您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了vscode语言改为英文的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
有时候发现更换语言之后发现还是原来的不错,那么又该怎么更换呢?比如刚刚安装好了中文界面,现在想切换回英文状态,按照以下步骤操作:
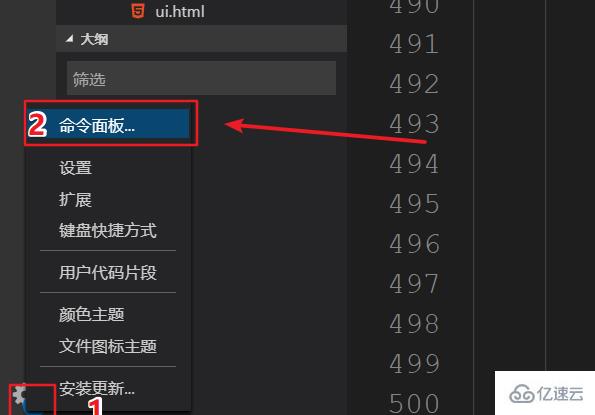
1、单击左下角,选择命令面板

2、在搜索框中输入language,选择Config Display Language/配置显示语言这一项

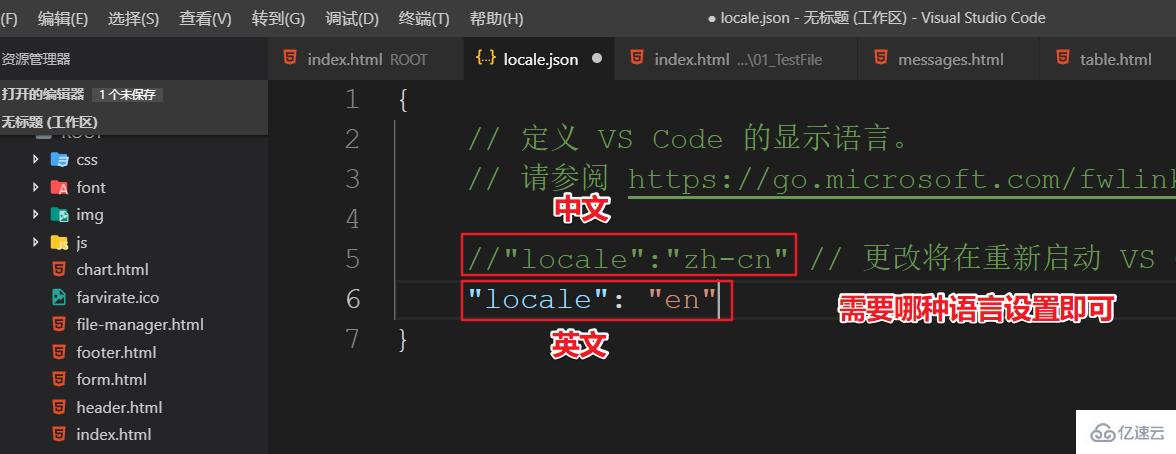
3、配置"locale":"语言",英文为:"locale": "en";中文为:"locale": "zh-cn",注意配置显示语言必须要有相应语言包的支持,如果之前没有安装中文的语言包则就算指定: "locale": "zh-cn"也不会生效,配置完成之后重启

感谢你能够认真阅读完这篇文章,希望小编分享vscode语言改为英文的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。