жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚеңЁASP.NET 2.0дёӯеҰӮдҪ•дҪҝз”ЁRepeaterе’ҢDataListеҚ•йЎөйқўе®һзҺ°дё»/д»ҺжҠҘиЎЁпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
еҜјиЁҖ
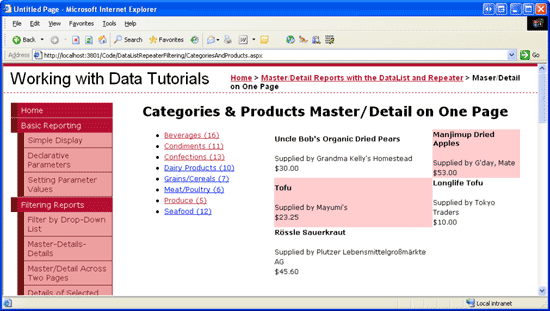
гҖҖгҖҖеңЁеүҚйқўдёҖз« йҮҢжҲ‘们еӯҰд№ дәҶеҰӮдҪ•з”ЁдёӨдёӘйЎөеҲҶеҲ«жҳҫзӨәдё»/д»ҺдҝЎжҒҜгҖӮеңЁвҖңдё»вҖқйЎөйҮҢжҲ‘们用RepeaterжқҘжҳҫзӨәcategoryгҖӮжҜҸдёӘcategoryзҡ„nameйғҪжҳҜдёҖдёӘй“ҫеҲ°вҖңд»ҺвҖқйЎөзҡ„hyperlinkгҖӮеңЁд»ҺйЎөйҮҢз”ЁдёҖдёӘдёӨеҲ—зҡ„DataListжҳҫзӨәйҖүдёӯзҡ„categoryдёӢзҡ„productгҖӮжң¬з« жҲ‘们е°ҶиҝҳжҳҜдҪҝз”ЁеҚ•йЎөпјҢеңЁе·Ұиҫ№жҳҫзӨәcategoryеҲ—иЎЁпјҢcategoryзҡ„еҗҚеӯ—з”ЁLinkButtonжҳҫзӨәгҖӮзӮ№еҮ»е…¶дёӯдёҖдёӘж—¶йЎөйқўpostbackпјҢеңЁеҸіиҫ№д»ҘдёӨеҲ—зҡ„DataListжҳҫзӨәеҮәзӣёе…ізҡ„productгҖӮйҷӨдәҶеҗҚеӯ—еӨ–пјҢе·Ұиҫ№зҡ„RepeaterиҝҳдјҡжҳҫзӨәдёҺиҜҘcategoryзӣёе…іиҒ”зҡ„productжҖ»ж•°гҖӮпјҲи§Ғеӣҫ1пјү

еӣҫ 1: Categoryзҡ„ Name е’Ң ProductжҖ»ж•°жҳҫзӨәеңЁе·Ұиҫ№
第дёҖжӯҘ: еңЁйЎөйқўе·ҰйғЁжҳҫзӨәдёҖдёӘRepeater
гҖҖгҖҖжң¬з« жҲ‘们е°ҶеңЁе·Ұиҫ№жҳҫзӨәcategoryпјҢеҸіиЎЁжҳҫзӨәе®ғе…іиҒ”зҡ„productгҖӮwebйЎөзҡ„еҶ…е®№еҸҜд»ҘдҪҝз”Ёж ҮеҮҶHTMLе…ғзҙ жҲ–иҖ…CSSжқҘе®ҡдҪҚгҖӮеҲ°зӣ®еүҚдёәжӯўжҲ‘们йғҪжҳҜдҪҝз”ЁCSSжқҘе®ҡдҪҚгҖӮеңЁжҜҚжқҝйЎөе’Ңз«ҷзӮ№еҜјиҲӘ дёҖз« йҮҢжҲ‘们дҪҝз”Ёз»қеҜ№е®ҡдҪҚжқҘеҲӣе»әеҜјиҲӘж—¶пјҢдёәеҜјиҲӘеҲ—иЎЁе’ҢеҶ…е®№д№Ӣй—ҙжҢҮе®ҡдәҶжҳҺзЎ®зҡ„и·қзҰ»гҖӮеҪ“然CSSд№ҹеҸҜд»Ҙз”ЁжқҘеҜ№дёӨдёӘе…ғзҙ зҡ„дҪҚзҪ®иҝӣиЎҢи°ғж•ҙгҖӮ
гҖҖгҖҖжү“ејҖDataListRepeaterFilteringж–Ү件еӨ№дёӢзҡ„CategoriesAndProducts.aspxйЎөпјҢж·»еҠ дёҖдёӘRepeaterе’ҢDataList.IDеҲҶеҲ«и®ҫзҪ®дёәCategoriesе’ҢCategoryProductsгҖӮ然еҗҺеҲ°жәҗи§ҶеӣҫйҮҢе°Ҷе®ғ们еҲҶеҲ«ж”ҫеҲ°<div>е…ғзҙ йҮҢгҖӮд№ҹе°ұжҳҜиҜҙеңЁRepeaterеҗҺйқўеҠ дёҖдёӘй—ӯеҗҲзҡ„</div>пјҢеңЁDataListеүҚеҠ дёҖдёӘејҖе§Ӣзҡ„<div>гҖӮзҺ°еңЁдҪ зҡ„д»Јз ҒзңӢиө·жқҘеә”иҜҘе’ҢдёӢйқўе·®дёҚеӨҡпјҡ
<div> <asp:Repeater ID="Categories" runat="server"> </asp:Repeater> </div> <div> <asp:DataList ID="CategoryProducts" runat="server"> </asp:DataList> </div>
жҲ‘们йңҖиҰҒдҪҝз”ЁfloatеұһжҖ§жқҘе°ҶRepeaterж”ҫеҲ°DataListе·Ұиҫ№пјҢи§ҒдёӢйқўд»Јз Ғпјҡ
<div> Repeater </div> <div> DataList </div>
гҖҖгҖҖfloat:left е°Ҷ第дёҖдёӘ<div>ж”ҫеҲ°з¬¬дәҢдёӘзҡ„е·Ұиҫ№гҖӮwidthе’Ңpadding-rightжҢҮе®ҡдәҶ第дёҖдёӘ<div>зҡ„е®Ҫе’Ң<div>еҶ…е®№е’ҢеҸіиҫ№жЎҶзҡ„и·қзҰ»гҖӮжӣҙеӨҡзҡ„floatingе…ғзҙ дҝЎжҒҜиҜ·еҸӮиҖғFloatutorial.жҲ‘们еңЁStyles.cssйҮҢеҲӣе»әдёҖдёӘж–°зҡ„CSSзұ»пјҢеҗҚдёәFloatleftпјҲиҖҢдёҚжҳҜзӣҙжҺҘеңЁ<p>зҡ„ж ·ејҸйҮҢи®ҫзҪ®пјүпјҡ
.FloatLeft
{
float: left;
width: 33%;
padding-right: 10px;
}гҖҖгҖҖ然еҗҺжҲ‘们用<div class="FloatLeft">е°Ҷ<div >жӣҝжҚўжҺүгҖӮ
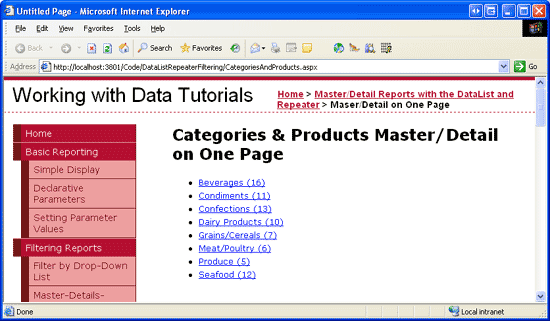
е®ҢжҲҗд»ҘдёҠжүҖи®Ізҡ„еҶ…е®№еҗҺпјҢеҲҮжҚўеҲ°и®ҫи®Ўи§ҶеӣҫгҖӮдҪ еә”иҜҘзңӢеҲ°Repeaterе·Із»ҸеңЁDataListе·Ұиҫ№дәҶпјҲз”ұдәҺиҝҳжІЎжңүй…ҚзҪ®ж•°жҚ®жәҗжҲ–жЁЎжқҝпјҢиҝҷдёӨдёӘжҺ§д»¶йғҪжҳҜзҒ°зҡ„пјүгҖӮ

