您好,登录后才能下订单哦!
今天就跟大家聊聊有关asp.net 中怎么利用Repeater实现数据绑定,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1、在C# 中连接数据库。如下图:
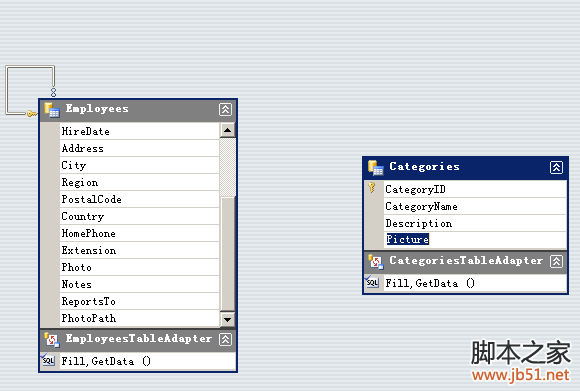
2、在项目中添加新建项,建立一个数据集,并把Categories从服务器资源列表中拖到这个数据集模板中并点击菜单“生成-生成解决方案”,如下图:

3、在aspx的webform上放一个ObjectDataSource控件,设定它的TypeName为刚刚建立的数据集类型,用它的向导建立即可。
4、在aspx的webform上放一个Repeater控件,用它的向导设定它的DataSourceID为上面的ObjectDataSource
5、在网页中设定它的源码,即加上<itemTemplate><AlternatingItemTemplate>等模板。如下面的代码:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Repeater.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetData"
TypeName="Repeater.DataSetEmployeesTableAdapters.CategoriesTableAdapter">
</asp:ObjectDataSource>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"
onitemdatabound="Repeater1_ItemDataBound"
onitemcreated="Repeater1_ItemCreated">
<HeaderTemplate>
类别表
<table border="1"><th>类别ID</th><th>类别名称</th><th>描述</th><th>图片</th>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("CategoryID")%></td>
<td>
<asp:TextBox ID="TextBox1" runat="server" Text='<%#Eval("CategoryName")%>'></asp:TextBox>
</td>
<td><%#Eval("Description")%></td>
<td><img alt="None" src='<%#Eval("Picture")%>' /></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr>
<td ><%#Eval("CategoryID")%></td>
<td >
<asp:TextBox ID="TextBox1" runat="server" Text='<%#Eval("CategoryName")%>'></asp:TextBox>
</td>
<td ><%#Eval("Description")%></td>
<td ><img alt="None" src='<%#Eval("Picture")%>' /></td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
7、要求在类别名称中带"O"的编辑框显示红色,则写出以下代码:
复制代码 代码如下:
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem)
{
TextBox tb = (TextBox)e.Item.FindControl("TextBox1");
if (tb.Text.Contains("o"))
{
tb.BackColor = Color.Red;
}
}
}
看完上述内容,你们对asp.net 中怎么利用Repeater实现数据绑定有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。