жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҰӮдҪ•и®©vscodeжңүvueзҡ„жҸҗзӨәпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
vscodeи®ҫзҪ®жҷәиғҪжҸҗзӨәзҡ„ж–№жі•пјҡ
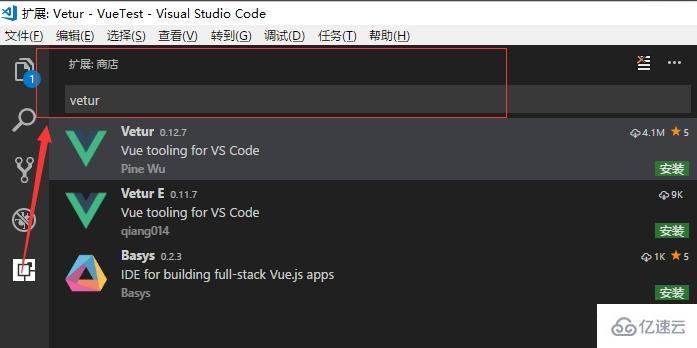
зӮ№еҮ»еҰӮеӣҫжүҖзӨәзҡ„гҖҗжү©еұ•гҖ‘пјҢеңЁжү©еұ•дёӯжҗңзҙўгҖҗveturгҖ‘

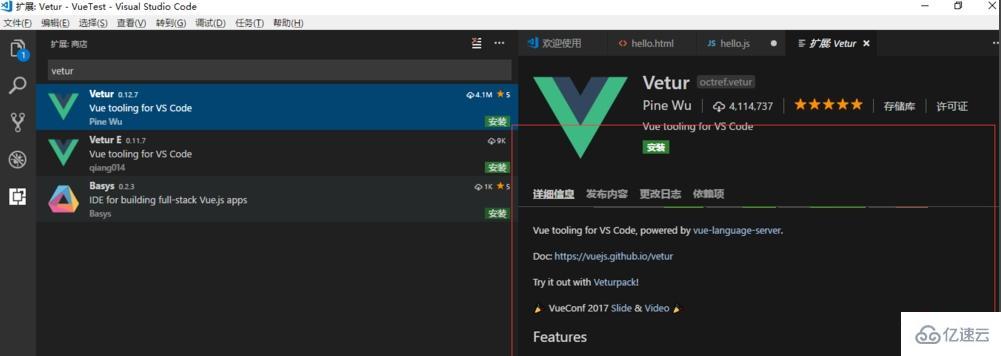
зӮ№еҮ»еҰӮеӣҫзҡ„гҖҗVeturгҖ‘еҗҺпјҢеңЁеҸідҫ§йқўжқҝдёӯеІ”ејҖиҜҰз»ҶдҝЎжҒҜгҖҒеҸ‘еёғеҶ…е®№гҖҒжӣҙж”№ж—Ҙеҝ—зӯү

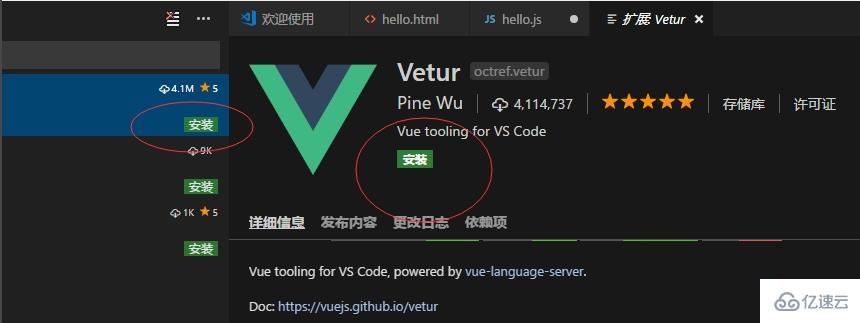
зӮ№еҮ»еҰӮеӣҫжүҖзӨәзҡ„гҖҗе®үиЈ…гҖ‘жҢүй’®пјҢиҪҜ件дјҡиҮӘеҠЁдёӢиҪҪпјҢйңҖиҰҒзӯүеҫ…2еҲҶй’ҹе·ҰеҸі
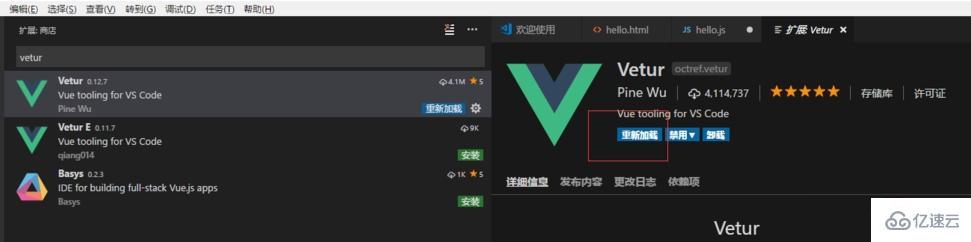
 зӮ№еҮ»еҰӮеӣҫзҡ„гҖҗйҮҚж–°еҠ иҪҪгҖ‘еҚіеҸҜ
зӮ№еҮ»еҰӮеӣҫзҡ„гҖҗйҮҚж–°еҠ иҪҪгҖ‘еҚіеҸҜ

д»ҘдёҠжҳҜвҖңеҰӮдҪ•и®©vscodeжңүvueзҡ„жҸҗзӨәвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