еӣҫ 2: и°ғж•ҙе®ҢдҪҚзҪ®еҗҺзҡ„йЎөйқў
第дәҢжӯҘ: иҺ·еҸ–жҜҸдёӘCategoryе…іиҒ”зҡ„ProductsжҖ»ж•°
гҖҖгҖҖе®ҢжҲҗдәҶж ·ејҸи®ҫзҪ®еҗҺпјҢжҲ‘们зҺ°еңЁжқҘе°Ҷcategoryж•°жҚ®з»‘е®ҡеҲ°RepeaterгҖӮеҰӮеӣҫ1жүҖзӨәпјҢйҷӨдәҶcategoryеҗҚеӯ—еӨ–пјҢжҲ‘们йңҖиҰҒжҳҫзӨәе’Ңе®ғе…іиҒ”зҡ„productжҖ»ж•°пјҢдёәдәҶиҺ·еҸ–иҝҷдёӘдҝЎжҒҜжҲ‘们еҸҜд»Ҙпјҡ
гҖҖгҖҖеңЁASP.NET pageзҡ„code-behind йҮҢиҺ·еҸ–иҝҷдёӘдҝЎжҒҜ. ж №жҚ®з»ҷе®ҡзҡ„categoryIDжҲ‘们еҸҜд»ҘйҖҡиҝҮProductsBLLзұ»зҡ„GetProductsByCategoryID(categoryID)ж–№жі•жқҘиҺ·еҸ–е…іиҒ”зҡ„productжҖ»ж•°гҖӮиҝҷдёӘж–№жі•иҝ”еӣһдёҖдёӘProductsDataTableеҜ№иұЎпјҢе®ғзҡ„CountеұһжҖ§иЎЁзӨәдәҶжҲ‘们йңҖиҰҒзҹҘйҒ“зҡ„дҝЎжҒҜгҖӮжҲ‘们еҸҜд»ҘдёәRepeaterеҲӣе»әдёҖдёӘItemDataBound event handlerпјҢеңЁжҜҸдёӘcategoryз»‘е®ҡеҲ°Repeaterж—¶и°ғз”ЁиҝҷдёӘ方法然еҗҺе°ҶжҖ»ж•°иҫ“еҮәгҖӮ
гҖҖгҖҖеңЁDataSetйҮҢжӣҙж–°CategoriesDataTable ж·»еҠ дёҖдёӘNumberOfProductsеҲ—. жҲ‘们еҸҜд»Ҙжӣҙж–°CategoriesDataTableзҡ„GetCategories()ж–№жі•жқҘеҢ…еҗ«иҝҷдёӘдҝЎжҒҜжҲ–иҖ…дҝқз•ҷиҝҷдёӘж–№жі•пјҢеҶҚеҲӣе»әдёҖдёӘж–°зҡ„еҗҚдёәGetCategoriesAndNumberOfProducts()ж–№жі•гҖӮ
гҖҖгҖҖжҲ‘们жқҘзңӢзңӢиҝҷдёӨз§Қж–№жі•гҖӮ第дёҖз§ҚеҶҷиө·жқҘжӣҙз®ҖеҚ•пјҢеӣ дёәжҲ‘们дёҚйңҖиҰҒжӣҙж–°DALгҖӮдҪҶжҳҜе®ғйңҖиҰҒе’Ңж•°жҚ®еә“жӣҙеӨҡзҡ„иҝһжҺҘгҖӮеңЁItemDataBound event handlerйҮҢи°ғз”ЁGetProductsByCategoryID(categoryID)ж–№жі•еҸҲеўһеҠ дәҶдёҖж¬Ўж•°жҚ®еә“иҝһжҺҘпјҲиҝҷеңЁжҜҸдёӘcategoryз»‘е®ҡж—¶дјҡеҸ‘з”ҹдёҖж¬ЎпјүгҖӮиҝҷж—¶дёҖе…ұдјҡжңүN+1ж¬ЎеҜ№ж•°жҚ®еә“зҡ„иҜ·жұӮпјҲNдёәRepeaterйҮҢжҳҫзӨәзҡ„categoryзҡ„жҖ»ж•°пјүгҖӮиҖҢ第дәҢз§Қж–№жі•productжҖ»ж•°д»ҺGetCategories()(жҲ–GetCategoriesAndNumberOfProducts())ж–№жі•иҝ”еӣһпјҢиҝҷж ·еҸӘиҜ·жұӮдёҖж¬Ўж•°жҚ®еә“е°ұеҸҜд»ҘдәҶгҖӮ
еңЁItemDataBound Event HandlerйҮҢиҺ·еҸ–ProductsжҖ»ж•°
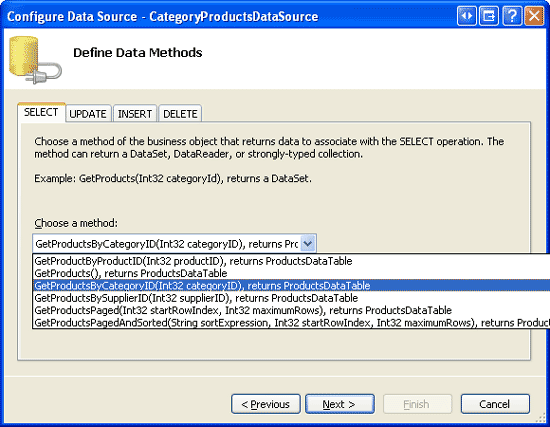
гҖҖгҖҖеңЁItemDataBound event handlerйҮҢиҺ·еҸ–productжҖ»ж•°дёҚйңҖиҰҒдҝ®ж”№DALгҖӮеҸӘйңҖиҰҒзӣҙжҺҘдҝ®ж”№CategoriesAndProducts.aspxйЎөгҖӮйҖҡиҝҮRepeaterзҡ„жҷәиғҪж Үзӯҫж·»еҠ дёҖдёӘж–°зҡ„еҗҚдёәCategoriesDataSourceзҡ„ObjectDataSourceгҖӮдҪҝз”ЁCategoriesBLLзұ»зҡ„GetCategories()ж–№жі•й…ҚзҪ®е®ғгҖӮ

