您好,登录后才能下订单哦!
本文小编为大家详细介绍“Android开发怎么自定义实时图表控件”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android开发怎么自定义实时图表控件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

开发工具:Android Studio
开发语言:Kotlin

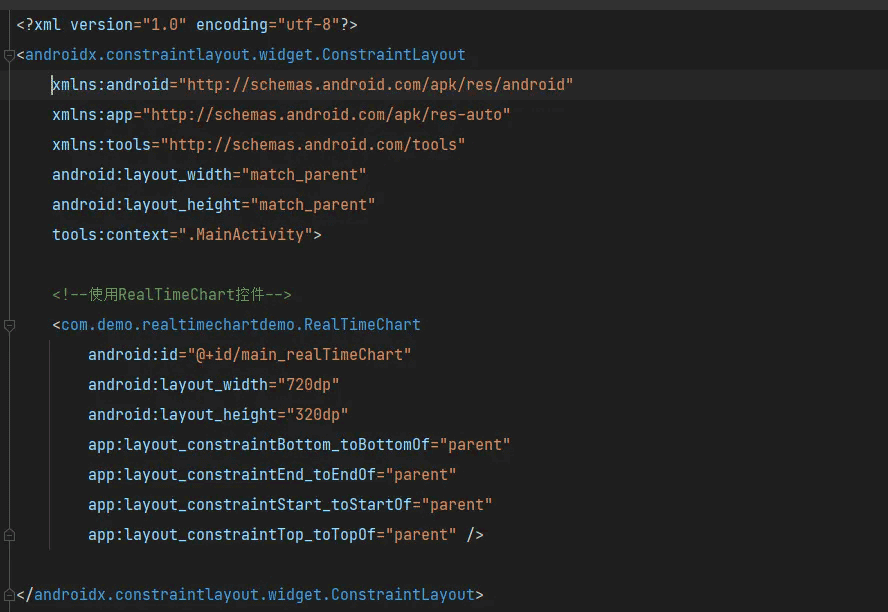
这个类便是要自定义的控件,需要继承自View类。
此类中需要重写 onSizeChanged 和 onDraw方法。

