您好,登录后才能下订单哦!
ASP.NET中怎么实现实时图表,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
系统整体架构采用了B/S三层结构模式,将系统分为用户界面层(也称为表现层)、业务逻辑层(也称为功能层)和数据库服务层(也称为数据层),开发平台则采用了.NET Framework,有效地降低了系统对客户机的要求,避免了在客户机上分发应用程序与版本控制的困难。
● 用户界面层: 用户界面采用的是ASP.NET技术。ASP.NET技术的应用增强了系统的通用性,客户端只需安装IE或Netscape等任一款浏览器,无需加载任何组件。
● 业务逻辑层: 采用了.NET Framework调用OWC的技术,能够根据用户的要求快速取得数据库中的数据动态生成图表。系统能够支持复杂的检索条件,检索速度快,响应时间短。
● 数据库服务层:数据库服务层可采用任何一款关系型数据库。在本项目中,笔者使用的是SQL Server,它能与.NET Framework无缝集成。数据库存取技术则采用了ADO.NET。
下文我们将着重介绍业务逻辑层的实现方法。
图表元素简介
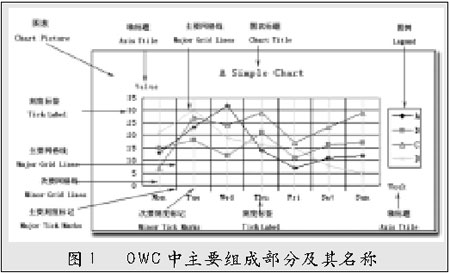
一张完整的图表由若干个元素组成,我们必须对它们有所了解,才能随心所欲、充分自如地对图表进行全方位的控制,也才能更好地理解本程序。笔者制作了一张简易的图表,在图中标注了程序涉及到的主要部位和元素的名称,借此帮助读者掌握OWC以及理解本文所引用的代码。
使用OWC组件
在这一节里所涉及的源代码摘自于《化纤产品及其原料市场分析系统》,该系统在Window 2000/XP简体中文专业版、.NET Framewrok 1 .0环境下通过。使用OWC组件的步骤如下:
1. 在当前目录中新建一个存放图表文件的子目录chart,同时把对该目录的“修改”权限赋予ASP.NET账户。具体步骤如下:用鼠标右键单击chart目录名,选择“属性”菜单项,在弹出的“Chart”属性对话框中单击“安全”选项卡,再单击“添加”按钮,找到ASP.NET账户,赋予“修改”权限,单击“确定”按钮结束。这样,ASP.NET就可以在chart目录中写入图表文件了。
2. 定义一个服务器端的Image图像控件,该图像的属性imageURL将在程序末尾被指向动态生成的图表文件,因此在这里无需为它赋值。
复制代码 代码如下:
< asp:image id=“imgChart” Width=“500” Height=“300” Visible=“False” Runat=“server”>< /asp:image>
3. 添加OWC引用。
在使用OWC之前,首先必须将OWC的引用加入到“解决方案资源管理器”中。具体步骤如下:打开“解决方案资源管理器”面板,鼠标右键单击“引用”,选择“添加引用”菜单,在弹出的“添加引用”对话框中单击“COM”卡片,找到“Microsoft Office Web Components 9.0”,单击“选择”和“确定”按钮,OWC就被添加到了引用中。
4. 定义OWC空间,并在该空间中加入一个OWC图表owcChart。
复制代码 代码如下:
Dim owcChartSpace As OWC.ChartSpace = New OWC.ChartSpace()
Dim owcChart As OWC.WCChart = owcChartSpace.Charts.Add
5. 用SQL检索条件进行数据库检索,并将检索结果以RecordSet数据集的方式赋给owcChart。
OWC只支持RecordSet数据集,不支持DataSet数据集,因此在检索时不能使用sqlCommand、sqlDataAdapter等对象,只能使用RecordSet对象进行检索。
复制代码 代码如下:
'打开connection连接
ConnADO.Open(connectionString)
RecordsetADO.ActiveConnection = ConnADO
'设置游标为静态游标
RecordsetADO.CursorType = ADODB.CursorTypeEnum.adOpenStatic
RecordsetADO.CursorLocation = ADODB.CursorLocationEnum.adUseClient
'变量strSQL中存放了标准SQL检索条件
RecordsetADO.Open(strSQL)
然后将RecordSet数据集赋给OWC对象:
复制代码 代码如下:
owcChartSpace.DataSource = RecordsetADO
在本例中,我们假定用SQL语句检索出的数据共有三个字段:产品、日期和价格。这三个字段的值分别与图表中的曲线、分类(X)轴和数值(Y)轴的数据一一对应。
6. 确定曲线类型,并确定区别不同曲线的字段名。
首先确定曲线类型为平滑曲线。
复制代码 代码如下:
owcChart.Type = OWC.ChartChartTypeEnum.chChartTypeSmoothLine
OWC支持在同一张图表中显示两条以上的曲线。因此我们必须给出区别不同曲线的依据,这个依据就是“产品”字段的取值。具体地说,“产品”字段中有几个不同的取值,就会生成几条不同的曲线。
复制代码 代码如下:
owcChart.SetData(OWC.ChartDimensionsEnum.chDimSeriesNames, 0, “产品”)
7. 确定分类(X)轴标签与数值(Y)轴标签所对应的字段。
首先需要定义owcSeries为OWC的曲线集合,然后遍历图表中的每一条曲线,将“日期”字段的值赋给分类(X)轴作为X轴刻度标签,将“价格”字段的值赋给数值(Y)轴作为Y轴刻度标签。如果我们能够确定图表中只有一条曲线,也可以省略遍历的过程,但这样无疑会降低程序的通用性。
复制代码 代码如下:
Dim owcSeries As OWC.WCSeries
For Each owcSeries In owcChart.SeriesCollection
owcSeries.SetData(OWC.ChartDimensionsEnum.chDimCategories, 0, “日期”)
owcSeries.SetData(OWC.ChartDimensionsEnum.chDimValues, 0, “价格”)
Next
8. 对坐标轴的属性进行设置。
这部分代码通过对坐标轴标题的文字内容、颜色、大小、主要和次要刻度线及其标签、主要和次要网络线等方面的设置美化图表。读者如果对本段代码中的概念有些模糊,可以参考前一部分提供的那张图表。具体设置方法请参见以下代码。
复制代码 代码如下:
'先定义axis为坐标轴集合
Dim axis As OWC.WCAxis
'遍历坐标轴集合
For Each axis In owcChart.Axes
'显示轴标题
axis.HasTitle = True
'先对分类(X)轴进行设置
If axis.Type=OWC.ChartAxisTypeEnum.
