您好,登录后才能下订单哦!
这篇文章主要为大家展示了“微信公众账号开发的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信公众账号开发的示例分析”这篇文章吧。
在开始做之前,大家可能对这个很感兴趣,但是又比较茫然。是不是很复杂?很难学啊?
其实恰恰相反,很简单。为了打消大家的顾虑,先简单介绍了微信公众平台的基本原理。
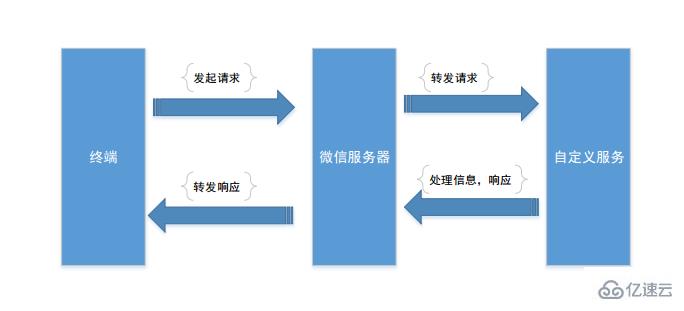
微信服务器就相当于一个转发服务器,终端(手机、Pad等)发起请求至微信服务器,微信服务器,然后将请求转发给自定义服务(这就里就是我们的具体实现)。
服务处理完毕,然后挥发给微信服务器,微信服务器再将具体响应回复到终端。
通信协议为:HTTP
数据格式为:XML
具体的流程如下图所示:

其实,我们需要做的事情,就是对HTTP请求,做出响应。
具体的请求内容,我们按照特定的XML格式去解析,处理完毕后,也要按照特定的XML格式返回。
我们只需要一个简单的实现HttpHandler即可。
当然,微信平台还能实现更加复杂的业务,比如微信可以作为内嵌的浏览器,我们可以通过微信的链接,打开htm界面,然后实现自己的逻辑。
注册地址:http://mp.weixin.qq.com/
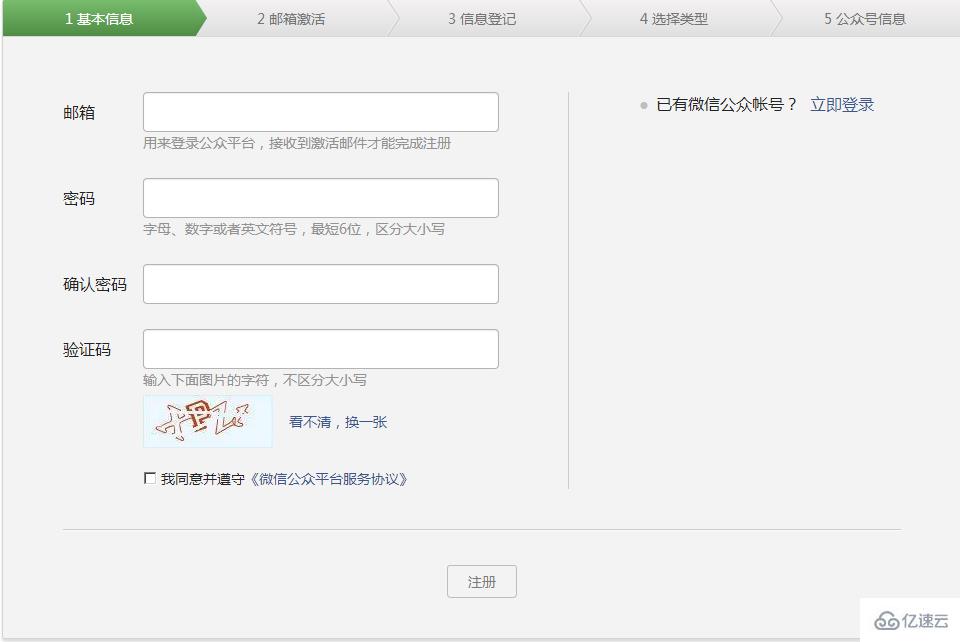
1)首先需要邮箱注册:

2)邮箱激活。邮箱将会收到激活邮件,点击激活链接即可。
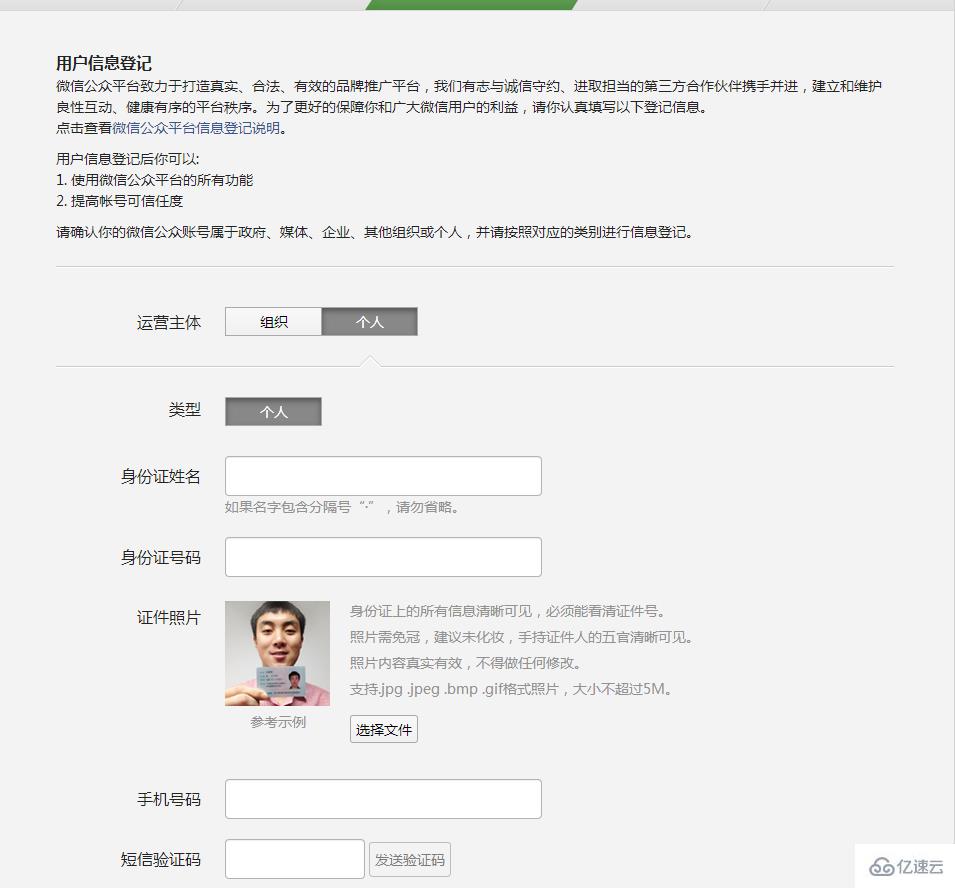
3)需要登记个人信息。这里需要提供一些个人信息或者单位信息。
现在个人只允许注册订阅号,公司单位才能注册服务号,服务号比订阅号,功能更多,可以实现自定义菜单。
需要提供的信息,主要有身份证号码、本人手持身份证的照片,如果是单位注册,还需要单位注册号、营业执照及法人身份证及照片,感觉这个比较变态。哪个老总愿意让你给他和他的身份证合张影呢?
注意:
同一个手机号或同一个身份证号只允许注册两个微信公众平台账号。
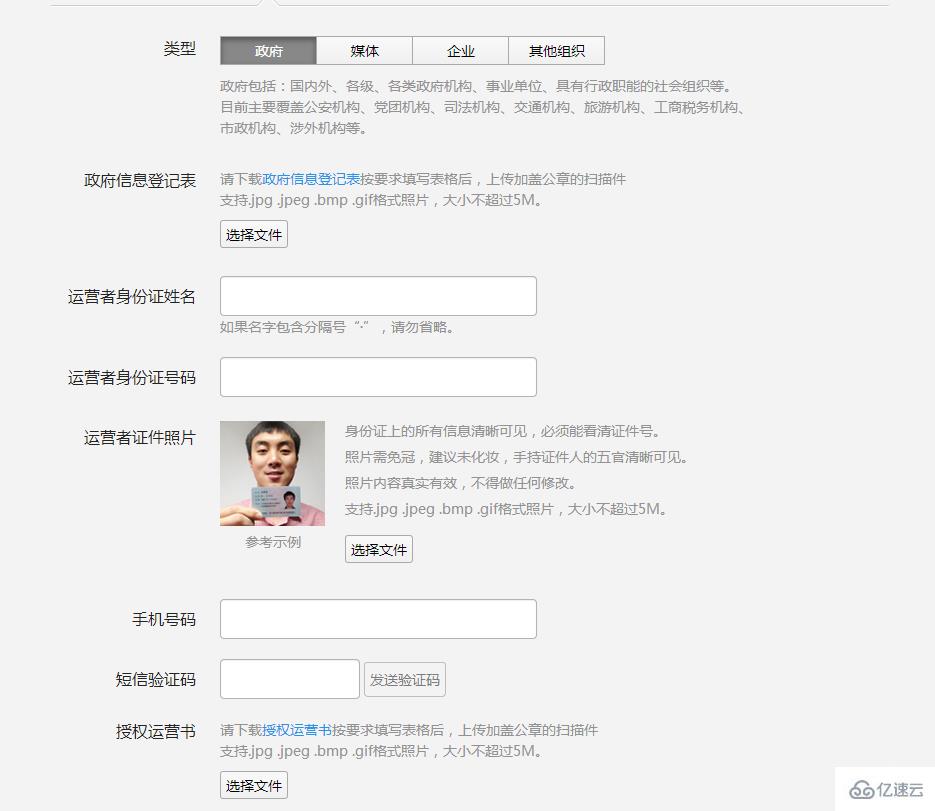
个人信息登记:

