mounted后,表示实例已经创建完毕,若无其他操作,内存不会再有活动;
beforeUpdate():
此时页面已经完全挂载,此函数表示在页面数据发生改变时执行;
数据改变时,页面的数据并没有更新,但data中的数据已经更新完毕;
updated():
页面完成数据更新;
beforeDestory():
当执行此函数时,Vue实例进入销毁的阶段;
此时的filter、data、methods还能够继续使用;
destoryed():
组件已经全部销毁,所有的data、methods都无法使用
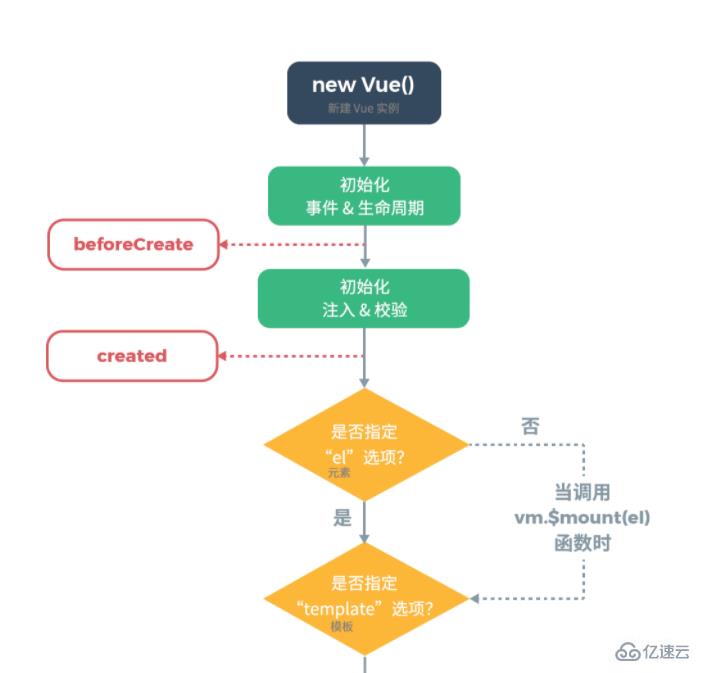
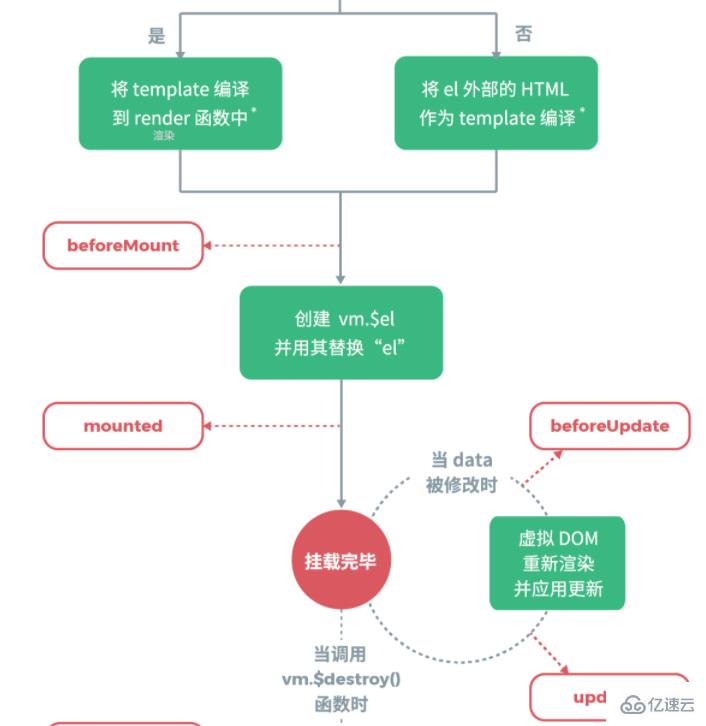
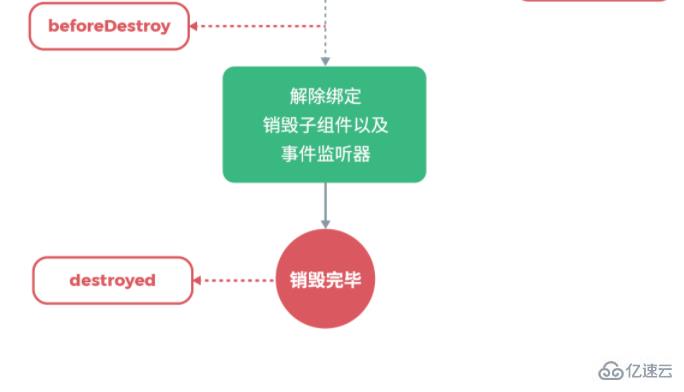
详细流程图



看完了这篇文章,相信你对“vue.js生命周期函数的作用”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。