您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vscode怎样设置语言的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vscode如何设置语言?
第一次使用Visual Studio Code(vs code)并不知道她附有10种可用的显示语言(地区):英文(美国),简体中文,繁体中文,法文,德文,意大利文,日文,韩文,俄文和西班牙文。
所有10种语言的本地化显示文本都包含在主VS代码下载中,因此不需要辅助安装。
相关推荐:vscode教程
默认情况下,VS代码会拾取操作系统的显示语言,如果是不支持的语言环境,则使用英文(US)。
修改中文步骤如下
语言设置
1、快捷键
Windows、Linux 快捷键是:Ctrl+Shift+P
macOS 快捷键是:Command + Shift + P
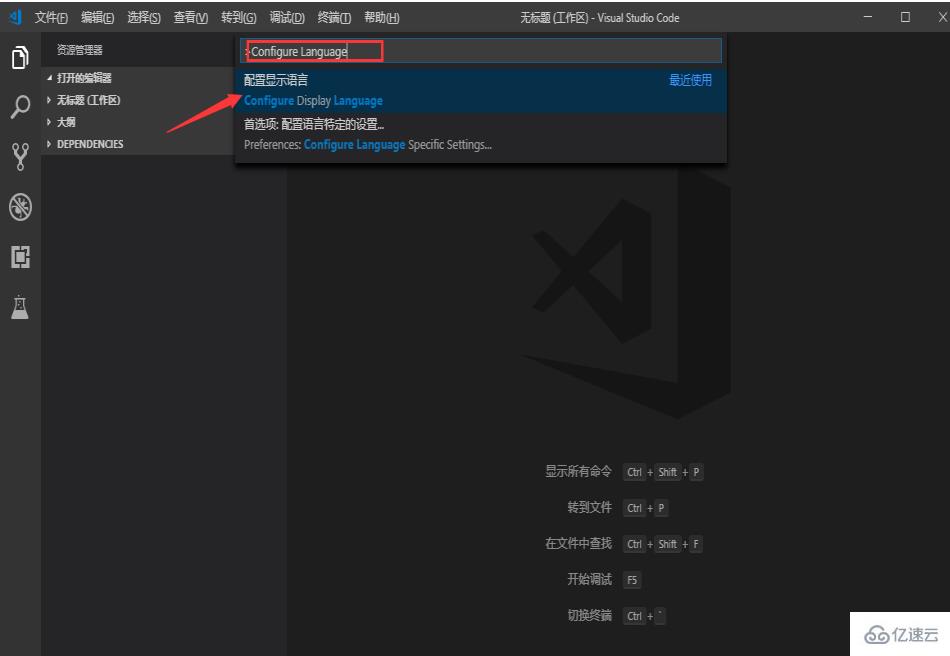
2、搜索:配置语言 或者 Configure Language

选择后会打开 locale.json 文件
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"zh-cn" // Changes will not take effect until VS Code has been restarted.
}选择后会打开 locale.json 文件
修改时输入错误会提示可用的语言
当你删除之前的语言设置,在“locale”后面输入冒号或引号时会提示可用的选项
保存对 locale.json 文件的修改,关闭VSCODE,重新打开语言就变了。
注意:在配置》首选项》打开的 Settings.json 中是找不到语言配置的。
感谢各位的阅读!关于vscode怎样设置语言就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。