еӣҫ 3: й…ҚзҪ® ObjectDataSource
гҖҖгҖҖRepeaterйҮҢзҡ„жҜҸдёӘCategoryйғҪжҳҜеҸҜзӮ№зҡ„пјҢиҖҢдё”еңЁзӮ№дәҶд№ӢеҗҺпјҢCategoryProducts DataListдјҡжҳҫзӨәйӮЈдәӣзӣёе…ізҡ„productгҖӮжҲ‘们еҸҜд»Ҙе°ҶжҜҸдёӘcategoryи®ҫдёәhyperlinkпјҢй“ҫеҲ°жң¬йЎө(CategoriesAndProducts.aspx)пјҢйҖҡиҝҮquerystringдёәCategoryIDиөӢеҖјгҖӮиҝҷз§Қж–№жі•зҡ„еҘҪеӨ„жҳҜпјҢзү№е®ҡcategoryзҡ„productеҸҜд»ҘйҖҡдёәжҗңзҙўе»әз«Ӣзҙўеј•е’Ңд№ҰзӯҫгҖӮ
гҖҖгҖҖжҲ‘们д№ҹеҸҜд»Ҙе°ҶжҜҸдёӘcategoryи®ҫдёәLinkButtonпјҢеңЁжң¬з« жҲ‘们дҪҝз”ЁиҝҷдёӘж–№жі•гҖӮLinkButtonзңӢиө·жқҘиұЎдёҖдёӘhyperlinkпјҢдҪҶжҳҜзӮ№еҮ»еҗҺдјҡдә§з”ҹдёҖдёӘpostbackгҖӮDataListзҡ„ObjectDataSourceдјҡеҲ·ж–°д»ҘжҳҫзӨәйҖүдёӯcategoryзӣёе…іиҒ”зҡ„productгҖӮеңЁжң¬з« дҪҝз”ЁhyperlinkжӣҙеҗҲзҗҶгҖӮ然иҖҢеңЁеҲ«зҡ„жғ…еҶөдёӢеҸҜд»ҘдҪҝз”ЁLinkButtonдјҡеҘҪдёҖзӮ№гҖӮиҷҪ然жҳҜиҝҷж ·пјҢжҲ‘们еңЁиҝҷйҮҢд№ҹдҪҝз”ЁLinkButtonгҖӮжҲ‘们е°ҶдјҡзңӢеҲ°пјҢдҪҝз”ЁLinkButtonдјҡжңүдёҖдәӣдҪҝз”Ёhyperlinkж—¶зў°дёҚеҲ°зҡ„жҢ‘жҲҳгҖӮеӣ жӯӨжҲ‘们еҸҜд»ҘеӯҰд№ жӣҙеҘҪеӯҰд№ е®ғпјҢд»Ҙдҫҝд»ҘеҗҺдҪҝз”ЁгҖӮ
гҖҖгҖҖжіЁж„ҸпјҡеҰӮжһңдҪ дҪҝз”ЁHyperLinkжҲ–<a>жқҘд»ЈжӣҝLinkButtonжқҘйҮҚеӨҚз»ғд№ дёҖж¬Ўжң¬з« зҡ„еҶ…е®№пјҢжҳҜжңҖеҘҪдёҚиҝҮдәҶгҖӮ
дёӢйқўзҡ„ж Үи®°иҜӯиЁҖжҳҜRepeaterе’ҢObjectDataSourceзҡ„пјҢжіЁж„ҸRepeaterзҡ„templateе°ҶжҜҸдёӘitemиЎЁзӨәдёәLinkButtonгҖӮ
<asp:Repeater ID="Categories" runat="server" DataSourceID="CategoriesDataSource">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><asp:LinkButton runat="server" ID="ViewCategory" /></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>гҖҖгҖҖжіЁж„ҸпјҡеңЁжң¬з« Repeaterзҡ„view stateеҝ…йЎ»ејҖеҗҜпјҲRepeaterзҡ„еЈ°жҳҺиҜӯжі•йҮҢзҡ„EnableViewState="False"пјүгҖӮеңЁз¬¬дёүжӯҘжҲ‘们е°ҶдёәItemCommandдәӢ件еҲӣе»әдёҖдёӘevent handlerпјҢеңЁе®ғйҮҢйқўжҲ‘们иҰҒжӣҙж–°DataListзҡ„ObjectDataSourceзҡ„SeleceParametersйӣҶеҗҲгҖӮеҰӮжһңview state иў«зҰҒз”Ёзҡ„иҜқRepeaterзҡ„ItemCommandдёҚдјҡиў«жҝҖеҸ‘гҖӮжғідәҶи§Је…·дҪ“зҡ„еҺҹеӣ е’ҢжӣҙеӨҡзҡ„дҝЎжҒҜиҜ·еҸӮиҖғ A Stumper of an ASP.NET Question е’Ңits solution гҖӮ
гҖҖгҖҖIDдёәViewCategoryзҡ„LinkButtonиҝҳжІЎжңүи®ҫзҪ®TextеұһжҖ§гҖӮеҰӮжһңжҲ‘们еҸӘйңҖиҰҒжҳҫзӨәcategoryеҗҚеӯ—пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮз»‘е®ҡиҜӯжі•иұЎдёӢйқўиҝҷж ·жқҘзӣҙжҺҘи®ҫзҪ®пјҡ
<asp:LinkButton runat="server" ID="ViewCategory"
Text='<%# Eval("CategoryName") %>' />然иҖҢеңЁиҝҷйҮҢжҲ‘们йңҖиҰҒжҳҫзӨәзҡ„жҳҜcategoryзҡ„nameе’Ңproudctзҡ„жҖ»ж•°гҖӮи§ҒдёӢйқўзҡ„д»Јз Ғпјҡ
protected void Categories_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
// Make sure we're working with a data item...
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
{
// Reference the CategoriesRow instance bound to this RepeaterItem
Northwind.CategoriesRow category =
(Northwind.CategoriesRow) ((System.Data.DataRowView) e.Item.DataItem).Row;
// Determine how many products are in this category
NorthwindTableAdapters.ProductsTableAdapter productsAPI =
new NorthwindTableAdapters.ProductsTableAdapter();
int productCount =
productsAPI.GetProductsByCategoryID(category.CategoryID).Count;
// Reference the ViewCategory LinkButton and set its Text property
LinkButton ViewCategory = (LinkButton)e.Item.FindControl("ViewCategory");
ViewCategory.Text =
string.Format("{0} ({1:N0})", category.CategoryName, productCount);
}
}гҖҖгҖҖжҲ‘们йҰ–е…ҲиҰҒзЎ®дҝқжҲ‘们еӨ„зҗҶзҡ„жҳҜdata item(ItemTypeдёәItemжҲ–AlternatingItem)然еҗҺеј•з”ЁеҲҡеҲҡз»‘е®ҡеҲ°еҪ“еүҚRepeaterItemзҡ„CategoriesRowгҖӮ然еҗҺи°ғз”ЁGetCategoriesByProductID(categoryID)ж–№жі•пјҢйҖҡиҝҮCountеұһжҖ§иҺ·еҸ–иҝ”еӣһзҡ„и®°еҪ•жқЎж•°гҖӮжңҖеҗҺе°ҶItemTemplateйҮҢзҡ„ViewCategory LinkButtonзҡ„TextеұһжҖ§и®ҫдёә"CategoryName(NumberOfProductsInCategory)"гҖӮ
гҖҖгҖҖжіЁж„ҸпјҡжҲ‘们д№ҹеҸҜд»ҘеңЁASP.NETйЎөзҡ„code-behindйҮҢеҶҷдёҖдёӘж јејҸеҢ–еҠҹиғҪпјҢжҺҘ收CategoryNameе’ҢCategoryIDзҡ„еҖјпјҢиҝ”еӣһCategoryNameе’ҢproductжҖ»ж•°зҡ„иҝһжҺҘеӯ—з¬ҰдёІгҖӮ然еҗҺе°Ҷз»“жһңзӣҙжҺҘиөӢз»ҷLinkButtonзҡ„TextеұһжҖ§пјҢиҖҢдёҚйңҖиҰҒеӨ„зҗҶitemDataBoundдәӢ件гҖӮжӣҙеӨҡзҡ„ж јејҸеҢ–еҠҹиғҪдҝЎжҒҜеҸӮиҖғеңЁGridViewжҺ§д»¶дёӯдҪҝз”ЁTemplateField е’Ңж јејҸеҢ–DataListе’ҢRepeaterзҡ„ж•°жҚ®гҖӮж·»еҠ е®Ңevent handlerеҗҺпјҢеңЁжөҸи§ҲеҷЁйҮҢзңӢзңӢйЎөйқўгҖӮи§Ғеӣҫ4гҖӮ

