您好,登录后才能下订单哦!
这篇文章主要介绍微信小程序新建页面的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
微信小程序新建一个页面并从首页跳转到此页的方法:
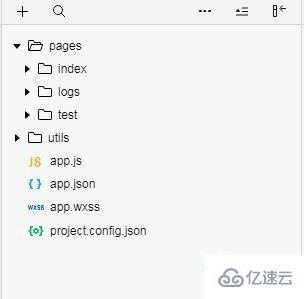
1、新建一个项目后,在pages 中添加一个目录,选中page,右击鼠标,在弹出的菜单里,选择新建一个文件夹test。

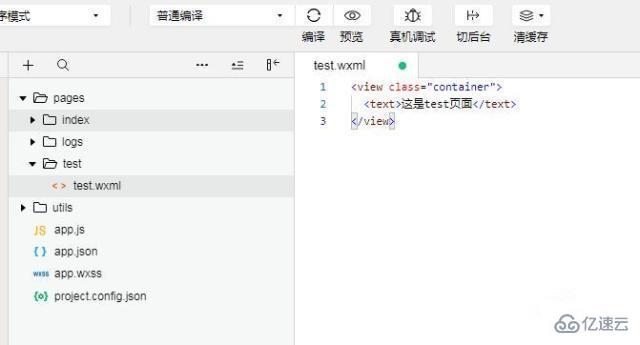
2、在test文件夹下新建一个text.wxml 文件,右击test文件夹,在弹出的菜单里,选择新建wxml,输入文件名test,添加组件代码

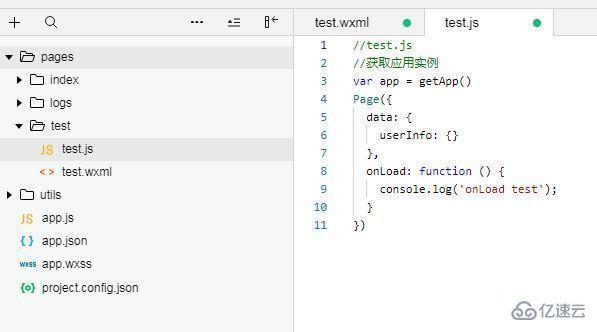
3、在test文件夹下,同样创建test.js文件

4、设置页面标题,找到所在页面的目录,打开 test.json 文件(一般都是自动生成的,如果没有就新建一个),加入如下代码。
{
"navigationBarTitleText": "这是test页标题"
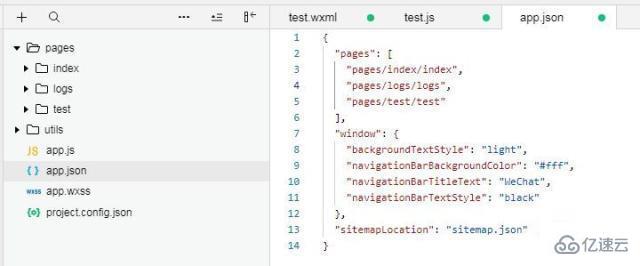
}5、将test页面的路径加入 app.json中,打开app.json文件,在pages代码段的最后面,添加 "pages/test/test"语句,中间用逗号隔开。

6、在首页加入跳转访问链接,打开首页 pages/index/index.wxml 文件,在最后面,添加如下一段代码,实现页面跳转:
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test页面</navigator> </view>
以上是“微信小程序新建页面的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。