您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何用vscode编写网页,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
怎么用vscode编写网页?
VSCode运行Html页面
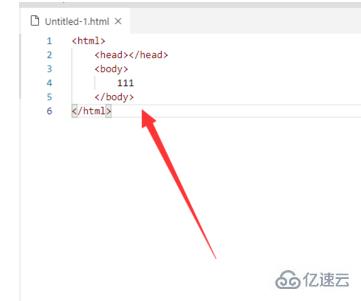
首先打开VSCode软件,编写一个HTML页面,如下图所示
相关推荐:vscode教程

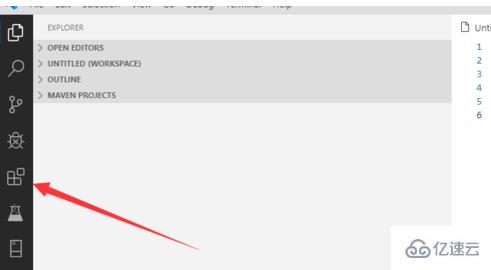
接着点击左侧的第五个图标,如下图所示

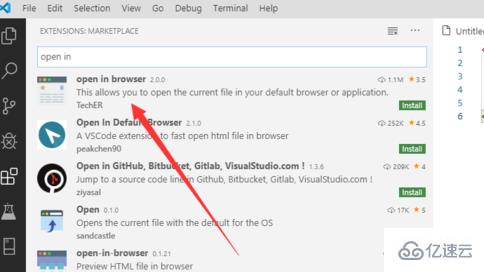
然后搜索open in browser,点击进入,如下图所示

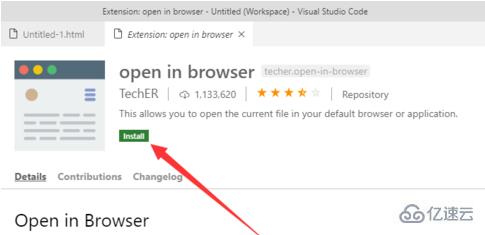
接下来点击install按钮,如下图所示

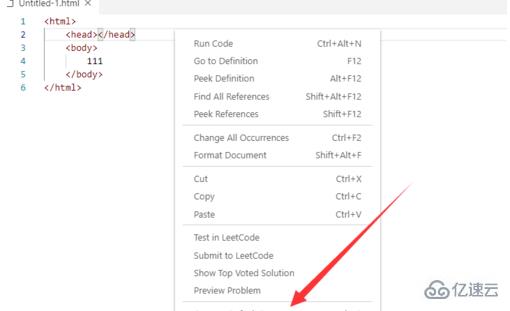
然后在html页面右键单击,选择open in default browse,如下图所示

最后也可以选择open in other browse,自己选择浏览器即可,如下图所示

以上是“如何用vscode编写网页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。