您好,登录后才能下订单哦!
这篇文章主要介绍了如何使用c#开发微信自定义菜单设置工具,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
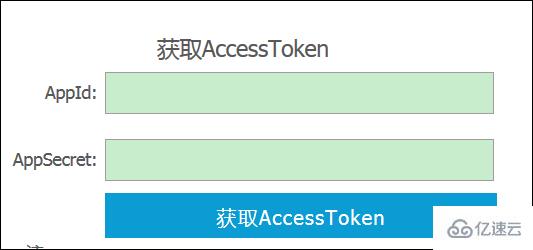
1 使用

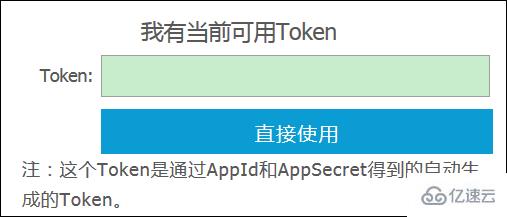
如果已有token,也可以直接输入token进行菜单操作,注意这个token不是在微信上设置的token,是通过id和密码获取到的:

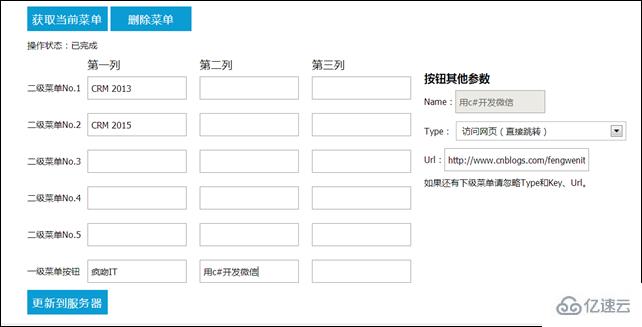
如果是第一次操作,没有任何菜单

在这里就可以很直观地编辑你的菜单了,编辑菜单时请注意下面几点:
官方要求:一级菜单按钮个数为2-3个
官方要求:如果设置了二级菜单,子按钮个数为2-5个
官方要求:按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
如果name不填,此按钮将被忽略
如果一级菜单为空,该列所有设置的二级菜单都会被忽略
key仅在SingleButton(单击按钮,无下级菜单)的状态下设置,如果此按钮有下级菜单,key将被忽略
所有二级菜单都为SingleButton
如果要快速看到微信上的菜单最新状态,需要重新关注,否则需要静静等待N小时(一般24小时内)
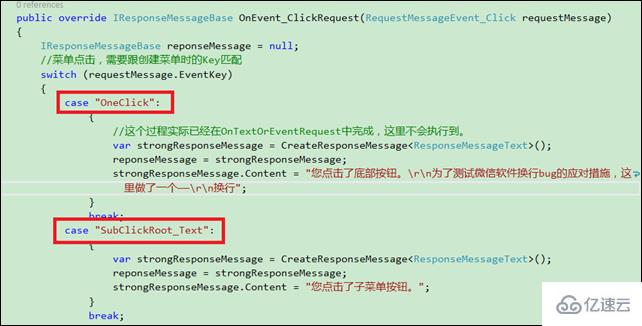
另外,结合上篇《用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载) 》,下面设置的Key要与CustomMessageHandler_Events里OnEvent_ClickRequest事件的EventKey对应起来,才会work:


var result = CommonApi.GetMenu(token);
if (result == null)
{
return Json(new { error = "菜单不存在或验证失败!" }, JsonRequestBehavior.AllowGet);
}
return Json(result, JsonRequestBehavior.AllowGet);var result = CommonApi.GetMenu(token);
if (result == null)
{
return Json(new { error = "菜单不存在或验证失败!" }, JsonRequestBehavior.AllowGet);
}
return Json(result, JsonRequestBehavior.AllowGet);undefined
//重新整理按钮信息
var bg = CommonApi.GetMenuFromJsonResult(resultFull).menu;
var result = CommonApi.CreateMenu(token, bg);
var json = new
{
Success = result.errmsg == "ok",
Message = result.errmsg
};
return Json(json);undefined
var result = CommonApi.DeleteMenu(token);
var json = new
{
Success = result.errmsg == "ok",
Message = result.errmsg
};
return Json(json, JsonRequestBehavior.AllowGet);不合法的请求字符,不能包含\uxxxx格式的字符
invalid charset. please check your request, if include \uxxxx will create fail!
有一次想把微信小店的加到菜单里:http://www.php.cn/
序列化时会把url里的字符 & 变成 \\u0026 , 所以会报这个错误,解决方法:
JavaScriptSerializer js = new JavaScriptSerializer();
var jsonString = js.Serialize(buttonData).Replace("\\u0026","&");感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用c#开发微信自定义菜单设置工具”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。