您好,登录后才能下订单哦!
这篇文章主要讲解了“正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan”吧!
完整测试代码
<script> var str='<p>'; str='<table id="tblSort" cellspacing="0" helvetica="" sans=""><tr id="sdf"><td class="ok" colspan="8" height="500" rowspan="5">'; str+='<td style = "color:blue" colspan="8" rowspan="5">'; str+='<td id="asdfj" class="dbclick"><span id="s159015" class="p_check"><a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >GET</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >PING</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Trace</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dig</a></span></td>'; str+='<td class="sdf" colspan="8" rowspan="5"><p >jb51.net</p></td>'; str+='<td class="sdf" colspan="8" rowspan="5" width="100"></td></tr></table>'; str+='<table><tr style = "color:bluefffffffffffffffffffffffffffffffffffffffffff"><td class="ok" colspan="8" height="500" rowspan="5">'; str+='<tr id="trinfo146798" class="alt"> <td id="tdinfo146798" colspan="16"></td> </tr>'; str+='<td id="asdfj" class="dbclick"><span id="s159015" class="p_check"><a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >GET</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >PING</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Trace</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dig</a></span></td>'; str+='<td class="sdf" colspan="8" rowspan="5"><p >jb51.net</p></td>'; str+='<td class="sdf" colspan="8" rowspan="5" width="100"> <font color="#0f0000">122.227.189.106 [中国浙江宁波电信]</font><br /></td></tr></table>'; str+='<p><img alt="" src="//img.jbzj.com/file_images/article/202004/2020041112113912.png" /></p>'; str+='<p>选择安装然后选择全新的sql server独立安装</p>'; str+='<p><img alt="" src="//img.jbzj.com/file_images/article/202004/2020041112113913.png" /></p>'; console.log(str); //去除table的宽度 str=str.replace(/<table[^>]*>/ig, "<table>"); str=str.replace(/<table[^>]*>[\s\S]*?<\/table>/gi,function(match,capture){ match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^<>"']*?\2/gi,''); match=match.replace(/<\/?span[^<>]*>/gi,''); match=match.replace(/<p [^<>]*>|<\/p>/gi,''); match=match.replace(/<font[^<>]*>|<\/font>/gi,''); return match; }); //alert(str); console.log(str); </script>
原来的代码是这样的
//普通替换
function doRepNormal(s){
var str=s.replace(/<p><br type="_moz">\s*?<\/p>/ig,"");
str=str.replace(/<p>\s*?<br type="_moz">\s*?<\/p>/ig, "");
str=str.replace(/<p>(\s|\ \;| | |\xc2\xa0)*?<\/p>/ig, "");
str=str.replace(/<p>\s*?<\/p>/ig,"");
str=str.replace(/<p> <\/p>/ig,"");
str=str.replace(/<br type="_moz">\n <\/p>/ig, "</p>");
str=str.replace(/<br type="_moz">\s*?<\/p>/ig, "</p>");
str=str.replace(/<br\s*?\/?>\s*?<\/p>/ig, "</p>");
str=str.replace(/<br \/>\n <\/p>/ig, "</p>");
str=str.replace(/<br>\n <\/p>/ig, "</p>");
//表格替换
str=str.replace(/<table[^>]*>/ig, "<table>");
str=str.replace(/<table[^>]*>[\s\S]*?<\/table>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/<font[^<>]*>|<\/font>/gi,'');
return match;
});
str=str.replace(/<td[^>]*>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
return match;
});
return str;
}后台修改成这样的
str=str.replace(/<table[^>]*>/ig, "<table>");
str=str.replace(/<table[^>]*>[\s\S]*?<\/table>/gi,function(match,capture){
match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^<>"']*?\2/gi,'');
match=match.replace(/<\/?span[^<>]*>/gi,'');
match=match.replace(/<p [^<>]*>|<\/p>/gi,'');
match=match.replace(/<font[^<>]*>|<\/font>/gi,'');
return match;
});经过测试发现chrome中正常,但在ie8与ie7中有bug无法实现class与id的替换,文档声明<!DOCTYPE html>都会影响一些结果,真是涨了见识
正好看到别的人分享的先留存一份,后续更新
用正则表达式取出table中的所有行(支持嵌套table)
此是通过csdn询问得高人之手写的。
谢谢gzdiablo
表达式:
<tr[^>]*>(?:(?:\s|\S)*?(?=<table|</tr>)(?(<table)<table[^>]*>(?:\s|\S)*?(?:</table>|(?:(?:<table[^>]*>(?:\s|\S)*?</table>(?:\s|\S)*?)*?</table>))(?:\s|\S)*?|))*</tr>
一条表达式就可以获取你想要的
写得好辛苦
测试:
<table width="300" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table> <table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> </tr> <tr> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> <td> </td> <td> </td> </tr> </table>
-------------------获取3个match
============================================match2
<tr>
<td> </td>
<td><table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr></table>
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table></td>
<td> </td>
</tr>
==============================================match3
<tr>
<td> </td>
<td> </td>
<td><table width="100%" border="1" cellspacing="0" cellpadding="0"><tr>
<td> </td>
</tr>
</table></td>
</tr>
==============================================match4
<tr>
<td><table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr></table></td>
<td> </td>
<td> </td>
</tr>
正则表达式匹配html标签table
首先,要匹配任意内容“.”是不行的,因为不匹配“\n”,取不到想要的内容,所以有了如下表达式:
[\s\S]*
当然,你也可以用 “[\d\D]*”、“[\w\W]*” 来表示。
现在我们来匹配一个html标签,匹配table如下:
<table.*?>[\s\S]*<\/table>
或
<table.*?>[\s\S]*?<\/table>
以上两个表达式,一个加了"?"和一个却不加“?”,那么这有什么区别呢?
我们知道“?”在正则表达式里是一个通配符:匹配前面的子表达式零次或一次,或指明一个非贪婪限定符。
在这里,通过测试,我们得出这样的结论:在不加“?”的情况下,在匹配下面一段内容的时候:
<table>这是第一个table</table>
我不是table里的内容
<table>这是第二个table</table>
我也不是table里的内容
<table>这是第三个table</table>
会把以<table>开始,</table>结束的内容都匹配出来
加了“?”之后,只匹配第n个匹配的内容
完整测试代码亿速云小编提供
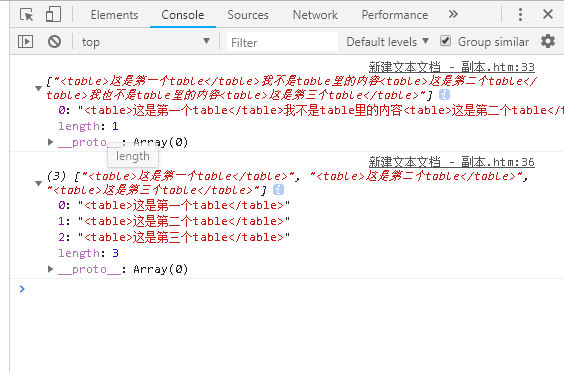
<script> var str='<table>这是第一个table</table>'; str+='我不是table里的内容'; str+='<table>这是第二个table</table>'; str+='我也不是table里的内容'; str+='<table>这是第三个table</table>'; var reg1 = /<table.*?>[\s\S]*<\/table>/gi; var res1 = str.match(reg1); console.log(res1) var reg2 = /<table.*?>[\s\S]*?<\/table>/gi; var res2 = str.match(reg2); console.log(res2) </script>
效果图

感谢各位的阅读,以上就是“正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan”的内容了,经过本文的学习后,相信大家对正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。