жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢVueз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°жңүе“ӘдәӣпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
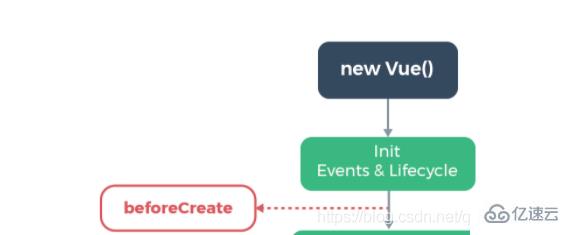
1.BeforeCreateпјҲпјү

Vueе®һдҫӢе·Із»ҸеҲӣе»әпјҢдҪҶжҳҜdataпјҢе’Ңmethodsдёӯзҡ„ж•°жҚ®е’Ңж–№жі•йғҪжңӘиў«еҲқе§ӢеҢ–гҖӮе°ұжҳҜиҜҙдҪ еҸҜд»ҘеңЁbeforeCreatedпјҲпјү{}дёӯиҺ·еҸ–еҲ°thisпјҢthisжҢҮзҡ„жҳҜеҪ“еүҚзҡ„Vueе®һдҫӢжҲ–иҖ…组件пјҢдҪҶжҳҜthis.dataпјҢthis.methodйғҪжҳҜиҺ·еҸ–дёҚеҲ°зҡ„гҖӮ
2.CreatedпјҲпјү

Vueдёӯdataе’ҢmethodйғҪе·Із»ҸеҲқе§ӢеҢ–еҘҪгҖӮдёҖиҲ¬еңЁжӯӨй’©еӯҗеҮҪж•°дёӯиҝӣиЎҢж•°жҚ®зҡ„еҲқе§ӢеҢ–гҖӮ

еңЁжӯӨйҳ¶ж®өеҗҺе’ҢBeforeMounteд№ӢеүҚжү§иЎҢдәҶrenderеҮҪж•°гҖӮVueе°Ҷд»Јз ҒжёІжҹ“жҲҗеҶ…еӯҳдёӯзҡ„DOMпјҢд№ҹе°ұжҳҜиҷҡжӢҹDOMгҖӮе°ҡжңӘжҢӮиҪҪеҲ°йЎөйқўдёӯгҖӮ
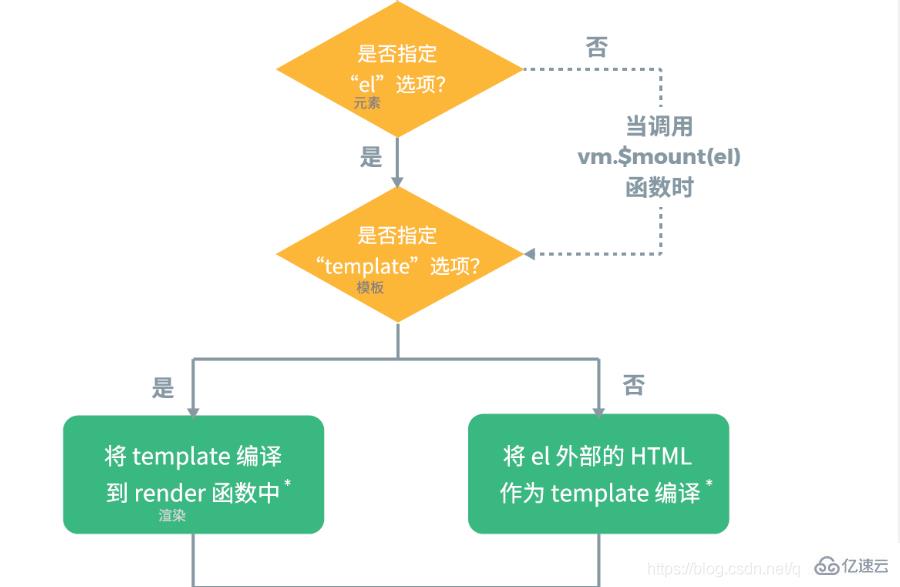
