жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•е®һзҺ°ASP.NET MVC5зҪ‘з«ҷејҖеҸ‘ж–Үз« з®ЎзҗҶжһ¶жһ„вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•е®һзҺ°ASP.NET MVC5зҪ‘з«ҷејҖеҸ‘ж–Үз« з®ЎзҗҶжһ¶жһ„вҖқеҗ§пјҒ
дёҖгҖҒжҖ»дҪ“иҜҙжҳҺ
е…ҲзңӢдёҖдёӢж–Үз« з®ЎзҗҶи®ҫжғіиҰҒе®һзҺ°зҡ„еҠҹиғҪпјҡ

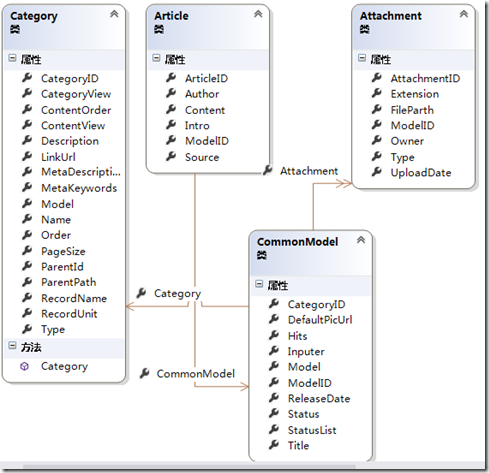
еҶҚзңӢдёҖдёӢзұ»еӣҫ

иҝҷйҮҢCategoryжҳҜж Ҹзӣ®пјӣCommonModelжҳҜе…¬е…ұжЁЎеһӢпјӣArticleжҳҜж–Үз« пјӣAttachmentжҳҜйҷ„件пјӣ
CommonModelжҳҜеҶ…е®№з®ЎзҗҶиҝҷеқ—жҠҪеҸ–еҮәжқҘзҡ„е…¬е…ұйғЁеҲҶпјҢеғҸж–Үз« пјҢе’ЁиҜўз”ҡиҮідә§е“ҒйғҪжңүдёҖдәӣе…ұеҗҢзҡ„еҶ…е®№иҝҷйҮҢжҠҠе®ғеҚ•зӢ¬жҸҗеҸ–еҮәжқҘдҪңдёәдёҖдёӘзұ»гҖӮCommonModelеҸҜиғҪеҢ…еҗ«дёҖзүҮж–Үз« пјҢеҢ…еҗ«дёҖз»„йҷ„件пјҢеҢ…еҗ«дёҖзі»еҲ—иҜ„и®әпјҢ他们д№Ӣй—ҙзҡ„е…ізі»зұ»еӣҫдёӯе·Із»ҸиЎЁзӨәеҮәжқҘгҖӮ
дәҢгҖҒжҗӯе»әжһ¶жһ„
иҝҷдёӘйЎәеәҸж №д»ҘеүҚдёҖж ·