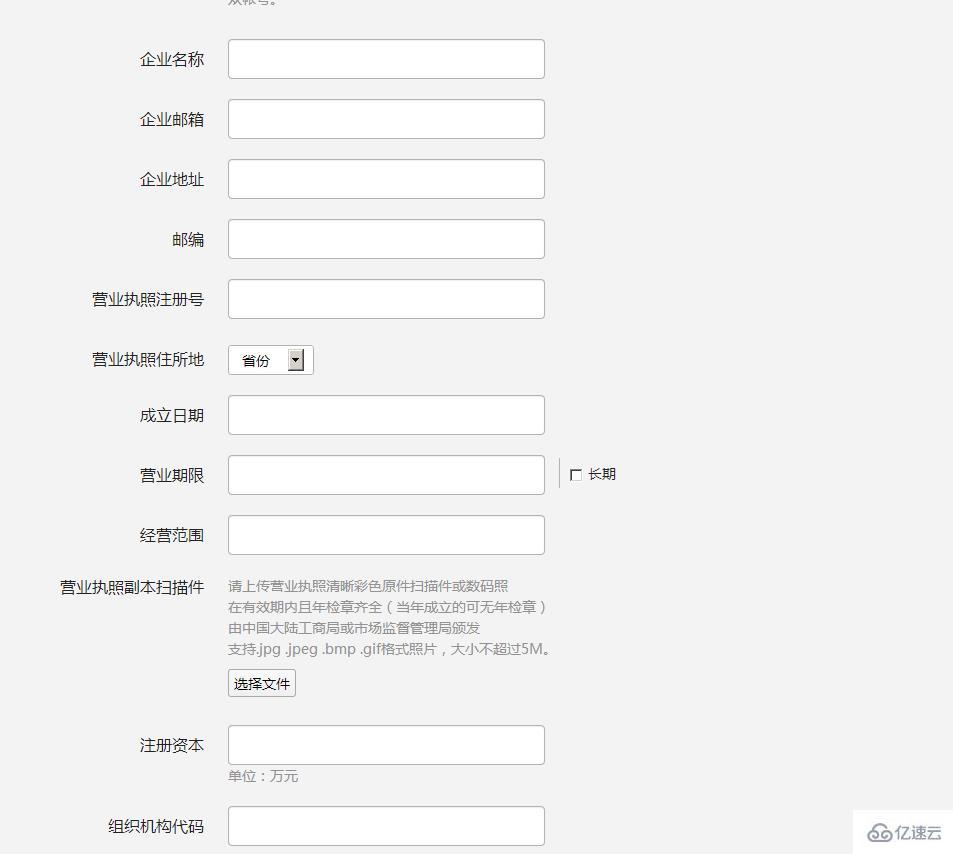
企业用户
企业用户上面的个人信息也要填写的,只是运营者的个人信息。

政府媒体

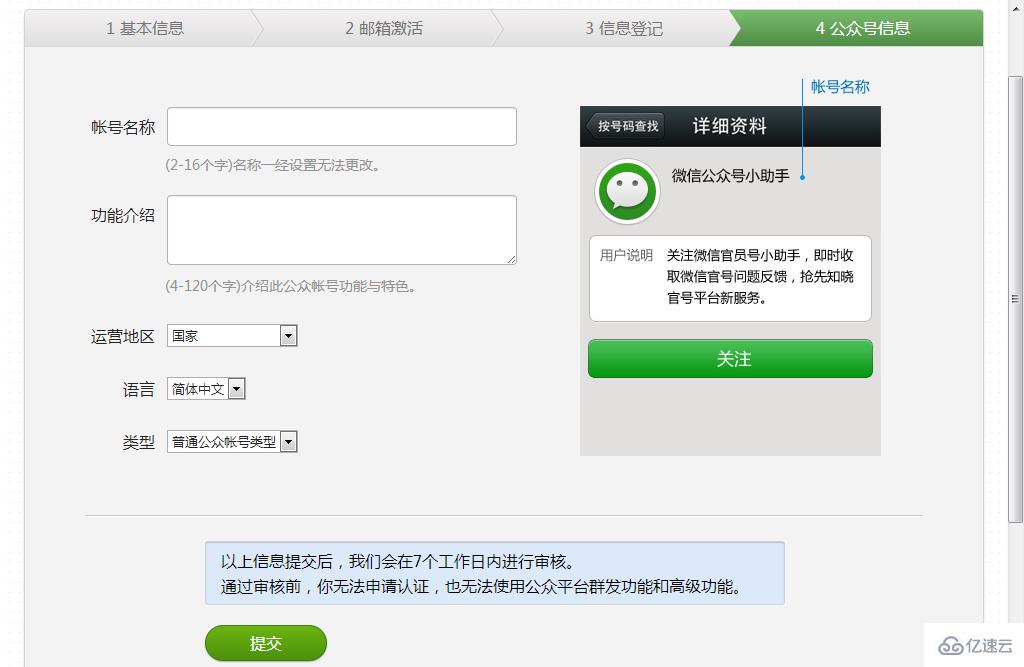
4)输入公众账号相关信息了。
在输入公众号的名称和描述时要注意,公众账号的名称是不能编辑的,一旦提交,再不能改,一定要慎重。
注册需要7天内审核。具体的注册步骤这里不再赘述。

如果审核通过,可以进行下一步的工作了。如何将我们的服务绑定到公众账号呢?
主要是上传头像,也可以修改描述信息。不过注意,一个月只能修改一次。 所以,在做一个新的应用时,一定要等到,需求已定,UE也设计好了图标再处理。
如有修改,只能等一个月了。
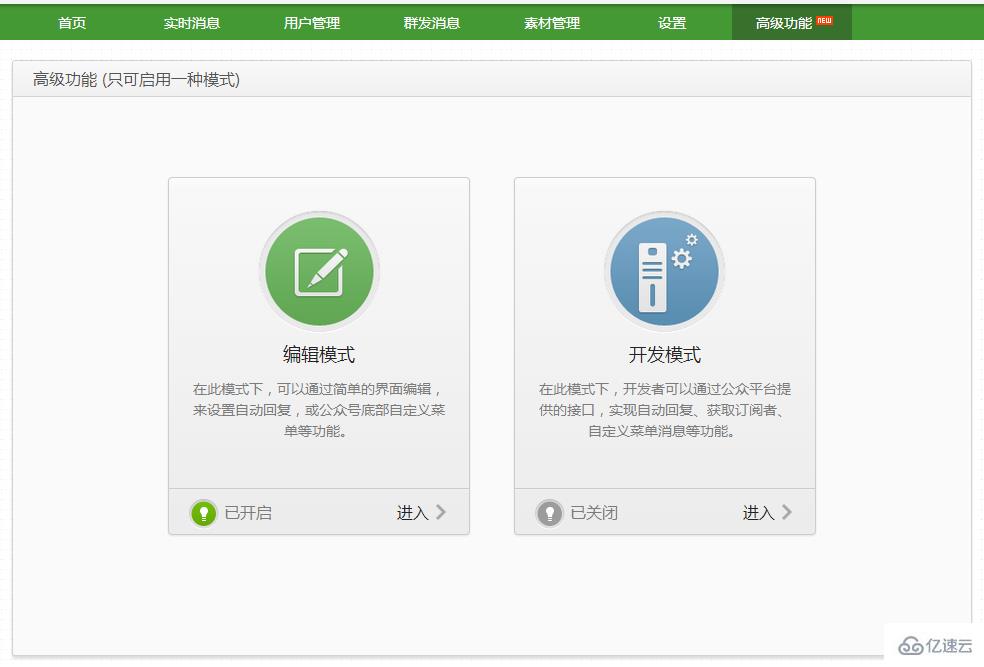
3、成为开发者:
首先关闭编辑模式,开启开发模式

这里真正可以绑定我们自己的服务器了。
绑定服务地址和token,服务器地址必须是公网IP,其端口要使用80
token值尽量复杂一点,一旦被人破解,很可能被人利用。
因为,在初次访问服务器的时候,需要一次身份验证,这时需要token。而且一经验证成功,今后不再验证。
公众平台消息接口为开发者提供了一种新的消息处理方式。
点击申请,填写网址url和token,其中token可由开发者可以任意填写,用作生成签名。
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程: 1. 将token、timestamp、nonce三个参数进行字典序排序 2. 将三个参数字符串拼接成一个字符串进行sha1加密 3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
当普通微信用户向公众账号发消息时,微信服务器将POST该消息到填写的URL上。结构如下:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | text |
| Content | 文本消息内容 |
| MsgId | 消息id,64位整型 |