еӣҫ 4: жҳҫзӨәжҜҸдёӘ Categoryзҡ„ Name е’Ң ProductsжҖ»ж•°
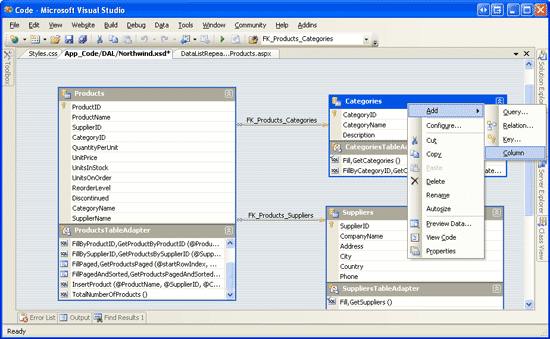
гҖҖгҖҖжӣҙж–°CategoriesDataTableе’ҢCategoriesTableAdpterжқҘеҢ…еҗ«жҜҸдёӘCategoryзҡ„ProductжҖ»ж•°йҷӨдәҶеңЁжҜҸдёӘcategoryз»‘е®ҡеҲ°Repeaterж—¶иҺ·еҸ–productжҖ»ж•°еӨ–,жҲ‘们иҝҳеҸҜд»Ҙдҝ®ж”№DALйҮҢCategoriesDataTableе’ҢCategoriesTableAdapterжқҘеҢ…еҗ«иҝҷдёӘдҝЎжҒҜ.жҲ‘们еңЁCategoriesDataTableйҮҢеҠ дёҖеҲ—.жү“ејҖApp_Code/DAL/Northwind.xsd,еҸій”®зӮ№DataTable,йҖүжӢ©Add/Column.и§Ғеӣҫ5.

