您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何实现MVC数据验证,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、一般情况
对于使用过MVC框架的人来说,对MVC的数据验证不会陌生,比如,我有一个Model如下:
public class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}前端:
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>UserInfo</h5>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
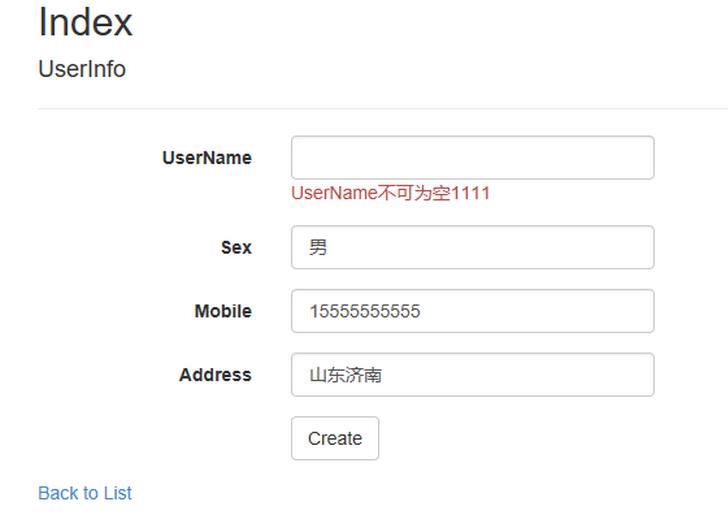
}效果:

是的,MVC可以通过对一些属性添加一定的特性来对数据进行验证。这对大家来说可能并不陌生。
如果仅仅是这样就完事了,那么也就没事么意思了。
二、常用情况
在实际的开发中,我们大都是通过EF,或者其他方式,使得数据库中的每一个表或视图,都在代码中对应的一个类模型,对于通过数据库生成的模型,我们不宜修改,退一步讲,即使我们在这个类中对一些属性增加一些数据验证的特性,那么,数据库发生变化后,如果我再重新生成这些Model,我们之前添加好的验证特性将没有了,那么,我们如何解决这样的问题呢?
假如:
public class UserInfo
{
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}UserInfo是通过数据库生成的一个模型,对于数据库生成的模型,我们不宜修改。但那是,我们又需要对这个模型中的某些属性进行数据验证,比如需要对UserName属性进行非空验证,那么我们如何做呢?
大家通常会想到部分类,是的,我们可以通过部分类来解决上述问题。
首先,我们将模型中的类加上关键字 partial ,然后我们再写一个这个模型的部分类。
public partial class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}但是,这样会提示我们一个错误,就是类中存在重复的属性,是的,部分类中,属性是不可以重名的。那么,我们该怎么办呢,MVC框架已经给了我们解决方案了。
我们可以这么写:
[MetadataType(typeof(MeteUserInfo))]
public partial class UserInfo
{
private class MeteUserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}
}关于“如何实现MVC数据验证”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。