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[image]]></MsgType> <PicUrl><![CDATA[this is a url]]></PicUrl> <MsgId>1234567890123456</MsgId> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | image |
| PicUrl | 图片链接 |
| MsgId | 消息id,64位整型 |
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime> <MsgType><![CDATA[location]]></MsgType> <Location_X>23.134521</Location_X> <Location_Y>113.358803</Location_Y> <Scale>20</Scale> <Label><![CDATA[位置信息]]></Label> <MsgId>1234567890123456</MsgId> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | location |
| Location_X | 地理位置纬度 |
| Location_Y | 地理位置经度 |
| Scale | 地图缩放大小 |
| Label | 地理位置信息 |
| MsgId | 消息id,64位整型 |
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime> <MsgType><![CDATA[link]]></MsgType> <Title><![CDATA[公众平台官网链接]]></Title> <Description><![CDATA[公众平台官网链接]]></Description> <Url><![CDATA[url]]></Url> <MsgId>1234567890123456</MsgId> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 接收方微信号 |
| FromUserName | 发送方微信号,若为普通用户,则是一个OpenID |
| CreateTime | 消息创建时间 |
| MsgType | 消息类型,link |
| Title | 消息标题 |
| Description | 消息描述 |
| Url | 消息链接 |
| MsgId | 消息id,64位整型 |
事件推送只支持微信4.5版本,目前开启自定义菜单接口事件推送、关注与取消关注事件推送。其余功能即将开放,敬请期待。
<xml><ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[FromUser]]></FromUserName> <CreateTime>123456789</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[EVENT]]></Event> <EventKey><![CDATA[EVENTKEY]]></EventKey> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 接收方微信号 |
| FromUserName | 发送方微信号,若为普通用户,则是一个OpenID |
| CreateTime | 消息创建时间 |
| MsgType | 消息类型,event |
| Event | 事件类型,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件) |
| EventKey | 事件KEY值,与自定义菜单接口中KEY值对应 |
对于每一个POST请求,开发者在响应包中返回特定xml结构,对该消息进行响应(现支持回复文本、图文、语音、视频、音乐)。
微信服务器在五秒内收不到响应会断掉连接。
回复xml结构如下:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[content]]></Content> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 接收方帐号(收到的OpenID) |
| FromUserName | 开发者微信号 |
| CreateTime | 消息创建时间 |
