您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下用vscode如何写网页,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1、新建文件(Ctrl + N)
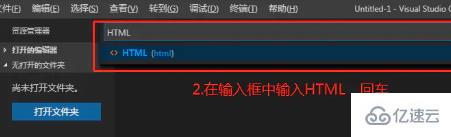
新建的文件Untitled-1是纯文本格式的,需改为HTML格式。

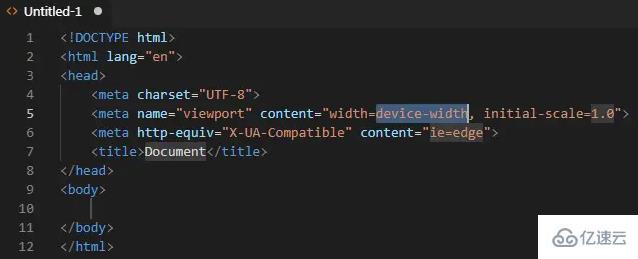
2、快速生成标准的html代码
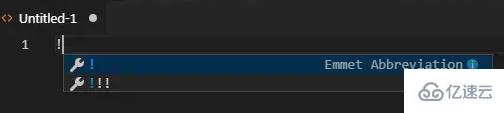
(1)在第一行输入!
(2)按Tab键或者选择代码提示中的!


3、在浏览器中查看HTML页面
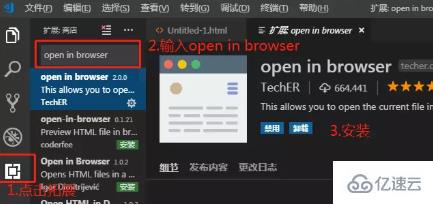
Visual Studio Code默认是在VScode的控制台下查看html页面,这对于我们调试和查看效果十分不方便。所以这里我们需要安装一下扩展插件,在浏览器中查看html页面。

安装完成后,选择你要在浏览器打开的HTML页面,按快捷键Alt + B 就可以在默认浏览器下打开你写的页面了。
看完了这篇文章,相信你对“用vscode如何写网页”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。