еӣҫ 5: дёәCategoriesaDataSourceеўһеҠ дёҖдёӘж–°еҲ—
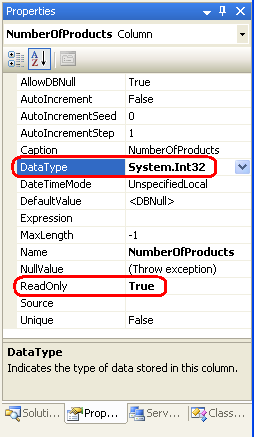
гҖҖгҖҖиҝҷж ·дјҡж·»еҠ дёҖдёӘеҗҚдёәColumn1зҡ„еҲ—,дҪ еҸҜд»ҘеҫҲж–№дҫҝзҡ„дҝ®ж”№е®ғзҡ„еҗҚеӯ—.е°Ҷе®ғйҮҚе‘ҪеҗҚдёәNumberOfProducts.然еҗҺжҲ‘们йңҖиҰҒй…ҚзҪ®иҝҷеҲ—зҡ„еұһжҖ§.зӮ№иҝҷдёӘеҲ—,жқҘеҲ°еұһжҖ§зӘ—еҸЈ.е°ҶDataTypeд»ҺSystem.Stringдҝ®ж”№дёәSystem.Int32.е°ҶReadOnlyеұһжҖ§и®ҫдёәTrue.и§Ғеӣҫ6.

еӣҫ 6: и®ҫзҪ®ж–°еҲ—зҡ„еұһжҖ§
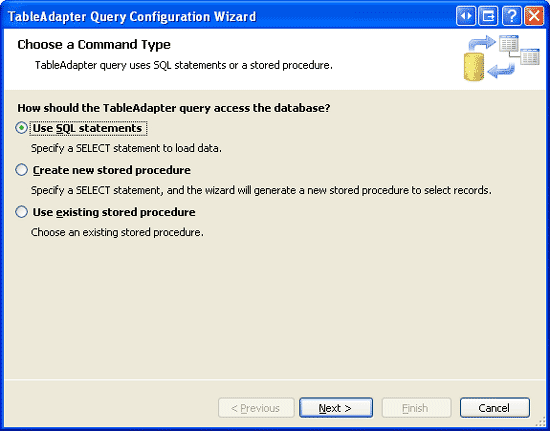
гҖҖгҖҖзҺ°еңЁCategoriesDataTableйҮҢе·Із»ҸеҢ…еҗ«дәҶNumberOfProductsеҲ—,дҪҶе®ғзҡ„еҖјиҝҳжІЎжңүи®ҫзҪ®.жҲ‘们еҸҜд»Ҙдҝ®ж”№GetCategories()ж–№жі•,еҪ“жҜҸж¬ЎиҺ·еҸ–categoryдҝЎжҒҜзҡ„ж—¶еҖҷиҝ”еӣһе®ғзҡ„дҝЎжҒҜ.еңЁиҝҷйҮҢз”ұдәҺеҸӘжҳҜжң¬з« з”ЁеҲ°дәҶиҝҷдёӘж•°жҚ®,жҲ‘们жқҘеҲӣе»әдёҖдёӘж–°зҡ„еҗҚдёәGetCategoriesAndNumberOfProducts().еҸій”®зӮ№CategoriesTableAdapter,йҖүжӢ©New Query.дјҡеҮәзҺ°TableAdapter Queryй…ҚзҪ®еҗ‘еҜј.йҖүжӢ©SQL statement.

еӣҫ 7: йҖүжӢ©SQL Statement

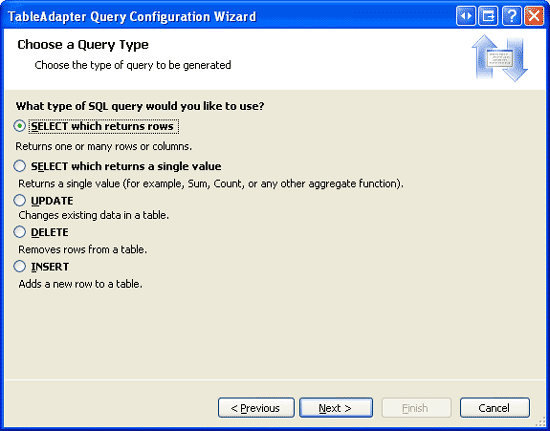
еӣҫ 8: SQL Statement иҝ”еӣһиЎҢж•°
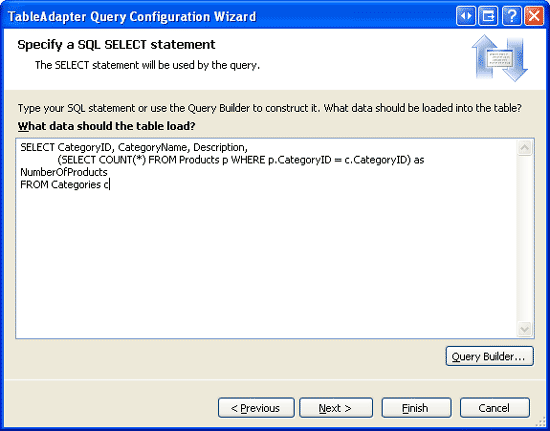
дёӢдёҖжӯҘйңҖиҰҒжҲ‘们еҶҷsqlиҜӯеҸҘ.дёӢйқўзҡ„иҜӯеҸҘиҝ”еӣһжҜҸдёӘcategoryзҡ„CategoryID,CategoryName,Descriptionе’Ңзӣёе…іproductзҡ„жҖ»ж•°:
SELECT CategoryID, CategoryName, Description, (SELECT COUNT(*) FROM Products p WHERE p.CategoryID = c.CategoryID) as NumberOfProducts FROM Categories c

еӣҫ 9: дҪҝз”Ёзҡ„sqlиҜӯеҸҘ
гҖҖгҖҖжіЁж„Ҹи®Ўз®—productжҖ»ж•°зҡ„еӯҗжҹҘиҜўзҡ„еҲ«еҗҚдёәNumberOfProducts.е®ғе’ҢCategoriesDataTableзҡ„NumberOfProductsеҲ—е…іиҒ”.жңҖеҗҺдёҖжӯҘжҳҜеҶҷж–№жі•зҡ„еҗҚеӯ—.еҲҶеҲ«дёәFill a DataTableе’ҢReturn a DataTableе‘ҪеҗҚдёәFillWithNumberOfProductsе’ҢGetCategoriesAndNumberOfProducts.

