您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关yii如何返回404,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
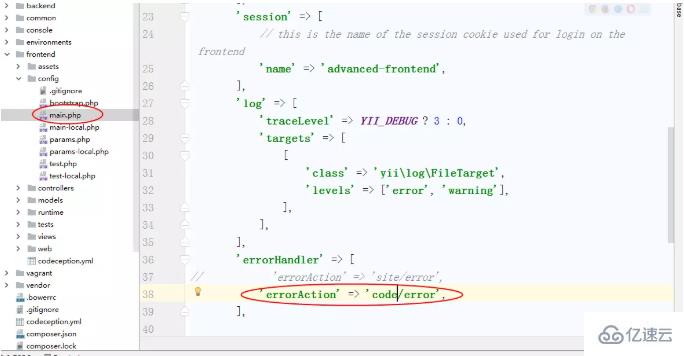
1、首先进到yii框架的frontend\config文件夹下,里面有一个main.php文件,打开编辑,修改其中的控制器名和方法名:

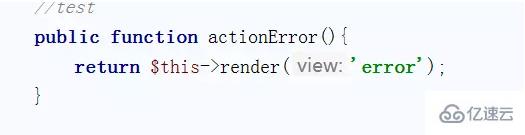
2、然后进到controllers控制器中,在控制器code里面添加error方法。

3、最后在V层创建你的视图(这里是error.php):
<?php
use yii\helpers\Html;
$this->title = $name;
$this->context->layout = false; //不使用布局,或者改为自己所需要使用的布局
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>这个.. 页面没有找到!!!_SJ5D.COM</title>
<style type="text/css">
body{ margin:0; padding:0; background:#efefef; font-family:Georgia, Times, Verdana, Geneva, Arial,
Helvetica, sans-serif; }
div#mother{ margin:0 auto; width:943px; height:572px; position:relative; }
div#errorBox{ background: url(/404_bg.png) no-repeat top left;width:943px; height:572px;margin:auto;}
div#errorText{ color:#39351e; padding:146px 0 0 446px }
div#errorText p{ width:303px; font-size:14px; line-height:26px; }
div.link{ /*background:#f90;*/ height:50px; width:145px; float:left; }
div#home{ margin:20px 0 0 444px;}
div#contact{ margin:20px 0 0 25px;}
h2{ font-size:40px; margin-bottom:35px; }
</style>
</head>
<body>
<div id="mother">
<div id="errorBox">
<div id="errorText">
<h2>Sorry..页面没有找到!</h2>
<p>
似乎你所寻找的网页已移动或丢失了。
<p>或者也许你只是键入错误了一些东西。</p>
请不要担心,这没事。如果该资源对你很重要,请与管理员联系。
</p>
<p>
火星不太安全,我可以免费送你回地球
</p>
</div>
<a href="http://www.baidu.com" title="返回SJ5D首页">
<div class="link" id="home"></div>
</a>
<a href="http://www.aliyun.com" title="联系管理员">
<div class="link" id="contact"></div>
</a>
</div>
</div>
</body>
</html>关于“yii如何返回404”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。