您好,登录后才能下订单哦!
这篇文章主要为大家展示了“Force.com微信开发系列之如何实现自定义菜单及语音识别”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Force.com微信开发系列之如何实现自定义菜单及语音识别”这篇文章吧。
查询菜单
与创建菜单类似,查询菜单有自己的接口,其中ACESS_TOKEN需要通过前文介绍到的接口获取,通常2小时后会失效:
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=[ACCESS_TOKEN]
为此首先通过前文介绍到的获取Access_Token,获得类似如下的真实请求URL:
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=RKkFQMHmXuTWPoCzEB9lYY_bksaBzxqKqE5FG0nW_74YXREheG3IyIoz9YvebQLI_6Vq9mD_rVD1iSXC1JzaBg
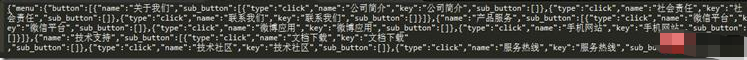
在IE等浏览器里运行该链接,将相应文件保存下来打开即可看到微信账号当前的菜单结构(通过不同浏览器查看可能会出现显示乱码问题等,这是浏览器的默认编码显示问题所致,下载下来通过记事本查看即可看到对应的真实文字):

删除菜单
使用接口创建自定义菜单后,开发者还可以使用接口删除当前使用的自定义菜单,删除菜单的接口如下:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=[ACCESS_TOKEN]
正确时的返回JSON数据包如下:
{“errcode”:0, “errmsg”:”ok”}
语音识别
微信公众账号通过微信认证后可以获得语音识别接口,开启语音识别功能以后,用户每次发送语音给微信账号时,微信会在推送的语音消息XML数据包中增加一个Recognition字段,该字段为依云识别出的文本内容。如下是开启语音识别后的语音XML数据包示例:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1357290913</CreateTime> <MsgType><![CDATA[voice]]></MsgType> <MediaId><![CDATA[media_id]]></MediaId> <Format><![CDATA[Format]]></Format> <Recognition><![CDATA[腾讯微信团队]]></Recognition> <MsgId>1234567890123456</MsgId> </xml>
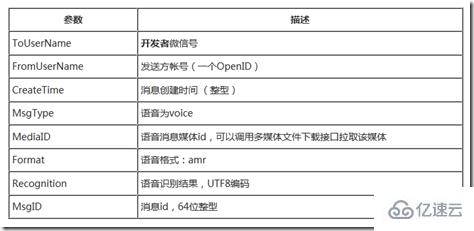
每个参数的说明参见下图:

前文Force.com微信开发系列(三)申请测试账号及回复图文消息中已经包含了如何解析该节点的值,并且在相应的IncomingMsg类里面也包含了该属性,接下来需要做的是在doPost方法里的判断消息类型部分添加对声音类型消息的处理代码:
else if(msgType.equals('voice')){
rtnMsg = handleVoice(inMsg);
}这里我们识别消息类型为voice类型后调用handleVoice方法并传递IncomingMsg对象来处理声音,handleVoice方法代码如下:
private static String handleVoice(IncomingMsg msg){
String result = '您说了: ' + msg.recognition;
return composeTextReply(msg, result);
}代码读取了腾讯平台识别后传递过来的XML问中Recognition节点的内容并返回给用户,保存代码后尝试发送语音给微信测试账号,运行效果如下:

以上是“Force.com微信开发系列之如何实现自定义菜单及语音识别”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。