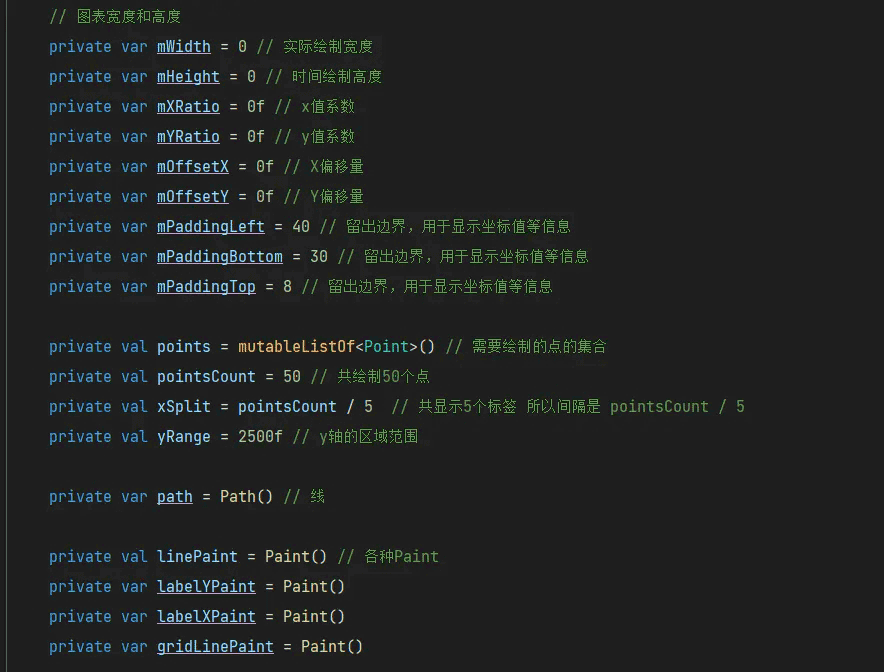
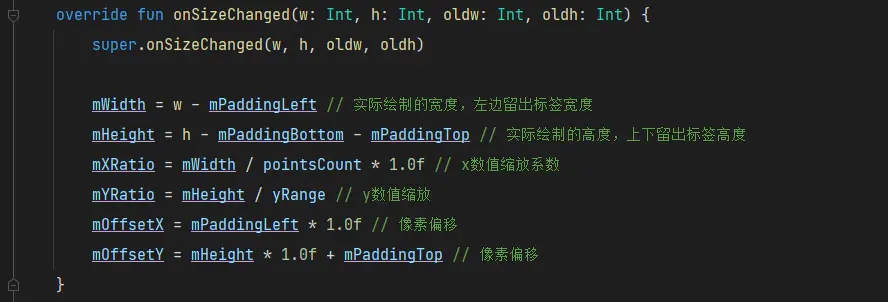
首先需要有控件的宽度和高度
然后需要把要绘制的点在此控件范围内,所以需要有转换系数
然后为了显示X轴和Y轴的一些标签,需要有边界的大小
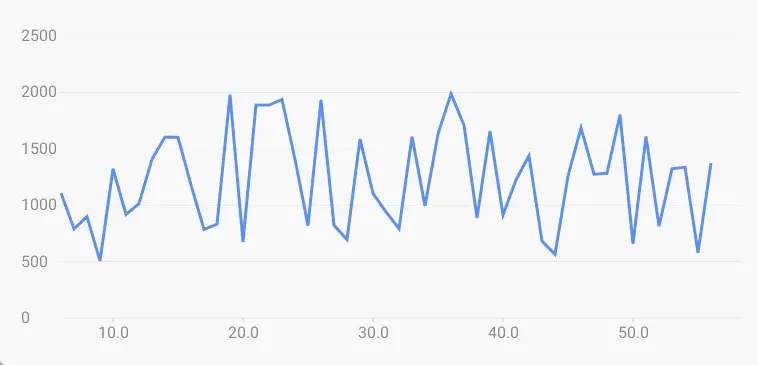
然后为了绘制坐标点,需要有坐标的集合,绘制线(Path)
然后需要有个中标签,线等等的颜色,样式,宽度等等Paint

