您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关ASP.NET 2.0中怎么格式化DataList和Repeater数据,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
第一步: 在DataList显示Product 信息
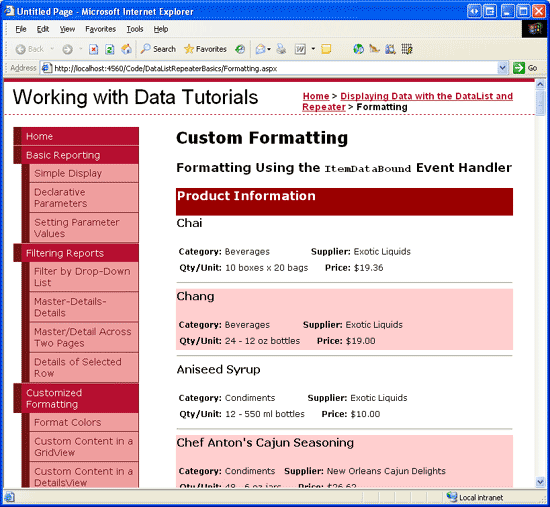
在学习格式化之前,我们首先创建一个使用DataList显示product信息的页面.在前面一章里,我们创建了一个ItemTemplate显示product 的name,category, supplier, quantity和price的DataList.我们在本章来重复做一次.你可以重新创建DataList和它的ObjectDataSource ,或者直接把前面一章里的Basics.aspx里的控件复制到本章的页面(Formatting.aspx)里.当你完成了Formatting.aspx后,将DataList的ID从DataList1改为ItemDataBoundFormattingExample.下面,在浏览器里看看DataList.如图1所示,唯一的格式在于每个product的交替的背景色.

图 1: 在DataList 里列出product信息
在本章教程里,我们来将价格小于 $20.00 的product的名字和单价用黄色 高亮来显示.
第二步: 在 ItemDataBound Event Handler里编程判断数据的值
由于只有价格低于$20.00 的product会被格式化,因此我们首先要判断每个product的价格.在绑定数据到DataList时,DataList 为每条数据源的记录创建一个DataListItem实例,并绑定数据.当记录绑定到DataListItem对象后,ItemDataBound事件被激发.我们可以为这个事件创建一个event handler来判断当前DataListItem的值,再根据这个值来格式化数据.
添加以下代码为DataList创建ItemDataBound事件
protected void ItemDataBoundFormattingExample_ItemDataBound
(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
{
// Programmatically reference the ProductsRow instance bound
// to this DataListItem
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// See if the UnitPrice is not NULL and less than $20.00
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
{
// TODO: Highlight the product's name and price
}
}
}DataList的ItemDataBound event handler在概念和语义上来说,和GridView的RowDataBound event handler一样(见基于数据的自定义格式化),语法上有一点差别.当ItemDataBound事件激发时,刚刚绑定数据的DataListItem通过e.Item(在GridView里是e.Row和RowDataBound)传递给相关的event handler.DataList的ItemDataBound event handler影响到每一行,包括 header , footer 和separator.但是product信息只绑定到data行.因此,在处理ItemDataBound事件前,我们首先要判断处理的是否是data行.这个可以通过检查DataListItem的ItemType 属性来完成,它可以有以下八个值:
AlternatingItem
EditItem
Footer
Header
Item
Pager
SelectedItem
Separator
Item和AlternatingItem都表示DataList的data item.假设我们在处理Item或AlternatingItem,我们可以获取绑定到当前DataListItem的ProductsRow的实例.DataListItem的DataItem属性包含了DataRowView对象的引用,通过它的Row属性可以获取ProductsRow对象.
下面我们来检查ProductsRow实例的单价属性.由于Product表的UnitPrice字段允许空值,所以在获取UnitPrice属性前我们应该先用IsUnitPriceNull()方法检查这个值是否为空.如果不是,我们再检查看它是否低于$20.00.如果是,我们就进行格式化处理.
第三步: 是Product的 Name 和Price高亮显示
一旦我们发现Product的price低于$20.00,我们将使它的name和price显示高亮.首先我们要编程获得ItemTemplate里显示Product的name和price的Label控件.然后我们将它的背景色显示为黄色.这个可以直接通过修改Label空间的BackColor属性(LabelID.BackColor = Color.Yellow).当然最理想的做法是所有的显示相关的行为都通过CSS来实现.实际上我们在基于数据的自定义格式化一章里创建的Styles.css - AffordablePriceEmphasis已经提供了这个功能.
使用以下代码设置两个Label控件的CssClass 属性为AffordablePriceEmphasis来完成格式化:
// Highlight the product name and unit price Labels
// First, get a reference to the two Label Web controls
Label ProductNameLabel = (Label)e.Item.FindControl("ProductNameLabel");
Label UnitPriceLabel = (Label)e.Item.FindControl("UnitPriceLabel");
// Next, set their CssClass properties
if (ProductNameLabel != null)
ProductNameLabel.CssClass = "AffordablePriceEmphasis";
if (UnitPriceLabel != null)
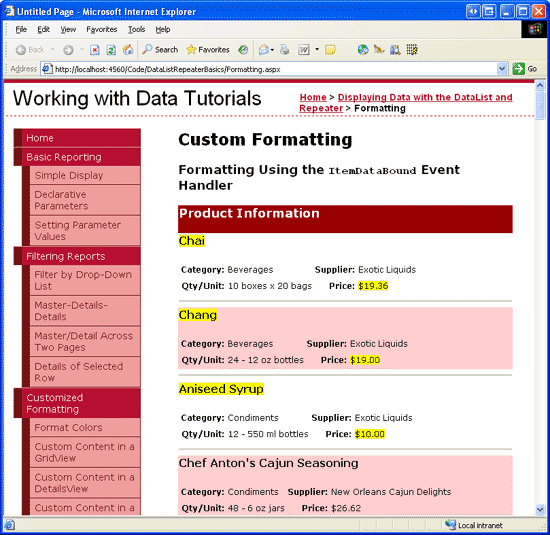
UnitPriceLabel.CssClass = "AffordablePriceEmphasis";ItemDataBound 事件完成后,在浏览器里浏览Formatting.aspx页.如图2所示,价格低于 $20.00 的product的name和prict都高亮显示了.

