您好,登录后才能下订单哦!
小编给大家分享一下微信小程序中暗黑模式的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在 app.json 中配置 "darkmode": true
// app.json
{
...
"darkmode": true
}在根目录新建主题配置文件 theme.json, 并在 app.json 中配置路径引入
// app.json
{
...
"themeLocation": "theme.json"
}theme.json 配置文件一共分为两个属性,light 和 dark,分别正常模式和暗黑模式。
theme.json 示例如下(仅供参考):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}必须存在 light 和 dark 两个属性,里层命名自定义,没有严格要求。
app.json 中应用配置属性在配置属性以 @ 开头拼接 theme.json 中自定义的名字写入配置,示例如下
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
}配置完些,接着手机开启暗黑模式(深色模式)后,小程序会根据你配置的颜色进行转换。
wxss 中,支持通过媒体查询 prefers-color-scheme 适配不同主题。
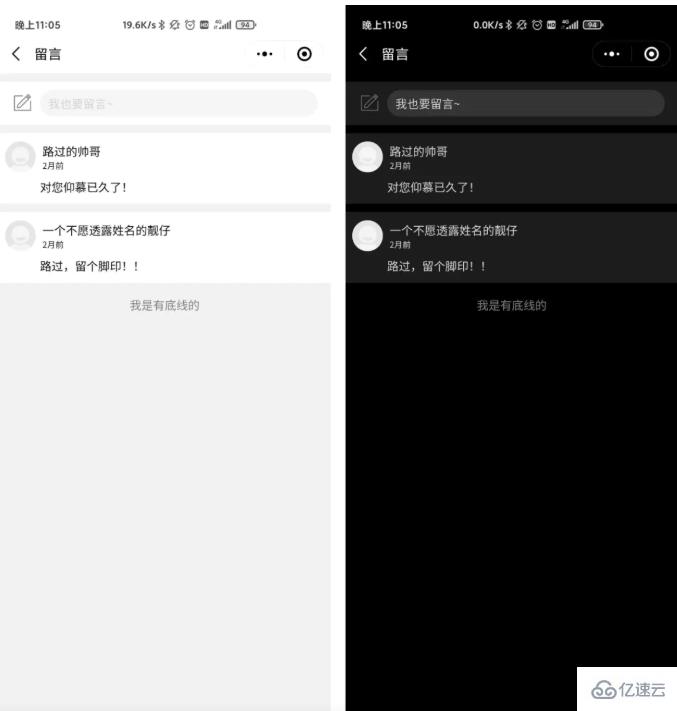
如下样式会在正常模式下页面背景为灰白色,暗黑模式下为黑色。
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
}
看完了这篇文章,相信你对“微信小程序中暗黑模式的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。