еӣҫ 10: дёәж–°зҡ„TableAdapterзҡ„ж–№жі•е‘ҪеҗҚ
гҖҖгҖҖзҺ°еңЁDALе·Із»Ҹдҝ®ж”№е®ҢдәҶ.з”ұдәҺжҲ‘们жүҖжңүеұ•зҺ°еұӮ,BLL,DALжҳҜйҖҗеұӮи°ғз”Ё,жүҖд»ҘжҲ‘们йңҖиҰҒеңЁCategoriesBLLзұ»зҡ„ж·»еҠ зӣёеә”зҡ„GetCategoriesAndNumberOfProductsж–№жі•.
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Select, false)]
public Northwind.CategoriesDataTable GetCategoriesAndNumberOfProducts()
{
return Adapter.GetCategoriesAndNumberOfProducts();
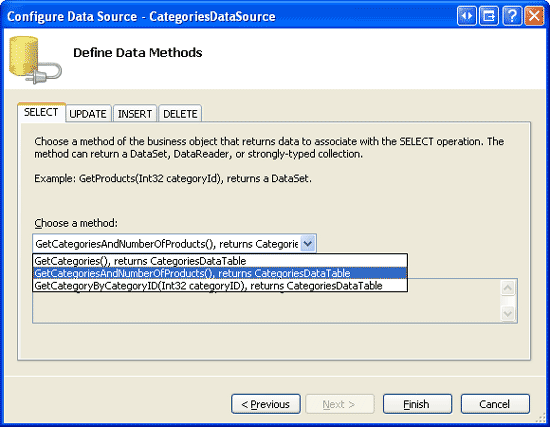
}гҖҖгҖҖе®ҢжҲҗDALе’ҢBLLеҗҺ,жҲ‘们жқҘе°Ҷж•°жҚ®з»‘е®ҡеҲ°Categories Repeater.еҰӮжһңеңЁ"еңЁItemDataBound Event HandlerйҮҢиҺ·еҸ–ProductsжҖ»ж•°"йӮЈйғЁеҲҶйҮҢдҪ е·Із»ҸдёәRepeaterеҲӣе»әдәҶObjectDataSource,еҲ жҺүе®ғ,然еҗҺеҺ»жҺүRepeaterзҡ„DataSourceIDеұһжҖ§,еҗҢж ·еҺ»жҺүItemDataBoundдәӢ件.RepeaterзҺ°еңЁеӣһеҲ°дәҶеҲқе§ӢзҠ¶жҖҒ,ж·»еҠ дёҖдёӘеҗҚдёәCategoriesDataSourceзҡ„ObjectDataSource.дҪҝз”ЁCategoriesBLLзұ»зҡ„GetCategoriesAndNumberOfProducts()ж–№жі•жқҘй…ҚзҪ®е®ғ.и§Ғеӣҫ11.

еӣҫ 11: й…ҚзҪ®ObjectDataSource
гҖҖгҖҖ然еҗҺдҝ®ж”№ItemTemplateпјҢдҪҝз”Ёж•°жҚ®з»‘е®ҡиҜӯжі•жқҘе°ҶCategoryNameе’ҢNumberOfProductsеӯ—ж®өз»‘е®ҡеҲ°LinkButtonзҡ„TextеұһжҖ§.е®Ңж•ҙзҡ„ж Үи®°иҜӯиЁҖеҰӮдёӢпјҡ
<asp:Repeater ID="Categories" runat="server" DataSourceID="CategoriesDataSource">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><asp:LinkButton runat="server" ID="ViewCategory"
Text='<%# String.Format("{0} ({1:N0})", _
Eval("CategoryName"), Eval("NumberOfProducts")) %>' />
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategoriesAndNumberOfProducts" TypeName="CategoriesBLL">
</asp:ObjectDataSource>дҪҝз”Ёиҝҷз§Қж–№жі•зҡ„йЎөйқўзңӢиө·жқҘе’ҢеүҚйқўдёҖз§Қж–№жі•дёҖж ·пјҲи§Ғеӣҫпј”пјүпјҺ
第дёүжӯҘ: жҳҫзӨәйҖүдёӯзҡ„Categoryе…іиҒ”зҡ„Products
гҖҖгҖҖзҺ°еңЁcategoryе’ҢproductжҖ»ж•°зҡ„йғЁеҲҶе·Із»Ҹе®ҢжҲҗпјҺRepeaterе°ҶжҜҸдёӘcategoryжҳҫзӨәдёәLinkButtonпјҢеҪ“зӮ№еҮ»ж—¶дә§з”ҹpostbackпјҢиҝҷж—¶жҲ‘们йңҖиҰҒе°ҶйӮЈдәӣе…іиҒ”зҡ„productеңЁCategoryProducts DataListйҮҢжҳҫзӨәеҮәжқҘпјҺ
гҖҖгҖҖзҺ°еңЁжҲ‘们йқўдёҙзҡ„дёҖдёӘжҢ‘жҲҳжҳҜеҰӮдҪ•е°Ҷзү№е®ҡcategoryдёӢзҡ„productеңЁDataListйҮҢжҳҫзӨәеҮәжӢүдёҖ.еңЁдҪҝз”ЁGridView е’ҢDetailViewе®һзҺ°зҡ„дё»/д»ҺжҠҘиЎЁдёҖз« йҮҢжҲ‘们еӯҰд№ дәҶеҲӣе»әдёҖдёӘGirdView,еҪ“йҖүжӢ©е®ғзҡ„дёҖиЎҢж—¶е°Ҷ"д»Һ"дҝЎжҒҜеңЁжң¬йЎөзҡ„DetailsViewйҮҢжҳҫзӨәеҮәжқҘ.GridViewзҡ„ObjectDataSourceз”ЁProductsBLLзҡ„GetProducts()иҝ”еӣһproductдҝЎжҒҜ.иҖҢDetailsViewзҡ„ObjectDataSourceз”ЁGetProductsByProductID(productID)иҝ”еӣһйҖүдёӯзҡ„productдҝЎжҒҜ.productIDеҸӮж•°йҖҡиҝҮGirdViewзҡ„SelectedValueеұһжҖ§жқҘжҸҗдҫӣ.дёҚе№ёзҡ„жҳҜ,RepeaterжІЎжңүSelectedValueеұһжҖ§.
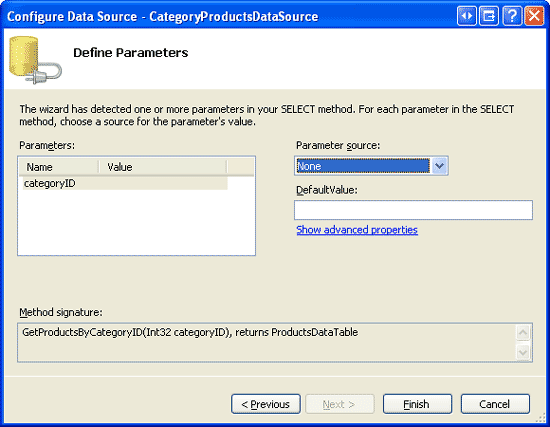
гҖҖгҖҖжіЁж„Ҹ:иҝҷжҳҜжҲ‘们еңЁRepeaterйҮҢдҪҝз”ЁLinkButtonзҡ„е…¶дёӯдёҖдёӘжҢ‘жҲҳ.еҰӮжһңжҲ‘们дҪҝз”Ёhperlink,еҸҜд»ҘйҖҡиҝҮquerystringжқҘдј йҖ’CategoryID.еңЁжҲ‘们解еҶіиҝҷдёӘй—®йўҳеүҚ,йҰ–е…Ҳе°ҶObjectDataSourceз»‘е®ҡеҲ°DataList,然еҗҺжҢҮе®ҡItemTemplate.д»ҺDataListзҡ„жҷәиғҪж Үзӯҫж·»еҠ дёҖдёӘеҗҚдёәCategoryProductsDataSourceзҡ„ObjectDataSource,并дҪҝз”ЁProductsBLLзұ»зҡ„GetProductsByCategoryID(cateogryID)й…ҚзҪ®е®ғ.з”ұдәҺжӯӨDataListеҸӘжҸҗдҫӣеҸӘиҜ»еҠҹиғҪ,еӣ жӯӨеңЁINSERT,UPDATE,DELETEж ҮзӯҫйҮҢйҖүжӢ©None.