еңЁжӯӨд№ӢеҗҺеңЁbeforeMountд№ӢеүҚпјҢVueжһ„йҖ еҮҪж•°дјҡжЈҖжҹҘй…ҚзҪ®йЎ№дёӯжңүж— elеұһжҖ§гҖӮеҰӮжһңжңүеҲҷжӣҝжҚўhtmlж–ҮжЎЈдёӯзҡ„иҠӮзӮ№гҖӮеҶҚеҲӨж–ӯжҳҜеҗҰжҢҮе®ҡдәҶtemplateйҖүйЎ№пјҢеҰӮжһңжңүеҲҷе°ҶtemplateжӣҝжҚўиҠӮзӮ№пјҢеҰӮжһңжІЎжңүеҲҷдҫқ然жҳҜз”ЁelжӣҝжҚўиҠӮзӮ№гҖӮ
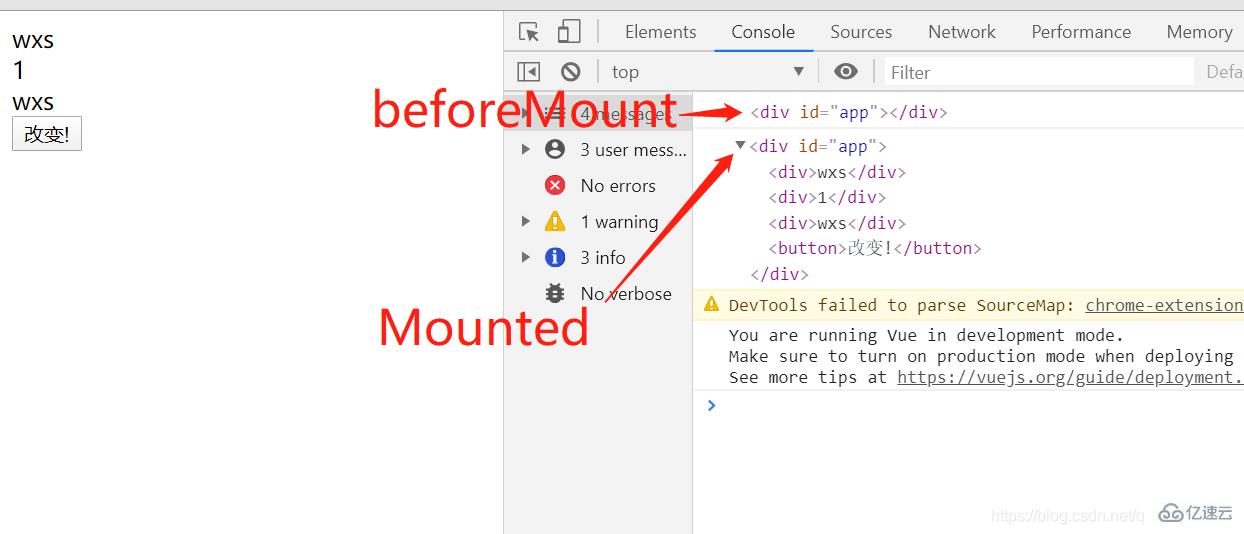
3.BeforeMountпјҲпјү
еҮҪж•°дёӯпјҢйЎөйқўдёӯжҳҜжІЎжңүиў«иҷҡжӢҹdomжӣҝжҚўд№ӢеүҚзҡ„dom
жү“дёӘж —еӯҗ
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>ж”№еҸҳ!</button></p>`,
})еҶҚзңӢжү“еҚ°з»“жһң

4.MountedпјҲпјү
йЎөйқўжҳҫзӨәзҡ„жҳҜе·Із»Ҹиў«жӣҝжҚўд№ӢеҗҺзҡ„е…ғзҙ гҖӮ
д»ҘдёҠжҳҜVue组件еҲӣе»әжңҹй—ҙзҡ„й’©еӯҗеҮҪж•°
д»ҘдёӢжҳҜ组件иҝҗиЎҢжңҹй—ҙзҡ„й’©еӯҗеҮҪж•°гҖӮ
5.beforeUpdate()
и§ҰеҸ‘жӯӨй’©еӯҗеҮҪж•°зҡ„ж–№жі•е°ұжҳҜdataдёӯзҡ„еҖјеҸ‘з”ҹж”№еҸҳгҖӮеңЁжӯӨй’©еӯҗеҮҪж•°дёӯиҝҳиғҪжӢҝеҲ°жӣҙж–°д№ӢеүҚзҡ„еҖјгҖӮ
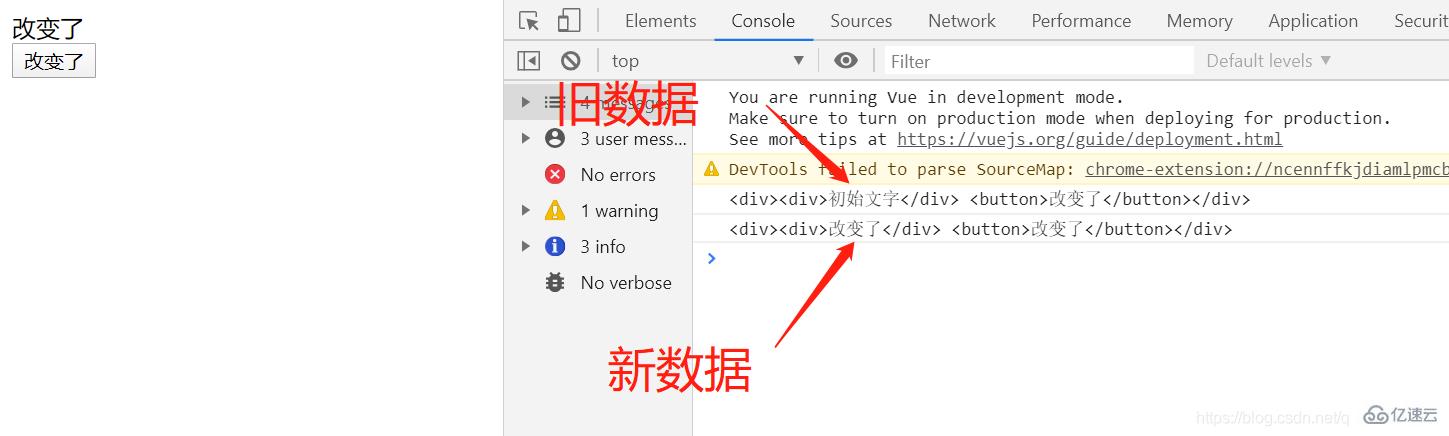
еңЁжӯӨй’©еӯҗеҮҪж•°дёӯпјҢз•ҢйқўиҝҳжІЎжңүиў«жӣҙж–°пјҢдҪҶжҳҜdataеҖје·Із»Ҹжӣҙж–°гҖӮпјҲжҖ»з»“пјҡж—§йЎөйқўпјҢж–°ж•°жҚ®пјү