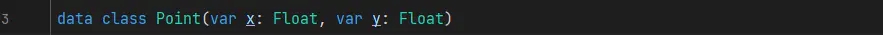
需要定义一个Point的类

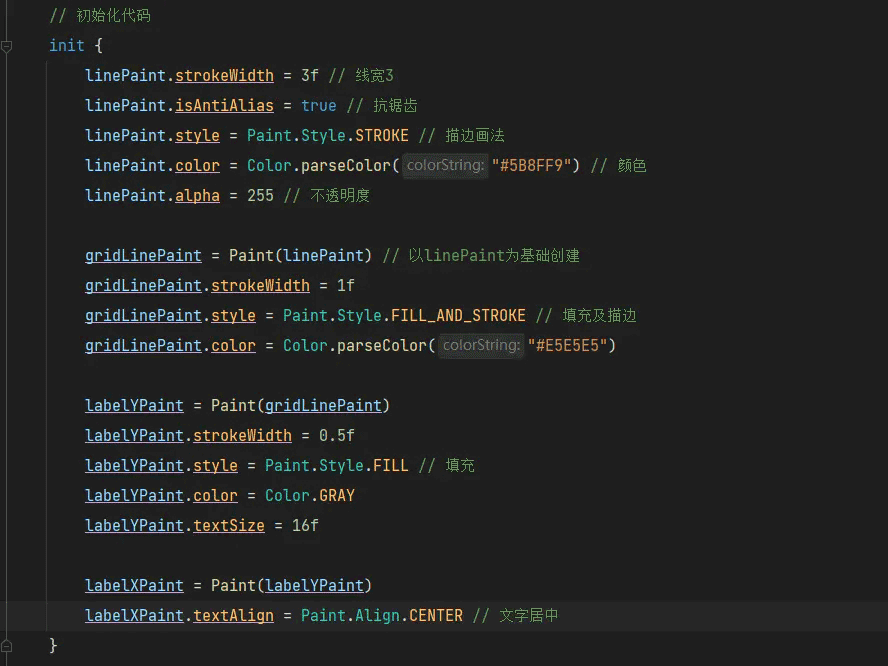
初始化Paint的各种参数



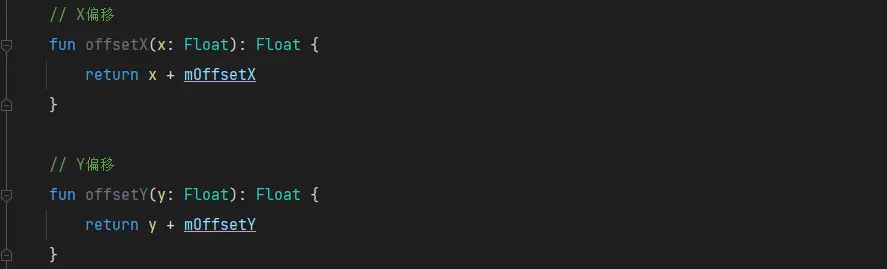
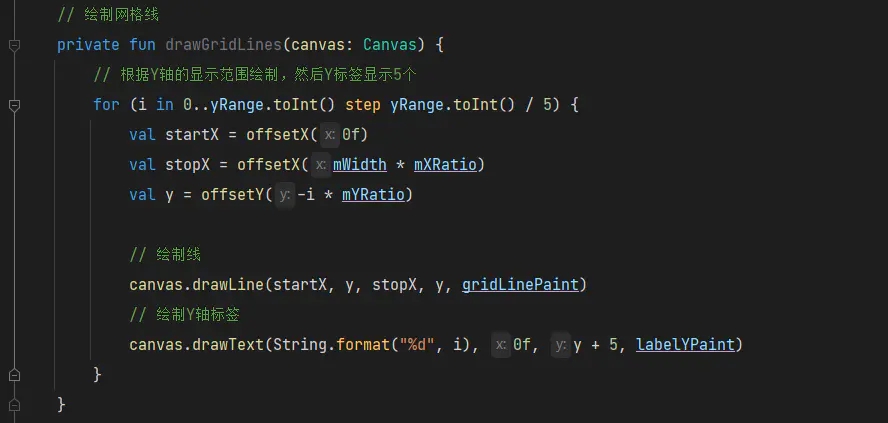
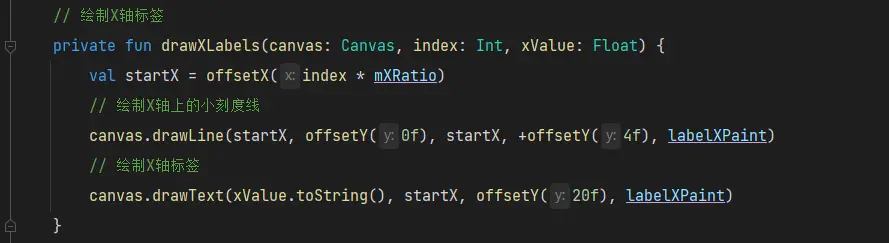
由于左上下都留出了显示标签的位置,所以在实际绘制时需要进行一定的偏移

