жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
GridViewдёӯеҰӮдҪ•иҮӘе®ҡд№үеҲҶйЎөпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
CSSж ·ејҸ
йҰ–е…ҲжҠҠCSSж ·ејҸд»Јз ҒзІҳиҙҙиҝҮжқҘпјҡ
.gv
{
border: 1px solid #D7D7D7;
font-size:12px;
text-align:center;
}
.gvHeader
{
color: #3F6293;
background-color: #F7F7F7;
height: 24px;
line-height: 24px;
text-align: center;
font-weight: normal;
font-variant: normal;
}
.gvHeader th
{
font-weight: normal;
font-variant: normal;
}
.gvRow, .gvAlternatingRow, .gvEditRow
{
line-height: 20px;
text-align: center;
padding: 2px;
height: 20px;
}
.gvAlternatingRow
{
background-color: #F5FBFF;
}
.gvEditRow
{
background-color: #FAF9DD;
}
.gvEditRow input
{
background-color: #FFFFFF;
width: 80px;
}
.gvEditRow .gvOrderId input, .gvEditRow .gvOrderId
{
width: 30px;
}
.gvEditRow .checkBox input, .gvEditRow .checkBox
{
width: auto;
}
.gvCommandField
{
text-align: center;
width: 130px;
}
.gvLeftField
{
text-align: left;
padding-left: 10px;
}
.gvBtAField
{
text-align: center;
width: 130px;
}
.gvCommandField input
{
background-image: url(../Images/gvCommandFieldABg.jpg);
background-repeat: no-repeat;
line-height: 23px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
width: 50px;
height: 23px;
margin-right: 3px;
margin-left: 3px;
text-indent: 10px;
}
.gvPage
{
padding-left: 15px;
font-size: 18px;
color: #333333;
font-family: Arial, Helvetica, sans-serif;
}
.gvPage a
{
display: block;
text-decoration: none;
padding-top: 2px;
padding-right: 5px;
padding-bottom: 2px;
padding-left: 5px;
border: 1px solid #FFFFFF;
float: left;
font-size: 12px;
font-weight: normal;
}
.gvPage a:hover
{
display: block;
text-decoration: none;
border: 1px solid #CCCCCC;
}GridViewж ·ејҸ
ж №жҚ®дёҠйқўеҲ—еҮәзҡ„CSSж ·ејҸж ·ејҸеҗҚз§°пјҢе°Ҷ他们еҲҶеҲ«еҠ е…ҘзҪ‘йЎөGridViewзҡ„дёҚеҗҢж Үи®°дёӯпјҢдёҫдҫӢеҰӮдёӢпјҡ
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" CssClass="gvRow" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" CssClass="gvHeader" /> <AlternatingRowStyle BackColor="#F7F7F7" CssClass="gvAlternatingRow" />
PagerеҲҶйЎөжЁЎжқҝ
е…¶дёӯgridviewдёӢж–№зҡ„жҚўйЎөд»Јз Ғдёәпјҡ
<PagerTemplate> <table width="100%" > <tr> <td > 第<asp:Label ID="lblPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>'></asp:Label>йЎө /е…ұ<asp:Label ID="lblPageCount" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageCount %>'></asp:Label>йЎө <asp:LinkButton ID="LinkButtonFirstPage" runat="server" CommandArgument="First" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>">йҰ–йЎө</asp:LinkButton> <asp:LinkButton ID="LinkButtonPreviousPage" runat="server" CommandArgument="Prev" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != 0 %>">дёҠдёҖйЎө</asp:LinkButton> <asp:LinkButton ID="LinkButtonNextPage" runat="server" CommandArgument="Next" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>">дёӢдёҖйЎө</asp:LinkButton> <asp:LinkButton ID="LinkButtonLastPage" runat="server" CommandArgument="Last" CommandName="Page" Visible="<%# ((GridView)Container.NamingContainer).PageIndex != ((GridView)Container.NamingContainer).PageCount - 1 %>">е°ҫйЎө</asp:LinkButton> <asp:TextBox ID="txtNewPageIndex" runat="server" Text='<%# ((GridView)Container.Parent.Parent).PageIndex + 1 %>' Width="20px" AutoPostBack="true" ></asp:TextBox> <asp:LinkButton ID="btnGo" runat="server" CommandArgument="GO" CommandName="Page" Text="GO" OnClick="btnGo_Click"></asp:LinkButton> </td> </tr> </table> </PagerTemplate>
и§ҰеҸ‘дәӢ件
ж–№жі•btnGo_Clickзҡ„е®ҡд№үеҰӮдёӢжүҖзӨәпјҡ
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindData();
}
protected void btnGo_Click(object sender, EventArgs e)
{
if (((LinkButton)sender).CommandArgument.ToString().ToLower().Equals("go"))
{
GridViewRow gridViewRow = GridView1.BottomPagerRow;
TextBox numBox = (TextBox)GridView1.BottomPagerRow.FindControl("txtNewPageIndex");
int inputNum = Convert.ToInt32(numBox.Text);
GridView1.PageIndex = inputNum - 1;
BindData();
}
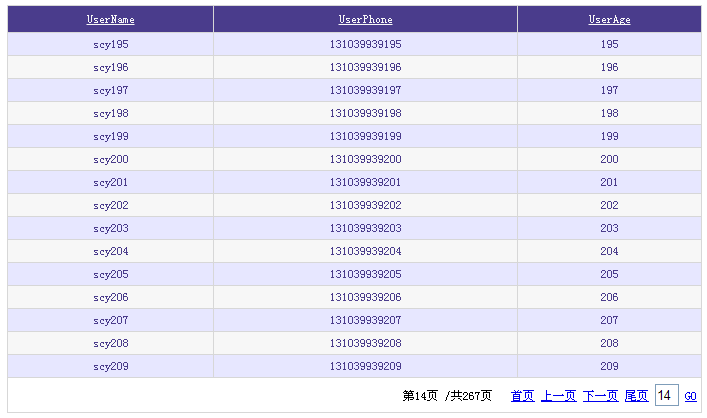
}ж•Ҳжһңеӣҫеұ•зӨәеҸҠжәҗз ҒдёӢиҪҪ

е…ідәҺGridViewдёӯеҰӮдҪ•иҮӘе®ҡд№үеҲҶйЎөй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