жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңBlazorжҖҺд№Ҳе®һзҺ°ж•°жҚ®йӘҢиҜҒвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңBlazorжҖҺд№Ҳе®һзҺ°ж•°жҚ®йӘҢиҜҒвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
Blazor жҸҗдҫӣдёҖз»„иҫ“е…Ҙ组件гҖӮ иҫ“е…Ҙ组件дјҡе°Ҷз»‘е®ҡеӯ—ж®өж•°жҚ®еӨ„зҗҶеҲ°жЁЎеһӢпјҢ并еңЁжҸҗдәӨзӘ—дҪ“ж—¶йӘҢиҜҒз”ЁжҲ·иҫ“е…ҘгҖӮ
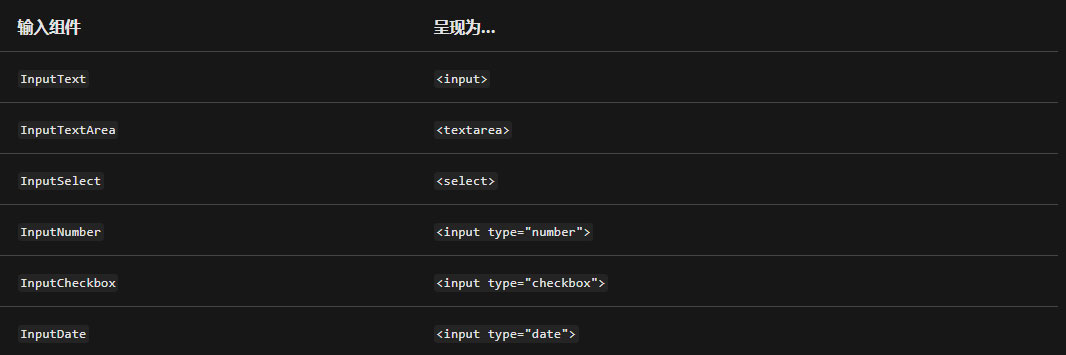
дёӢиЎЁжҳҫзӨәдәҶеҸҜз”Ёзҡ„иҫ“е…Ҙ组件:

EditForm 组件йҖҡиҝҮ EditContext еҢ…иЈ…иҝҷдәӣиҫ“е…Ҙ组件并еҚҸи°ғйӘҢиҜҒиҝҮзЁӢгҖӮ еҲӣе»ә EditForm ж—¶пјҢеҸҜд»ҘдҪҝз”Ё Model еҸӮж•°жҢҮ
е®ҡиҰҒз»‘е®ҡеҲ°зҡ„жЁЎеһӢе®һдҫӢгҖӮ йӘҢиҜҒйҖҡеёёжҳҜдҪҝз”Ёж•°жҚ®жү№жіЁе®ҢжҲҗзҡ„пјҢ并且еҸҜд»ҘиҝӣиЎҢжү©еұ•гҖӮ иӢҘиҰҒеҗҜз”ЁеҹәдәҺж•°жҚ®жү№жіЁзҡ„йӘҢиҜҒпјҢиҜ·
е°Ҷ DataAnnotationsValidator 组件添еҠ дёә EditForm зҡ„еӯҗ组件гҖӮ EditForm 组件жҸҗдҫӣдәҶдёҖдёӘз”ЁдәҺеӨ„зҗҶжңүж•ҲпјҲ
OnValidSubmit пјүе’Ңж— ж•ҲпјҲ OnInvalidSubmit пјүжҸҗдәӨзҡ„ж–№дҫҝдәӢ件гҖӮ иҝҳжңүдёҖдёӘжӣҙйҖҡз”Ёзҡ„ OnSubmit дәӢ件пјҢеҸҜи®©дҪ иҮӘиЎҢи§ҰеҸ‘
е’ҢеӨ„зҗҶйӘҢиҜҒгҖӮиӢҘиҰҒжҳҫзӨәйӘҢиҜҒй”ҷиҜҜж‘ҳиҰҒпјҢиҜ·дҪҝз”Ё ValidationSummary 组件гҖӮ
DataAnnotationsValidator 组件дҪҝз”Ёж•°жҚ®жіЁйҮҠе°ҶйӘҢиҜҒж”ҜжҢҒйҷ„еҠ еҲ°зә§иҒ”зҡ„ EditContextгҖӮ
еҪ“з”ЁжҲ·д»ҺжҹҗдёӘеӯ—ж®өдёӯи·іеҮәж—¶пјҢе°Ҷжү§иЎҢеӯ—ж®өйӘҢиҜҒгҖӮ еңЁеӯ—ж®өйӘҢиҜҒжңҹй—ҙпјҢDataAnnotationsValidator 组件е°ҶжҠҘе‘Ҡзҡ„жүҖжңүйӘҢиҜҒз»“жһңдёҺиҜҘеӯ—ж®өзӣёе…іиҒ”гҖӮ