在绘制网格显示,顺便将Y轴标签一起绘制


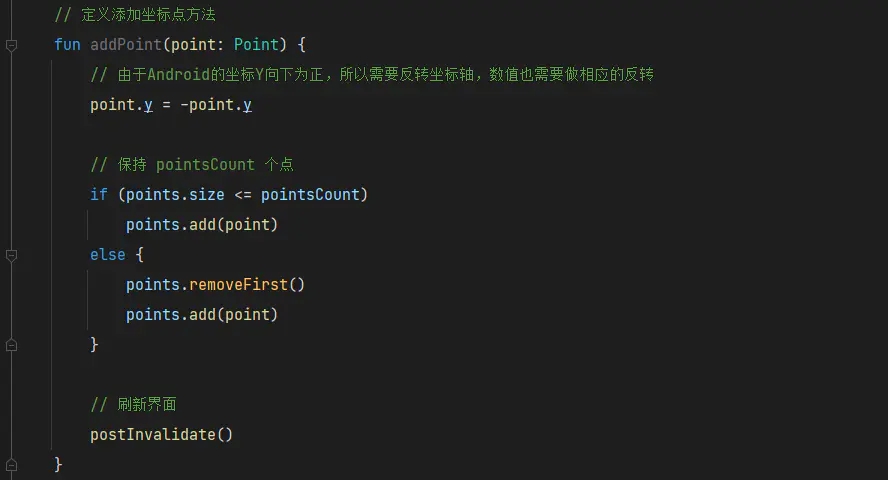
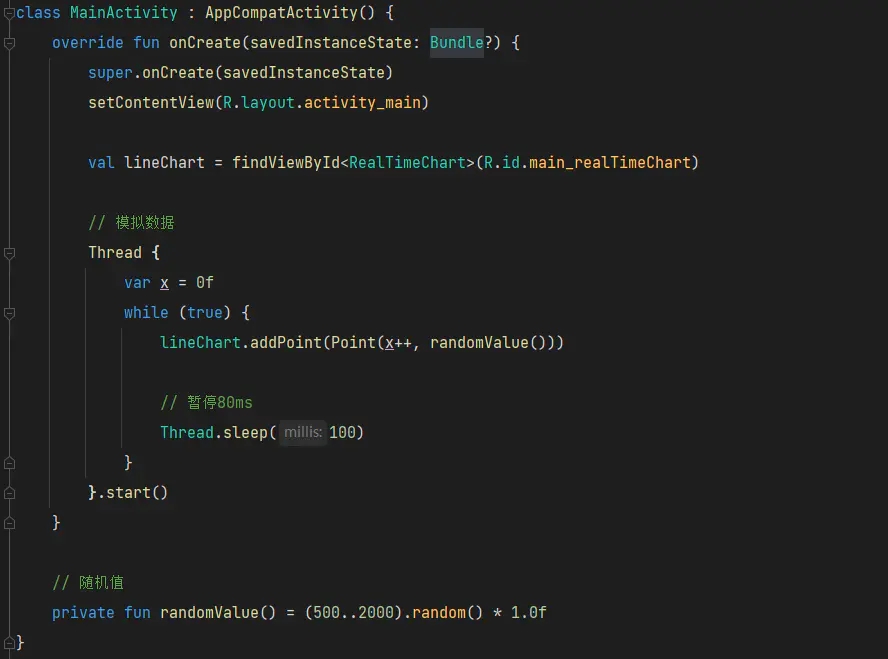
每次有新点时都重新绘制图表,达到动态滚动的效果

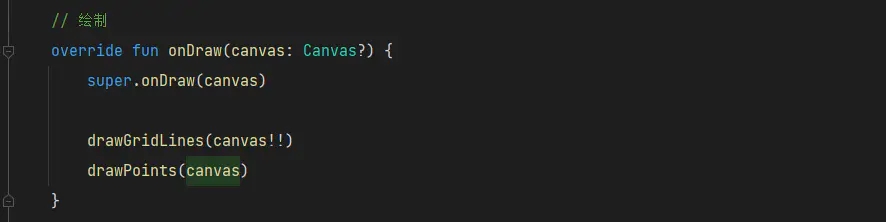
在onDraw方法中,添加绘制辅助线和绘制坐标点方法



读到这里,这篇“Android开发怎么自定义实时图表控件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。