图2: 价格低于$20.00 的product都被高亮显示
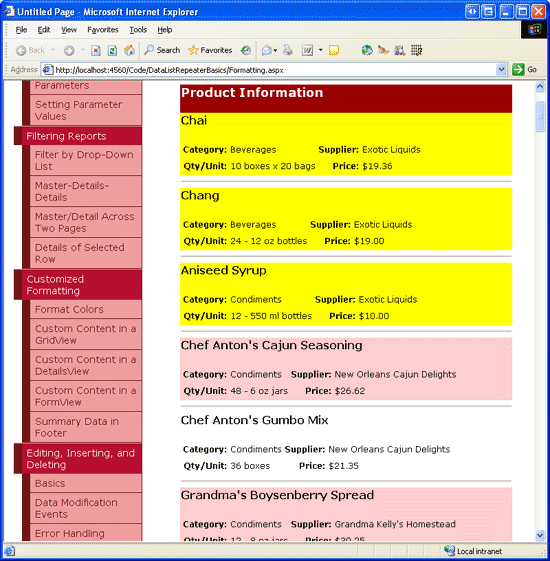
注意:由于DataList使用 HTML <table>, DataListItem实例有可以设置整个item风格的属性.比如,如果我们想在price低于$20.00时将所有的item都用黄色来高亮显示,我们可以用e.Item.CssClass = "AffordablePriceEmphasis"来代替上面的代码(见图3).
而组成Repeater的RepeaterItem并没有提供这样的属性.因此,在Repeater里自定义格式需要设置templates里的控件的格式,象在图2里所做的那样.

图 3: The Entire Product Item is Highlighted for Products Under $20.00
使用 Template的格式化功能
在在GridView控件中使用TemplateField 一章里,我们学习了如何使用GridView TemplateField的格式化功能来格式化GridView的数据.格式化功能是一种可以从template里调用并返回HTML显示的方法.格式化功能可以写在ASP.NET page的 code-behind class 或App_Code 文件夹里的类文件里或单独的类库项目里.如果你想在其它ASP.NET web程序或多个ASP.NET 页用到同样的功能,那么不要把它下在ASP.NET page的 code-behind class 里.
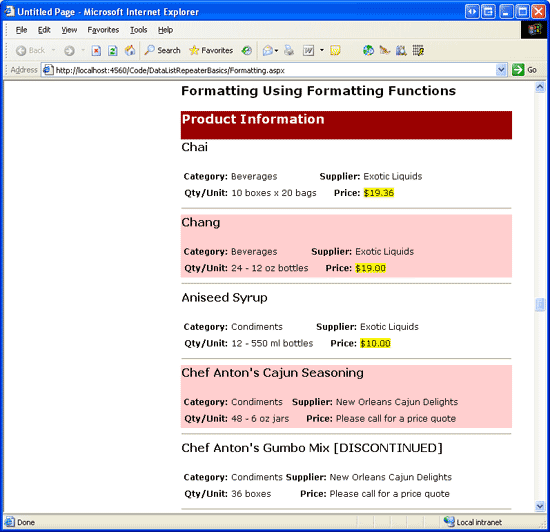
为了演示这个功能,我们将修改product信息.如果product被停用,我们在product的name后面增加一个“[DISCONTINUED]”的text.同样的,如果price低于 $20.00 我们将会用黄色来高亮显示(如我们在ItemDataBound event handler例子里做的那样).如果price等于或高于 $20.00,我们将不显示实际的价格,而是在text里显示“Please call for a price quote”. 图4是完成以上功能的页面截图.