| MsgType | text |
| Content | 回复的消息内容,长度不超过2048字节 |
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[music]]></MsgType> <Music> <Title><![CDATA[TITLE]]></Title> <Description><![CDATA[DESCRIPTION]]></Description> <MusicUrl><![CDATA[MUSIC_Url]]></MusicUrl> <HQMusicUrl><![CDATA[HQ_MUSIC_Url]]></HQMusicUrl> </Music> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 接收方帐号(收到的OpenID) |
| FromUserName | 开发者微信号 |
| CreateTime | 消息创建时间 |
| MsgType | music |
| MusicUrl | 音乐链接 |
| HQMusicUrl | 高质量音乐链接,WIFI环境优先使用该链接播放音乐 |
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 接收方帐号(收到的OpenID) |
| FromUserName | 开发者微信号 |
| CreateTime | 消息创建时间 |
| MsgType | news |
| ArticleCount | 图文消息个数,限制为10条以内 |
| Articles | 多条图文消息信息,默认第一个item为大图 |
| Title | 图文消息标题 |
| Description | 图文消息描述 |
| PicUrl | 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80。 |
| Url | 点击图文消息跳转链接 |
1.用户OpenID对一个公众号是固定唯一的串
2.请使用80端口
以上是“微信公众账号开发的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。