您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关微信小程序中怎样引入外部js的文件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单:
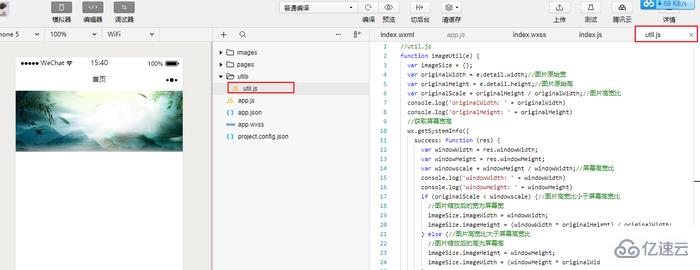
1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内容(一般是固定的库)

2:打开util.js ,继续填写重要内容将要使用的方法用module.exports给暴露出来,如图所示(
我暴露了一个方法: imageUtil,若有很多方法,则用json形式)
module.exports = {
imageUtil: imageUtil
}
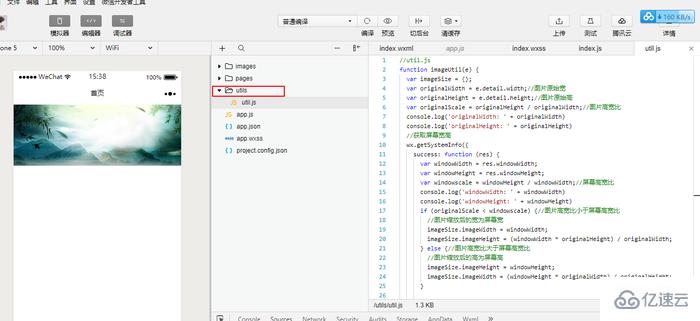
3:将外部js放在指定的文件夹utils里(utils 规定存放js库和数字格式化文件)

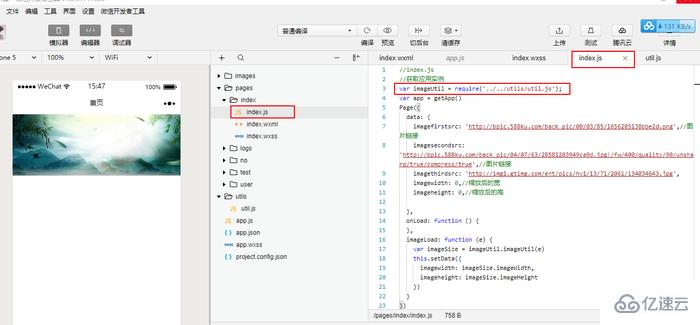
4:在想要用到这个方法的js里面 require这个js,然后调用即可
(我在index.js文件里面想要调用外部文件util.js,则先要获取应用实例 :var imageUtil = require('../../utils/util.js');调用即可。)

关于微信小程序中怎样引入外部js的文件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。