1гҖҒIDAL
еңЁIDALж·»еҠ жҺҘеҸЈInterfaceCommonModelRepositoryпјҢе…¶е®һеҸӘжҳҜ继жүҝиҮӘInterfaceBaseRepositoryпјҢжІЎжңүж·»еҠ д»»дҪ•е…¶д»–еҶ…е®№гҖӮ
namespace Ninesky.IDAL
{
/// <summary>
/// е…¬е…ұжЁЎеһӢжҺҘеҸЈ
/// <remarks>
/// еҲӣе»әпјҡ2014.02.23
/// дҝ®ж”№пјҡ2014.02.28
/// </remarks>
/// </summary>
public interface InterfaceCommonModelRepository:InterfaceBaseRepository<Models.CommonModel> {
}
}еҶҚдҫқж¬Ўж·»еҠ InterfaceCategory,InterfaceArticle,InterfaceAttachmentпјҢж–№ејҸе’Ңе…¬е…ұжЁЎеһӢжҺҘеҸЈзӣёеҗҢгҖӮ
2гҖҒDAL
DALдёӯжҳҜеҜ№IDALжҺҘеҸЈзҡ„е®һзҺ°пјҢиҝҳжҳҜд»ҺCommonModelејҖе§ӢпјҢе…Ҳж·»еҠ CommonModelRepositoryпјҢд№ҹжҳҜи·ҹеҺҹжқҘдёҖж ·зӣҙжҺҘ继жүҝжІЎжңүд»Җд№Ҳд»Јз ҒгҖӮ
namespace Ninesky.DAL
{
/// <summary>
/// е…¬е…ұжЁЎеһӢд»“еӮЁ
/// <remarks>
/// еҲӣе»әпјҡ2014.02.23
/// </remarks>
/// </summary>
public class CommonModelRepository:BaseRepository<Models.CommonModel>, IDAL.InterfaceCommonModel
{
}
}然еҗҺдҫқж¬Ўж·»еҠ CategoryRepository,ArticleRepository,AttachmentRepositoryгҖӮ
3.IBLL
иҝҷж¬Ўе…Ҳд»ҺInterfaceCategoryServiceејҖе§ӢпјҢInterfaceArticleServiceпјҢInterfaceCommentService,InterfaceAttachmentServiceгҖӮInterfaceCommonModelServiceеҶ…е®№иҫғеӨҡж”ҫеңЁжңҖеҗҺгҖӮ
InterfaceCategoryService
е…·дҪ“еҠҹиғҪдјҡеңЁеҒҡж Ҹзӣ®зҡ„ж—¶еҖҷеҶҚеҶҷпјҢиҝҷйҮҢжҡӮж—¶з©әзқҖгҖӮ
namespace Ninesky.IBLL
{
/// <summary>
/// ж Ҹзӣ®жңҚеҠЎжҺҘеҸЈ
/// <remarks>
/// еҲӣе»әпјҡ2014.02.23
/// </remarks>
/// </summary>
public class InterfaceCategoryService:InterfaceBaseService<Models.Category>
{
}
}4.BLL
еҗҢж ·е…Ҳд»ҺCategoryServiceејҖе§ӢпјҢ然еҗҺдҫқж¬Ўж·»еҠ ArticleServiceпјҢAttachmentServiceгҖӮCommonModelServiceгҖӮ
using Ninesky.DAL;
using Ninesky.IBLL;
using Ninesky.Models;
using System;
using System.Collections.Generic;
using System.Linq;
namespace Ninesky.BLL
{
/// <summary>
/// ж Ҹзӣ®жңҚеҠЎ
/// <remarks>
/// еҲӣе»ә:2014.02.27
/// </remarks>
/// </summary>
public class CategoryService:BaseService<Category>,InterfaceCategoryService
{
public CategoryService() : base(RepositoryFactory.CategoryRepository) { }
}
}5гҖҒWeb
еңЁwebйЎ№зӣ®зҡ„MemberеҢәеҹҹдёӢж·»еҠ дёүдёӘз©әжҺ§еҲ¶еҷЁгҖӮ
ж Ҹзӣ®жҺ§еҲ¶еҷЁCategoryController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Ninesky.IBLL;
using Ninesky.BLL;
using Ninesky.Models;
namespace Ninesky.Web.Areas.Member.Controllers
{
[Authorize]
public class CategoryController : Controller
{
private InterfaceCategoryService categoryRepository;
public CategoryController() { categoryRepository = new CategoryService(); }
}
}ж–Үз« жҺ§еҲ¶еҷЁArticleController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Ninesky.Models;
using Ninesky.IBLL;
using Ninesky.BLL;
namespace Ninesky.Web.Areas.Member.Controllers
{
public class ArticleController : Controller
{
private InterfaceArticleService articleService;
private InterfaceCommonModelService commonModelService;
public ArticleController() { articleService = new ArticleService(); commonModelService = new CommonModelService(); }
}
}йҷ„件жҺ§еҲ¶еҷЁAttachmentController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Collections;
using System.Web;
using System.Web.Mvc;
using System.IO;
using Ninesky.IBLL;
using Ninesky.BLL;
using Ninesky.Models;
namespace Ninesky.Web.Areas.Member.Controllers
{
/// <summary>
/// йҷ„件жҺ§еҲ¶еҷЁ
/// <remarks>
/// еҲӣе»әпјҡ2014.03.05
/// </remarks>
/// </summary>
[Authorize]
public class AttachmentController : Controller
{
}
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•е®һзҺ°ASP.NET MVC5зҪ‘з«ҷејҖеҸ‘ж–Үз« з®ЎзҗҶжһ¶жһ„вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•е®һзҺ°ASP.NET MVC5зҪ‘з«ҷејҖеҸ‘ж–Үз« з®ЎзҗҶжһ¶жһ„иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