еӣҫ 12: й…ҚзҪ® ObjectDataSource
гҖҖгҖҖз”ұдәҺGetProductsByCategoryID(categoryID)ж–№жі•йңҖиҰҒдёҖдёӘиҫ“е…ҘеҸӮж•°,еҗ‘еҜјдјҡиҰҒжұӮжҲ‘们жҢҮе®ҡеҸӮж•°жәҗ.жҲ‘们дҪҝз”ЁGridViewжҲ–DataListеҲ—еҮәcategoriesж—¶,еҸҜд»Ҙе°ҶеҸӮж•°жәҗи®ҫдёәControl,ControlIDи®ҫдёәж•°жҚ®жҺ§д»¶зҡ„ID.然иҖҢз”ұдәҺRepeaterжІЎжңүSelectedValueеұһжҖ§,жүҖд»ҘдёҚиғҪз”ЁдҪңеҸӮж•°жәҗ.дҪ еҸҜд»ҘжҹҘзңӢControlIDдёӢжӢүеҲ—иЎЁ,е®ғйҮҢйқўеҸӘеҢ…еҗ«дёҖдёӘжҺ§д»¶IDвҖ”CategoryProducts(DataList).

еӣҫ 13: й…ҚзҪ®еҸӮж•°
гҖҖгҖҖй…ҚзҪ®е®Ңж•°жҚ®жәҗеҗҺ,Visual StudioдёәDataListиҮӘеҠЁдә§з”ҹItemTemplate.з”ЁжҲ‘们еүҚйқўдҪҝз”Ёзҡ„templateжӣҝжҚўй»ҳи®Өзҡ„ItemTemplate.е°ҶDataListзҡ„RepeatColumnsеұһжҖ§и®ҫдёә2.е®ҢжҲҗиҝҷдәӣеҗҺ,дҪ зҡ„д»Јз Ғеә”иҜҘе’ҢдёӢйқўзҡ„е·®дёҚеӨҡ:
<asp:DataList ID="CategoryProducts" runat="server" DataKeyField="ProductID"
DataSourceID="CategoryProductsDataSource" RepeatColumns="2"
EnableViewState="False">
<ItemTemplate>
<h6><%# Eval("ProductName") %></h6>
<p>
Supplied by <%# Eval("SupplierName") %><br />
<%# Eval("UnitPrice", "{0:C}") %>
</p>
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="CategoryProductsDataSource"
OldValuesParameterFormatString="original_{0}" runat="server"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>гҖҖгҖҖзӣ®еүҚдёәжӯўCategoryProductsDataSource ObjectDataSourceзҡ„categoryIDеҸӮж•°иҝҳжІЎжңүи®ҫзҪ®.жүҖд»ҘжөҸи§ҲйЎөйқўж—¶жІЎжңүд»»дҪ•зҡ„productжҳҫзӨәеҮәжқҘ.жҲ‘们зҺ°еңЁйңҖиҰҒе°Ҷе®ғи®ҫзҪ®дёәRepeaterдёӯзҡ„иў«зӮ№еҮ»зҡ„categoryзҡ„CategoryID.иҝҷйҮҢжңүдёӨдёӘй—®йўҳ,第дёҖжҳҜжҲ‘们еҰӮдҪ•еҲӨж–ӯд»Җд№Ҳж—¶еҖҷRepeaterзҡ„ItemTemplateиў«зӮ№дәҶ.дәҢжҳҜе“ӘдёӘиў«зӮ№дәҶ.
гҖҖгҖҖе’ҢButton,ImageButtonдёҖж ·,LinkButtonжңүдёҖдёӘClick eventе’ҢдёҖдёӘCommand event.ClickдәӢ件仅仅用жқҘиҜҙжҳҺLinkButtonиў«зӮ№еҮ»дәҶ.жңүж—¶еҖҷжҲ‘们йңҖиҰҒдј йҖ’жӣҙеӨҡзҡ„дҝЎжҒҜеҲ°event handlerйҮҢ.иҝҷж ·зҡ„иҜқ,е°ұйңҖиҰҒдҪҝз”ЁLinkButtonзҡ„CommandName е’ҢCommandArgument .еҪ“LinkButtonиў«зӮ№ж—¶,CommandдәӢ件жҝҖеҸ‘,event handlerдјҡжҺҘеҸ—CommandNameе’ҢCommandArgumentзҡ„еҖј.
гҖҖгҖҖеҪ“RepeaterйҮҢзҡ„templateйҮҢжҝҖеҸ‘дәҶдёҖдёӘCommandдәӢ件时,Rpeaterзҡ„ItemCommandдәӢ件被жҝҖеҸ‘.并е°Ҷиў«зӮ№еҮ»зҡ„LinkButton(жҲ–иҖ…Buttonе’ҢImageButton)зҡ„CommandNameе’ҢCommandArgumentзҡ„еҖјдј иҝӣжқҘ.еӣ жӯӨ,еҲӨж–ӯcategory LinkButtonд»Җд№Ҳж—¶еҖҷиў«зӮ№еҮ»дәҶ,жҲ‘们йңҖиҰҒ:
гҖҖгҖҖи®ҫзҪ®RpeaterйҮҢзҡ„ItemTemplateзҡ„LinkButtonзҡ„CommandNameеұһжҖ§(жҲ‘дҪҝз”Ёзҡ„"ListProducts").и®ҫзҪ®дәҶеҖјеҗҺLinkButtonиў«зӮ№еҗҺCommandдәӢ件дјҡжҝҖеҸ‘.
гҖҖгҖҖи®ҫзҪ®LinkButtonзҡ„CommandArgumentеұһжҖ§дёәеҪ“еүҚitemзҡ„CategoryID.
