您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关vscode创建自定义代码片段的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
这里以创建一个 javascript 代码片段为例:
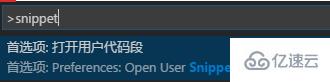
1、首先可以打开一个javascript的文件(或在当前打开文件中)按快捷键Ctrl+Shift+P打开命令输入 snippet : (也可以点击文件=>首选项=>用户代码片段)

2、选择选项后会出现一个语言列表用以选择给哪种语言创建代码段。这里以设置javascript的Console.WriteLine代码段为例,其他语言方法是一样的。
选择javascript后会自动打开一个JSON格式的配置文件
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// },
}根据自身需要修改内容如下:
{
// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Page Header": {
"prefix": "ducx",
"body": [
"/**",
" * $1",
" * ",
" * @author ducx",
" * @created $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" */",
"$2"
],
"description": "page header"
}
}保存之后,打开一个 js 文件,输入前缀 ducx 出现快捷提示窗后回车,此时已经生成了我们自定义的代码片段结构,依次按 tab 。
/** * * * @author ducx * @created 2018/08/31 17:08:37 */
关于“vscode创建自定义代码片段的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。