еңЁbeforeupdateд№ӢеҗҺе’Ңupdateд№ӢеүҚVueеңЁеҶ…еӯҳдёӯеҒ·еҒ·жү§иЎҢдәҶVirtual Domзҡ„йҮҚж–°жёІжҹ“е’ҢжҢӮиҪҪгҖӮ
6.updateпјҲпјү
еңЁжӯӨй’©еӯҗдёӯиғҪжӢҝеҲ°ж–°з•Ңйқўзҡ„еҖјпјҢе’Ңж–°зҡ„ж•°жҚ®еҖјгҖӮпјҲжҖ»з»“пјҡж–°з•ҢйқўпјҢж–°ж•°жҚ®пјү
жөӢиҜ•д»Јз ҒеҸҠжҲӘеӣҫ
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>ж”№еҸҳдәҶ</button></p>",
data() {
return {
msg: 'еҲқе§Ӣж–Үеӯ—'
}
},
methods: {
change: function () {
this.msg = 'ж”№еҸҳдәҶ'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})жҺҘдёӢжқҘе°ұжҳҜй”ҖжҜҒйҳ¶ж®ө
7.beforedestroyпјҲпјү
иҝӣе…ҘеҲ°е®һдҫӢй”ҖжҜҒйҳ¶ж®өгҖӮе®һдҫӢдёӯзҡ„жүҖжңүж•°жҚ®е’Ңж–№жі•дҫқж—§еҸҜз”ЁгҖӮ
8.destroyedпјҲпјү
еҮҪж•°е®һдҫӢе·Із»Ҹй”ҖжҜҒпјҢжүҖжңүж•°жҚ®е’Ңж–№жі•еқҮдёҚеҸҜз”ЁгҖӮ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңVueз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°жңүе“ӘдәӣвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