chCategoryAxis Then
axis.HasTickLabels = True
'显示X轴刻度标签
axis.Position = OWC.ChartAxisPositionEnum.chAxisPositionBottom
'标签的显示位置
axis.Title.Font.Color =”blue”
'X轴的标题文字颜色
axis.Title.Font.Size = “9”
'X轴的标题文字大小
axis.Title.Caption = “日期范围”
'X轴的标题文字内容
Else
'对数值(Y)轴进行设置
axis.MajorGridlines.Line.Color = “silver”
'Y轴主要网络线的颜色
axis.MajorTickMarks = OWC.ChartTickMarkEnum.chTickMarkNone
'不显示Y轴主要刻度标记
axis.HasTickLabels = True
'显示Y轴刻度标签
axis.Title.Font.Color = “blue”
'Y轴的标题文字颜色
axis.Title.Font.Size = “9”
'Y轴的标题文字大小
axis.Title.Caption=“价格(千元/吨)”
'Y轴的标题文字内容
End If
Next
9. 以GIF图像格式输出图表,并将图像文件名赋给Image控件。
复制代码 代码如下:
'用随机数来生成随机文件名
Randomize()
Dim nFileNameSuffix As Integer
Dim sFileNameSuffix As String
nFileNameSuffix = 100000 * Rnd()
sFileNameSuffix = System.Convert.ToString(nFileNameSuffix)
'以GIF格式输出图表,大小为500*300,图表的文件名为:polyesterprice_随机数.gif,存放在chart子目录中
owcChartSpace.ExportPicture(MapPath(“chart/PolyesterPrice_”) + sFileNameSuffix + “.gif”, “gif”, 500, 300)
'将Image控件的URL指向该图表文件
imgChart.ImageUrl=“chart/PolyesterPrice_” + sFileNameSuffix + “.gif”
通过以上九个步骤,我们就完成了一个实时数据库图表的生成与显示。在此需要指出的是,以上的九个步骤只是生成一张图表必不可少的基本过程,通过设置OWC的其他属性可以更好、更精确地控制图表的生成与显示方式,如图例、线条的粗细与颜色、坐标轴刻度线及标签的显示频度、网络线等。这部分笔者不再介绍,请参见本文第四部分的源代码。
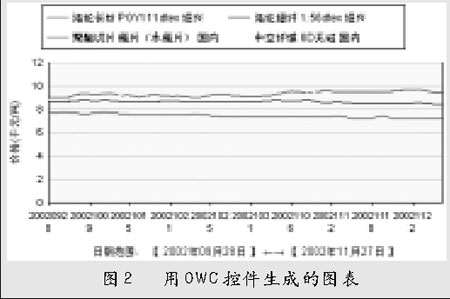
本文代码生成的图表效果请见下图。

优化
上文中所有实时生成的图表文件都存放在chart文件夹中,由于采用了随机文件名的方式,因此这些文件不会互相覆盖。但是如此日积月累,越来越多的文件不仅占用了硬盘空 间,也妨碍了管理,降低了性能。我们能不能在程序中自动删除以前的图表文件呢?答案是肯定的。我们只要在代码文件的Page_Load()函数中放置如下一段代码,程序运行的时候,就会自动删除当日以前的文件。这样,chart文件夹中存放的就总是当日生成的图表文件,从而有效地避免了文件垃圾。
'先取得chart文件夹中的文件列表
Dim fileEntries() As String = System.IO.Directory.GetFiles(MapPath(“chart”))
Dim sFile As String
'遍历文件列表
For Each sFile In fileEntries
'将文件的生成日期与系统日期相比,如果是当日以前生成的文件,删除它
If DateTime.Compare(System.IO.File.GetCreationTime(sFile).AddDays(1), DateTime.Now) < 0 Then
System.IO.File.Delete(sFile)
End If
Next
看完上述内容,你们掌握ASP.NET中怎么实现实时图表的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。