您好,登录后才能下订单哦!
小编给大家分享一下Force.com微信开发系列之如何实现客服接口,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
当用户主动发消息给微信公众账号的时候(包括发送信息、点击自定义菜单click事件、订阅事件、扫描二维码事件、支付成功事件、用户维权),微信将会把消息数据推送给开发者,开发者在一段时间内(目前为48小时)可以调用客服消息接口,通过POST一个JSON数据包来发送消息给普通用户,在48小时内不限制发送次数。此接口主要用于客服等有人工消息处理环节的功能,方便开发者提供更加优质的服务。
客服接口调用请求说明
客服接口调用的接口说明如下(http请求方式为POST),如果获取Access Token的方式参见前文说明:
https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=[ACCESS_TOKEN]
客服接口提供了巨大的想象空间,我们可以据此开发例如企业客服解决方案,当用户发送支持请求到微信公众账号后,客服人员可以通过网页 、手机应用、微信等等来收到这些信息并做进一步的处理,客服人员还可以孩子能排队,或者设置用户的VIP等级以提供不同级别的服务响应速度等等,构建相当智能的客服支持系统。
向用户发送文本消息
向用户发送文本消息时,发送的数据格式如下:
{ "touser":"OPENID", "msgtype":"text", "text": { "content":"Hello World" } }其中,每个参数的具体说明如下:

Force.com里向用户发送文本消息的代码实现如下:
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
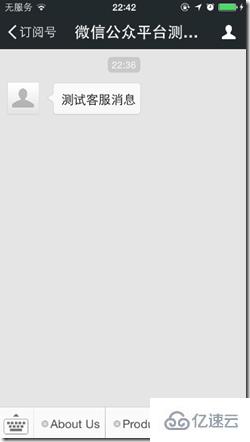
String sendMsg = '{ "touser":"ou-37t936RNZEcW0mI75RN2pdxkc", "msgtype":"text", "text": { "content":"测试客服消息" } }';
req.setBody(sendMsg);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=bW3aubvd1GVgDZbrO6zv1WGVYIU0QlEhI1J5x_NpbiouxyBc8eufzQQHHyy8cMoZmuQknz-_iEgSB76CggVTgQ’);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
);执行上述代码后,效果如图所示:

向用户发送图片消息
向用户发送图文消息时,发送的数据格式如下:
{
"touser":"OPENID",
"msgtype":"image",
"image":
{
"media_id":"MEDIA_ID"
}
}其中,每个参数的具体说明如下:

其中图片的媒体ID需要通过腾讯的上传多媒体文件接口上传图片后获得,本例的具体例子我们将在稍后的“上传下载多媒体文件”例子中具体说明。
向用户发送语音消息
向用户发送音乐时,数据格式如下:
{
"touser":"OPENID",
"msgtype":"voice",
"voice":
{
"media_id":"MEDIA_ID"
}
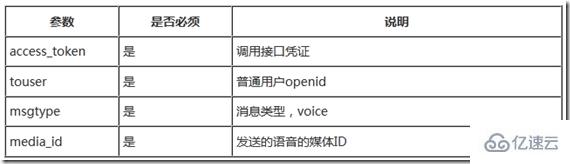
}其中,每个参数的具体说明如下:

其中图片的媒体ID需要通过腾讯的上传多媒体文件接口上传图片后获得,其他代码与发送文本消息并不区别,这里就不赘述了。
向用户发送语音消息
向用户发送视频的消息格式如下:
{
"touser":"OPENID",
"msgtype":"video",
"video":
{
"media_id":"MEDIA_ID",
"thumb_media_id":"MEDIA_ID",
"title":"TITLE",
"description":"DESCRIPTION"
}
}其中,每个参数的具体说明如下:

其中视频的媒体ID需要通过腾讯的上传多媒体文件接口上传图片后获得,其他代码与发送文本消息并不区别,这里就不赘述。
向用户发送音乐消息
向用户发送音乐的消息格式如下:
{
"touser":"OPENID",
"msgtype":"music",
"music":
{
"title":"MUSIC_TITLE",
"description":"MUSIC_DESCRIPTION",
"musicurl":"MUSIC_URL",
"hqmusicurl":"HQ_MUSIC_URL",
"thumb_media_id":"THUMB_MEDIA_ID"
}
}其中,每个参数的具体说明如下:

向用户发送图文消息
贴一段发送图文消息的代码如下:
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String sendMsg = '{"touser":"ou-37t936RNZEcW0mI75RN2pdxkc","msgtype":"news","news":{"articles":[{"title":"HappyDay","description":"IsReallyAHappyDay","url":"http://www.36kr.com/p/212479.html","picurl":"http://a.36krcnd.com/photo/2014/4e3ae0dac4884bb91934a689b72f8f8b.png"}]}}';
req.setBody(sendMsg);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=bW3aubvd1GVgDZbrO6zv1WGVYIU0QlEhI1J5x_NpbiouxyBc8eufzQQHHyy8cMoZmuQknz-_iEgSB76CggVTgQ’);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
);以上是“Force.com微信开发系列之如何实现客服接口”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。