您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关如何创建vscode工程的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
1、首先,vscode本身没有新建项目的选项,所以要先创建一个空的文件夹喔。

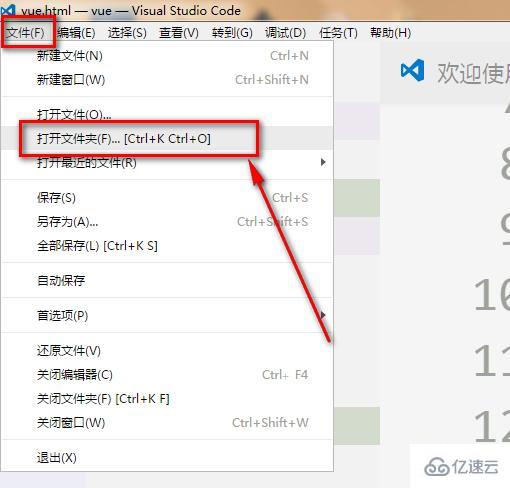
2、然后打开vscode,再在vscode里面打开文件夹,这样才可以创建项目。

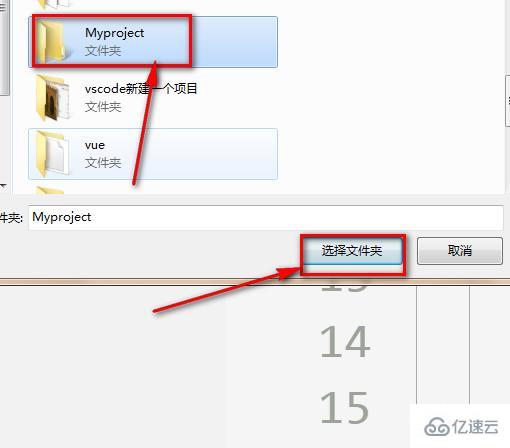
3、如图所示,选择之前创建的空文件将作为vscode的文件夹即可。

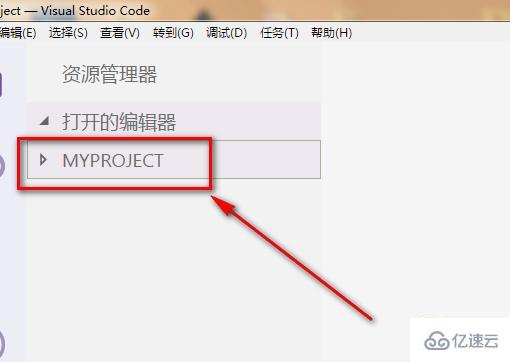
4、如图,文件夹已经被选择了,但是此时它还不太完整,我们需要配置一下。

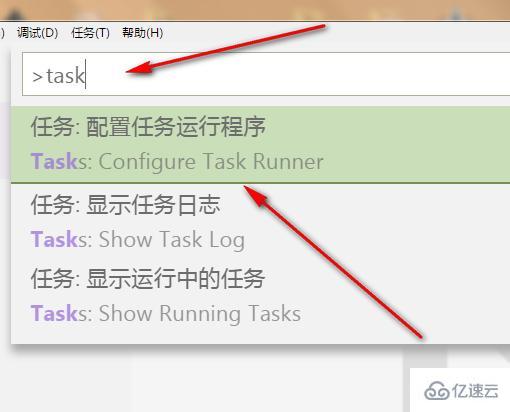
5、Ctrl+shift+p,然后输入task,点击第一个选项即可配置。

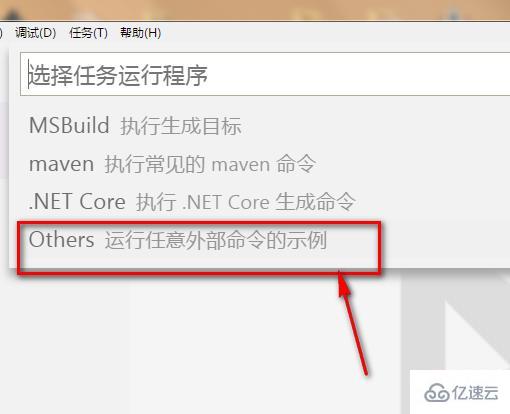
6、如图,还会跳转,再次选择other……即可自动生成配置文件喔。

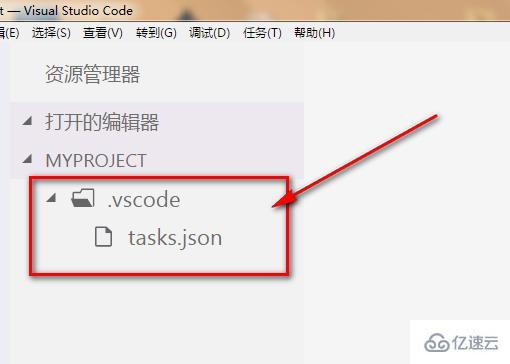
7、如图,原本空文件夹里面就多了json类型的配置文件,这才是一个完整的项目文件夹喔。

感谢各位的阅读!关于如何创建vscode工程就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。