您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何实现MVC微信网页授权获取用户OpenId,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
注意框架为MVC 开发微信公众平台。场景为,在模板页中获取用户openid,想要进行验证的页面,集成模板页就可以了。
在_Layout.cshtml中加入如下代码
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@{
var code = HttpContext.Current.Request["code"];
Log.logmsg(code);
string urlpath = HttpContext.Current.Request.Url.AbsoluteUri.ToString();
ViewBag.at = AdminUtil.GetOpenID(urlpath, code);
}
</head>类AdminUtil中加入GetOpenID方法
#region 获取OpenID
/// <summary>
/// 获取OpenID
/// </summary>
public static string GetOpenID(string redirect_url, string code)
{
string AppID = WXModel.AppID;
string AppSecret = WXModel.AppSecret;
string openid = "";
openid = WXApi.GetOpenID(AppID, redirect_url, code, AppSecret);
return openid;
}
#endregion类WXApi中加入GetOpenID方法
#region 获取OpenId
/// <summary>
/// 获取OpenId
/// </summary>
public static string GetOpenID(string appid, string redirect_url, string code, string screct)
{
string strJson = "";
if (string.IsNullOrEmpty(code))
{
redirect_url = HttpUtility.UrlEncode(redirect_url);
HttpContext.Current.Response.Redirect(string.Format("https://open.weixin.qq.com/connect/oauth3/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect",
appid, redirect_url, new Random().Next(1000, 200000).ToString()));
}
else
{
strJson = HttpRequestUtil.RequestUrl(string.Format("https://api.weixin.qq.com/sns/oauth3/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",
appid, screct, code));
}
return Tools.GetJsonValue(strJson, "openid");
}
#endregionpublic static class WXModel
{
public static string access_token;
public static string AppID;
public static string AppSecret;
} /// <summary>
/// 工具类
/// </summary>
public class Tools
{
#region 获取Json字符串某节点的值
/// <summary>
/// 获取Json字符串某节点的值
/// </summary>
public static string GetJsonValue(string jsonStr, string key)
{
string result = string.Empty;
if (!string.IsNullOrEmpty(jsonStr))
{
key = "\"" + key.Trim('"') + "\"";
int index = jsonStr.IndexOf(key) + key.Length + 1;
if (index > key.Length + 1)
{
//先截逗号,若是最后一个,截“}”号,取最小值
int end = jsonStr.IndexOf(',', index);
if (end == -1)
{
end = jsonStr.IndexOf('}', index);
}
result = jsonStr.Substring(index, end - index);
result = result.Trim(new char[] { '"', ' ', '\'' }); //过滤引号或空格
}
}
return result;
}
#endregion
}public class HttpRequestUtil
{
#region 请求Url,不发送数据
/// <summary>
/// 请求Url,不发送数据
/// </summary>
public static string RequestUrl(string url)
{
return RequestUrl(url, "POST");
}
#endregion
#region 请求Url,不发送数据
/// <summary>
/// 请求Url,不发送数据
/// </summary>
public static string RequestUrl(string url, string method)
{
// 设置参数
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8");
//发送请求并获取相应回应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.Default);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
return content;
}
#endregion
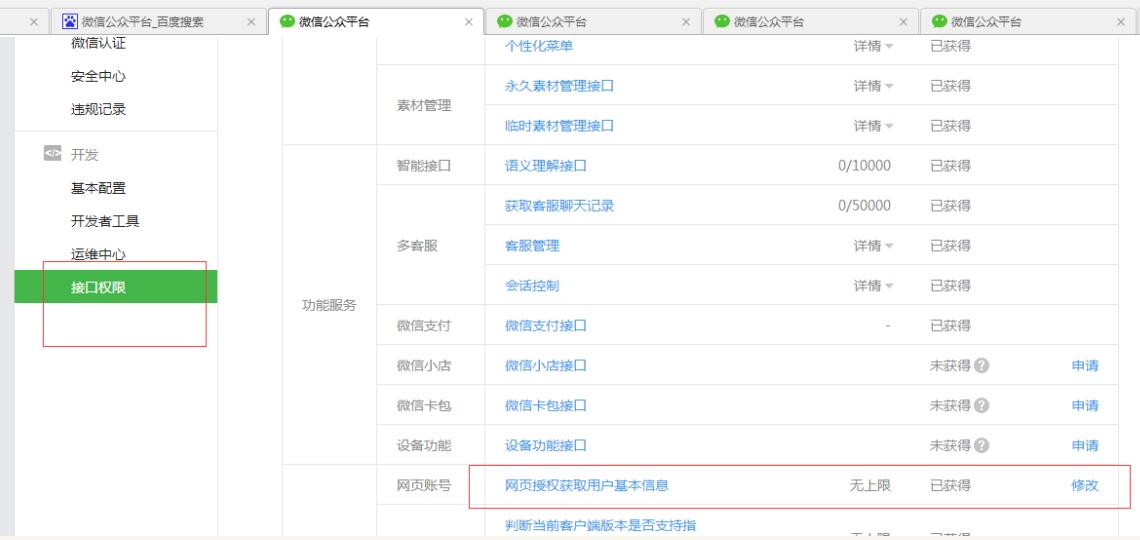
}注意:需要在微信公众平台中设置授权回调域

以上是“如何实现MVC微信网页授权获取用户OpenId”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。