жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҫ®дҝЎе°ҸзЁӢеәҸи®ҫзҪ®йЎөйқўзҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
еҫ®дҝЎе°ҸзЁӢеәҸи®ҫзҪ®йЎөйқўзҡ„ж–№жі•пјҡйҰ–е…Ҳжү“ејҖеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·пјҢ并жү“ејҖйЎ№зӣ®ж–Ү件зӣ®еҪ•пјӣ然еҗҺзӮ№еҮ»вҖңpagesвҖқж–Ү件еӨ№пјҢ并зӮ№еҮ»е…¶дёӯз»ҷдёҖдёӘйЎөйқўж–Ү件еӨ№пјӣжҺҘзқҖзӮ№еҮ»jsonж–Ү件пјҢ并еңЁж–Ү件дёӯеҶҷе…Ҙй…ҚзҪ®пјӣжңҖеҗҺдҝқеӯҳи®ҫзҪ®еҚіеҸҜгҖӮ
еҫ®дҝЎе°ҸзЁӢеәҸи®ҫзҪ®йЎөйқўзҡ„ж–№жі•пјҡ
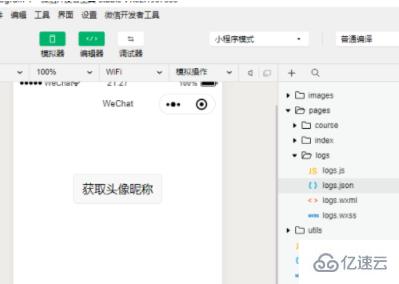
1гҖҒйҰ–е…Ҳд»Һжң¬ең°з”өи„‘дёӯжү“ејҖеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·гҖӮ

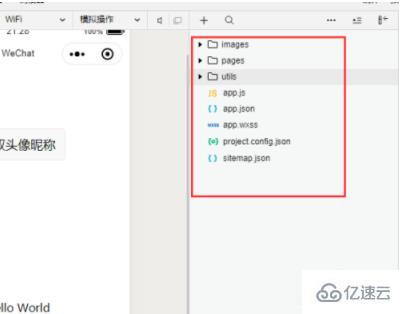
2гҖҒ然еҗҺжү“ејҖйЎ№зӣ®ж–Ү件зӣ®еҪ•гҖӮ

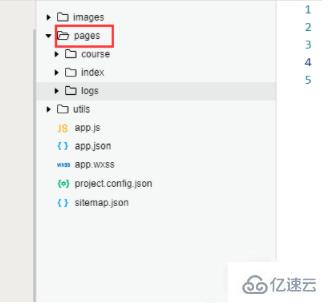
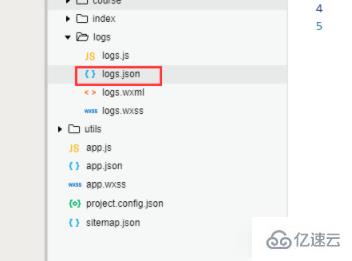
3гҖҒзӮ№еҮ»вҖңpagesвҖқж–Ү件еӨ№гҖӮ

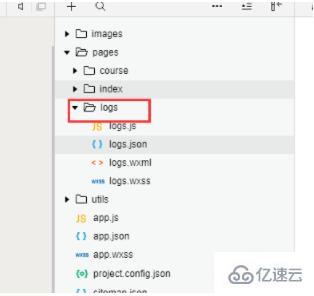
4гҖҒеұ•ејҖpagesж–Ү件еӨ№пјҢзӮ№еҮ»е…¶дёӯз»ҷдёҖдёӘйЎөйқўж–Ү件еӨ№гҖӮ

5гҖҒеңЁйЎөйқўж–Ү件еӨ№дёӯжүҫеҲ°json ж–Ү件пјҢиҝҷжҳҜз”ЁжқҘиҝӣиЎҢйЎөйқўй…ҚзҪ®зҡ„гҖӮ

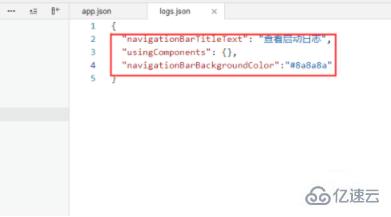
6гҖҒзӮ№еҮ»йЎөйқўдёӯзҡ„jsonж–Ү件пјҢеңЁж–Ү件дёӯеҶҷе…Ҙй…ҚзҪ®пјҢеҰӮжһңи·ҹе…ЁеұҖи®ҫзҪ®йҮҚеӨҚпјҢеҲҷдјҡиҰҶзӣ–жҺүе…ЁеұҖзҡ„и®ҫзҪ®гҖӮ

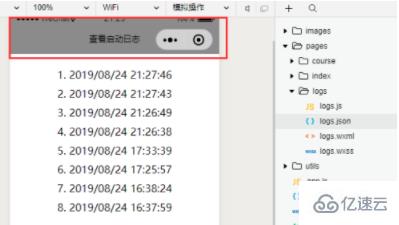
7гҖҒдҝқеӯҳи®ҫзҪ®пјҢ然еҗҺжқҘеҲ°ж•Ҳжһңйў„и§ҲеҢәеҹҹиҝӣиЎҢйў„и§ҲгҖӮ

д»ҘдёҠжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸи®ҫзҪ®йЎөйқўзҡ„ж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