您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关ASP.NET中如何使用My97DatePicker日期控件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
My97DatePicker日期控件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<mce:script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js" mce_src="My97DatePicker/WdatePicker.js" charset="gb2312"></mce:script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtDate" runat="server" onClick="WdatePicker()"></asp:TextBox>
<br>
<hr/>
<asp:TextBox ID="TextBox1" runat="server" onClick="WdatePicker()"></asp:TextBox>
<img onclick="WdatePicker({el:$dp.$('TextBox1')})" src="My97DatePicker/skin/datePicker.gif" mce_src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
<br>
<hr/>
<asp:TextBox ID="TextBox3" runat="server" onfocus="WdatePicker({isShowWeek:true})"/></asp:TextBox>
</div>
</form>
</body>
</html>上面代码中大家要注意:
复制代码 代码如下:
<script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js" charset="gb2312"></script>
src="My97DatePicker/WdatePicker.js"指定WdatePicker.js你对应的路径
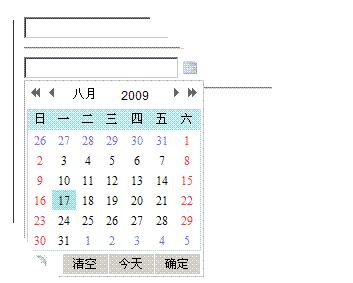
实例效果:

以上就是ASP.NET中如何使用My97DatePicker日期控件,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。