еҪ“з”ЁжҲ·жҸҗдәӨзӘ—дҪ“ж—¶пјҢе°Ҷжү§иЎҢжЁЎеһӢйӘҢиҜҒгҖӮ еңЁжЁЎеһӢйӘҢиҜҒжңҹй—ҙпјҢDataAnnotationsValidator 组件е°қиҜ•ж №жҚ®йӘҢиҜҒз»“жһңжҠҘе‘Ҡзҡ„жҲҗе‘ҳеҗҚз§°жқҘзЎ®е®ҡеӯ—ж®өгҖӮ дёҺеҚ•дёӘжҲҗе‘ҳж— е…ізҡ„йӘҢиҜҒз»“жһңе°ҶдёҺжЁЎеһӢиҖҢдёҚжҳҜеӯ—ж®өзӣёе…іиҒ”гҖӮ
ValidationSummary 组件用дәҺжұҮжҖ»жүҖжңүйӘҢиҜҒж¶ҲжҒҜгҖӮ
дёӢйқўзӨәдҫӢжј”зӨәдёҖдёӘEditFormйӘҢиҜҒModelеҸӮж•° (дёәдәҶдҫҝдәҺжөӢиҜ•,иҝҷйҮҢе°Ҷе®һдҪ“жЁЎеһӢеҶҷеңЁдәҶ@code { } еҪ“дёӯ)гҖӮ
еңЁ@code{} еҪ“дёӯ,еҲӣе»әдёҖдёӘ Studentзұ»еһӢ,жҸҗдҫӣCodeдёҺNameеұһжҖ§
еңЁйЎөйқўдёӯе®ҡд№үEditForm, з»‘е®ҡModel дёҺйӘҢиҜҒжҸҗдәӨзҡ„ж–№жі•HandleValidSubmit
EditFormдёӯе®ҡд№үдёӨдёӘInputTextз”ЁдәҺжҺҘеҸ—иҫ“е…ҘеҶ…е®№
buttonжҢүй’®з”ЁдәҺжҸҗдәӨж•ҙдёӘжЁЎеһӢзҡ„ж•°жҚ®
@page "/"
@using Microsoft.AspNetCore.Components.Forms
<EditForm Model="@student" OnValidSubmit="HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<InputText @bind-Value="@student.Code" />
<InputText @bind-Value="@student.Name" />
<button type="submit">submit</button>
</EditForm>
@code {
@using System.ComponentModel.DataAnnotations;
private Student student = new Student();
private void HandleValidSubmit()
{
// Save the data
}
public class Student
{
[Required(AllowEmptyStrings = false, ErrorMessage = "еҝ…еЎ«йЎ№!")]