图 4: 将比较贵的Products 的价格用文本“Please call for a price quote”来代替.
第一步: 创建格式化功能
这个例子里我们需要两个格式化功能,其一是在被停用的product name后面加上“[DISCONTINUED]”, 其二是对价格低于$20.00的product高亮显示,其它则显示“Please call for a price quote”.我们将在ASP.NET page的code-behind class 里创建这些功能,并给它们取名为DisplayProductNameAndDiscontinuedStatus 和DisplayPrice.这两个方法都需要返回HTML,而且为了在ASP.NET page的声明语法里调用,都需要标记为Protected (or Public).下面是这两个方法的代码:
protected string DisplayProductNameAndDiscontinuedStatus
(string productName, bool discontinued)
{
// Return just the productName if discontinued is false
if (!discontinued)
return productName;
else
// otherwise, return the productName appended with the text "[DISCONTINUED]"
return string.Concat(productName, " [DISCONTINUED]");
}
protected string DisplayPrice(Northwind.ProductsRow product)
{
// If price is less than $20.00, return the price, highlighted
if (!product.IsUnitPriceNull() && product.UnitPrice < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
product.UnitPrice.ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}注意到DisplayProductNameAndDiscontinuedStatus 方法接收productName 和discontinued 的值.而DisplayPrice 方法接收ProductsRow (而不是UnitPrice).如果格式化功能处理可能包含数据库空值(比如UnitPrice,而ProductName和Discontinued都不允许空)的量值,要特别小心处理.
输入的值可能是一个DBNull而不是你期望的数据类型,因此输入参数的类型必须为Object.而且比如检查传进来的值是否为database NULL.也就是说,如果我们想让DisplayPrice 方法以价格为参数,我们需要以下代码:
protected string DisplayPrice(object unitPrice)
{
// If price is less than $20.00, return the price, highlighted
if (!Convert.IsDBNull(unitPrice) && ((decimal) unitPrice) < 20)
return string.Concat("<span class=\"AffordablePriceEmphasis\">",
((decimal) unitPrice).ToString("C"), "</span>");
else
// Otherwise return the text, "Please call for a price quote"
return "<span>Please call for a price quote</span>";
}注意输入参数UnitPrice的类型为Object,条件判断语句被修改为判断unitPrice 是否为DBNull.而且,由于UnitPrice是作为Object传进来的,所以必须要类型转换为decimal.
第二步: 在DataList 的ItemTemplate调用格式化方法
在完成以上代码后,剩下的工作就是在DataList的ItemTemplate里调用这些格式化功能.我们需要使用以下代码:
<%# MethodName(inputParameter1, inputParameter2, ...) %>
在DataList的ItemTemplate里,ProductNameLabel Label通过指定text属性为<%# Eval("ProductName") %>显示的product的name.为了在需要的情况下加上“[DISCONTINUED]” ,修改代码,使用DisplayProductNameAndDiscontinuedStatus 方法来指定text属性.我们需要使用Eval("columnName") 语法来将product的name和discontinued的值传进去.Eval 返回的值为Object类型,而DisplayProductNameAndDiscontinuedStatus 的参数为String 和Boolean.因此,我们需要将Eval 方法返回的值转换为需要的参数类型,代码如下:
<h5>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h5>和显示product的name和“[DISCONTINUED]” 文本一样,我们设置UnitPriceLabel label的属性为DisplayPrice 的返回值来显示价格.我们将ProductsRow作为参数,而不是UnitPrice:
<asp:Label ID="UnitPriceLabel" runat="server" Text='<%# DisplayPrice((Northwind.ProductsRow) ((System.Data.DataRowView) Container.DataItem).Row) %>'> </asp:Label>
完成以上代码后,在浏览器里看一下页面.你的页面应该和图5看起来差不多.

关于ASP.NET 2.0中怎么格式化DataList和Repeater数据就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。