дёәRepeaterзҡ„ItemCommandдәӢ件еҲӣе»әдёҖдёӘevent handler.еңЁе®ғйҮҢйқўе°Ҷдј е…Ҙзҡ„CommandArgumentеҖјиөӢз»ҷCategoryProductsDataSource ObjectDataSourceзҡ„CategoryIDеҸӮж•°.
дёӢйқўжҳҜе®ҢжҲҗдәҶ1,2жӯҘеҗҺзҡ„ж Үи®°.жіЁж„ҸCategoryIDжҳҜеҰӮдҪ•йҖҡиҝҮз»‘е®ҡиҜӯжі•жқҘиөӢз»ҷCommandArgumentзҡ„.
<ItemTemplate>
<li>
<asp:LinkButton CommandName="ListProducts" runat="server"
CommandArgument='<%# Eval("CategoryID") %>' ID="ViewCategory"
Text='<%# string.Format("{0} ({1:N0})", _
Eval("CategoryName"), Eval("NumberOfProducts")) %>'>
</asp:LinkButton>
</li>
</ItemTemplate>гҖҖгҖҖз”ұдәҺд»»дҪ•дёҖдёӘButton,LinkButtonжҲ–ImageButtonзҡ„CommandдәӢ件йғҪдјҡжҝҖеҸ‘ItemCommandдәӢ件,жүҖд»Ҙж— и®әеңЁд»»дҪ•ж—¶еҖҷеҲӣе»әItemCommand event handlerйҰ–е…ҲйғҪиҰҒе°Ҹеҝғи°Ёж…Һзҡ„жЈҖжҹҘCommandNameзҡ„еҖј.иҖҢз”ұдәҺжҲ‘们зҺ°еңЁеҸӘжңүдёҖдёӘLinkButton,д»ҘеҗҺжҲ‘们еҸҜиғҪдјҡеҗ‘Repeaterж·»еҠ ж–°зҡ„buttonжҺ§д»¶,еҪ“зӮ№иў«зӮ№еҮ»ж—¶,жҝҖеҸ‘еҗҢж ·зҡ„ItemCommand event handler.еӣ жӯӨжңҖеҘҪзЎ®дҝқжЈҖжҹҘдәҶCommandName,然еҗҺж №жҚ®е®ғзҡ„еҖјжқҘиҝӣиЎҢйҖ»иҫ‘еӨ„зҗҶ.
гҖҖгҖҖеңЁзЎ®дҝқдәҶдј е…Ҙзҡ„CommandNameзҡ„еҖјзӯүдәҺ"ListProducts"еҗҺ,event handlerе°ҶCategoryProductsDataSource ObjectDataSourceзҡ„CategoryIDзҡ„еҸӮж•°и®ҫдёәдј е…Ҙзҡ„CommandArgument.еҜ№ObjectDataSourceзҡ„SelectParametersзҡ„дҝ®ж”№иҮӘеҠЁеј•иө·DataListйҮҚж–°з»‘е®ҡеҲ°ж•°жҚ®жәҗ,жҳҫзӨәж–°зҡ„йҖүдёӯзҡ„categoryе…іиҒ”зҡ„product.
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
// If it's the "ListProducts" command that has been issued...
if (string.Compare(e.CommandName, "ListProducts", true) == 0)
{
// Set the CategoryProductsDataSource ObjectDataSource's CategoryID parameter
// to the CategoryID of the category that was just clicked (e.CommandArgument)...
CategoryProductsDataSource.SelectParameters["CategoryID"].DefaultValue =
e.CommandArgument.ToString();
}
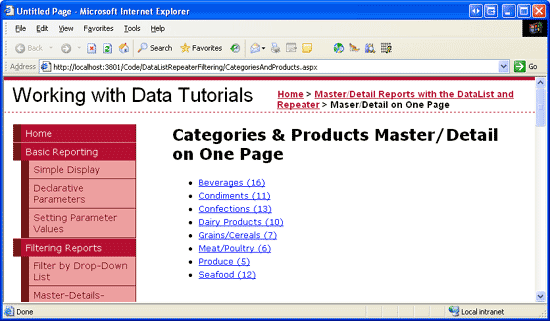
}гҖҖгҖҖеҒҡе®ҢиҝҷдәӣеҗҺ,жң¬з« е°ұз»“жқҹдәҶ!зҺ°еңЁеңЁжөҸи§ҲеҷЁйҮҢзңӢзңӢдҪ зҡ„йЎөйқў.еӣҫ14жҳҜ第дёҖж¬ЎжөҸи§Ҳж—¶зҡ„ж ·еӯҗ.еӣ дёәиҝҳжІЎжңүcategoryиў«йҖүдёӯ,жүҖд»ҘжІЎжңүproductжҳҫзӨәеҮәжқҘ.зӮ№еҮ»дёҖдёӘcategory,жҜ”еҰӮProduce,е’Ңе®ғе…іиҒ”зҡ„productд»ҘдёӨеҲ—зҡ„ж–№ејҸжҳҫзӨәеҮәжқҘ.и§Ғеӣҫ15.

еӣҫ 14:第дёҖж¬ЎжөҸи§ҲйЎөйқўж—¶жІЎжңүProductжҳҫзӨә

еӣҫ 15: зӮ№еҮ»Produce Category еҗҺ,зӣёе…ізҡ„ Products еңЁеҸіиҫ№жҳҫзӨәеҮәжқҘ
д»ҘдёҠжҳҜвҖңеңЁASP.NET 2.0дёӯеҰӮдҪ•дҪҝз”ЁRepeaterе’ҢDataListеҚ•йЎөйқўе®һзҺ°дё»/д»ҺжҠҘиЎЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