public string Name { get; set; }
[StringLength(2, ErrorMessage = "и¶…еҮә规е®ҡй•ҝеәҰпјҒ")]
public string Code { get; set; }
}
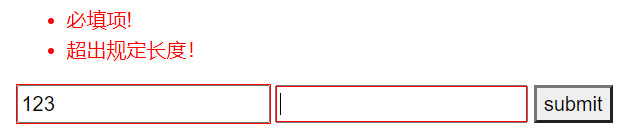
}й”ҷиҜҜж•Ҳжһң

иӢҘиҰҒжҳҫзӨәйӘҢиҜҒй”ҷиҜҜж‘ҳиҰҒпјҢиҜ·дҪҝз”Ё ValidationSummary 组件гҖӮ иӢҘиҰҒжҳҫзӨәзү№е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„йӘҢиҜҒж¶ҲжҒҜпјҢиҜ·дҪҝз”ЁValidationMessage 组件пјҢ并дёәжҢҮеҗ‘зӣёеә”жЁЎеһӢжҲҗе‘ҳзҡ„ For еҸӮж•°жҢҮе®ҡ lambda иЎЁиҫҫејҸгҖӮ
еҹәдәҺдёҠйқўзҡ„иҝӣиЎҢж”№йҖ ,еҰӮдёӢжүҖзӨәгҖӮ (еҰӮжһңеҸӘжҳҜй’ҲеҜ№жҜҸдёӘеӯ—ж®өиҝӣиЎҢйӘҢиҜҒ, еҲҷж— йңҖеңЁEditFormеӯҗйӣҶж·»еҠ ValidationSummary)
<EditForm Model="@student" OnValidSubmit="HandleValidSubmit"> <DataAnnotationsValidator /> @*<ValidationSummary />*@ <InputText @bind-Value="@student.Code" /> <ValidationMessage For="()=>student.Code" /> <InputText @bind-Value="@student.Name" /> <ValidationMessage For="()=>student.Name" /> <button type="submit">submit</button> </EditForm>
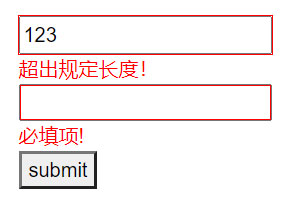
й”ҷиҜҜж•Ҳжһң

еҜ№дәҺдёҠйқўзҡ„еҚ•дёӘе®һдҪ“йӘҢиҜҒ,еҸҜд»ҘжҢүз…§дёҠйқўзҡ„еҒҡжі•иҝӣиЎҢ, дҪҶжҳҜиҖғиҷ‘еҲ°е®һдҪ“дёӯиҝҳеҢ…еҗ«е…¶д»–зұ»еһӢзҡ„еҜ№иұЎйңҖиҰҒйӘҢиҜҒгҖӮ
е®ҳж–№ж–ҮжЎЈи§ЈйҮҠ: иӢҘиҰҒйӘҢиҜҒз»‘е®ҡжЁЎеһӢзҡ„ж•ҙдёӘеҜ№иұЎеӣҫпјҲеҢ…жӢ¬йӣҶеҗҲзұ»еһӢе’ҢеӨҚжқӮзұ»еһӢзҡ„еұһжҖ§пјүпјҢиҜ·дҪҝз”ЁиҜ•йӘҢжҖ§ Microsoft.AspNetCore.Components.DataAnnotations.Validation еҢ…
Install-Package Microsoft.AspNetCore.Components.DataAnnotations.Validation
еҲӣе»әжөӢиҜ•еөҢеҘ—зұ»еһӢStudent /Child
EditFormеӯҗйӣҶж·»еҠ ObjectGraphDataAnnotationsValidator
ж”№йҖ еҗҺе®Ңж•ҙд»Јз ҒеҰӮдёӢжүҖзӨә:
@page "/"
<EditForm Model="@student" OnValidSubmit="HandleValidSubmit">
<ObjectGraphDataAnnotationsValidator />
<InputText @bind-Value="@student.Child.Code" />
<ValidationMessage For="()=>student.Child.Code" />
<InputText @bind-Value="@student.Child.Name" />
<ValidationMessage For="()=>student.Child.Name" />
<button type="submit">submit</button>
</EditForm>
@code {
@using System.ComponentModel.DataAnnotations;
private Student student = new Student();
private void HandleValidSubmit()
{
// Save the data
}
public class Student
{
[ValidateComplexType]
public Child Child { get; set; } = new Child();
}
public class Child
{
[Required(AllowEmptyStrings = false, ErrorMessage = "еҝ…еЎ«йЎ№!")]
public string Name { get; set; }
[StringLength(2, ErrorMessage = "и¶…еҮә规е®ҡй•ҝеәҰпјҒ")]
public string Code { get; set; }
}
}жіЁж„Ҹ: еӯҗйӣҶеҝ…йЎ»дҝқиҜҒдёәе®һдҫӢ, еҗҰеҲҷдјҡжҠҘејӮеёёжҸҗзӨәгҖӮ еҰӮдёҠ: =new Child();
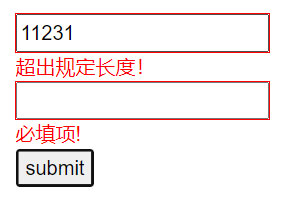
жөӢиҜ•ж•Ҳжһң:

иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңBlazorжҖҺд№Ҳе®һзҺ°ж•°жҚ®йӘҢиҜҒвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