您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关微信小程序之js文件外部引用的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
以个人开发项目中页面跳转的功能为例,简化其中的代码,参考步骤如下:
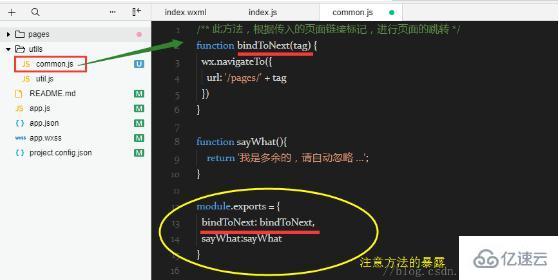
针对于被引用的外部公共js文件,可自行定义需要的函数,重点在于,后面需要使用 module.exports,进行方法的暴露才能被其他 js 文件使用
exports: 通过该属性,可以对外共享本模块的私有变量与函数推荐参考文章: 微信小程序(模块化)
官方解释请参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html

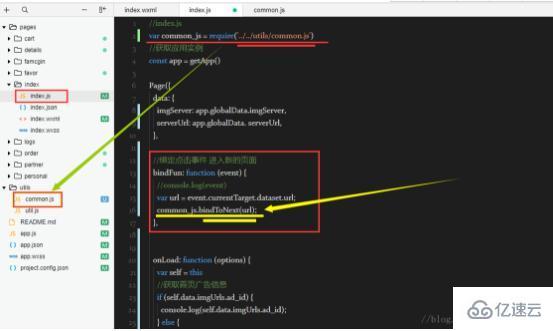
在当前的 js文件中,使用 require() 方法,正确传入路径文件
var common_js = require('../../utils/common.js')个人测试发现,对于外部文件的引用,请尽量使用相对路径
并且,require()方法的调用位置,不受限制,个人习惯在文件顶部就开始引用而已.
在 js 业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)

wxml参考代码在此提供一下,前端的简单标签使用,通过点击下面的 <span> 标签,可以执行 js中的 bindFun()方法
<span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>关于“微信小程序之js文件外部引用的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。